windows下搭建vue+webpack的开发环境
1. 安装git
其右键git bash here定位比cmd的命令行要准确,接下来的命令都是利用git bash here。
2. 安装node.js
一般利用vue创建项目是要搭配webpack项目构建工具的,而webpack在执行打包压缩的时候是依赖node.js的环境的,所以,要进行vue项目的开发,我们首先要安装node.js。
建议不要安装在系统盘(如C:)
下载完毕,按照windows一般应用程序,一路next就可以安装成功。
3. 安装npm
4. 安装全局的vue-cli脚手架,用于帮助搭建所需的模板框架
npm install -g vue-cli,回车,等待安装
安装完后,可以输入vue,然后回车,如果出现vue的信息,则说明安装成功了。
5. 创建项目
自己找一个合适的地方,新建一个项目文件夹demo,根据自己的需要命名,
打开此文件夹,右键git bash here,
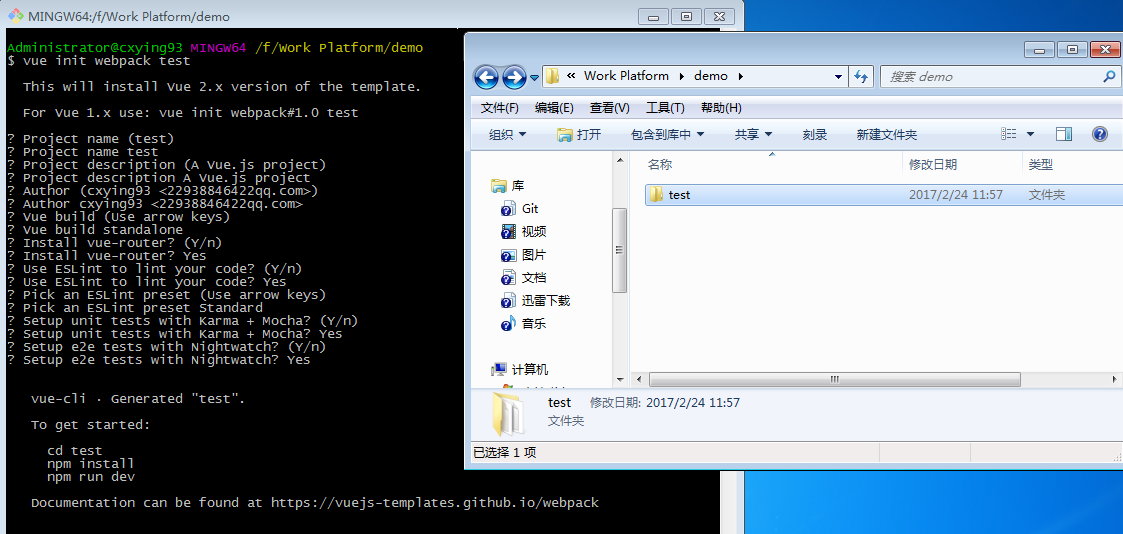
输入:vue init webpack test(项目文件夹名),回车,等待一小会儿,依次出现‘git’下的项,可按下图操作:
此时,观察demo的文件夹下又多了一个test文件夹,这个test文件夹就是vue项目的文件夹,如图所示:
6. 在test文件夹下git bash here
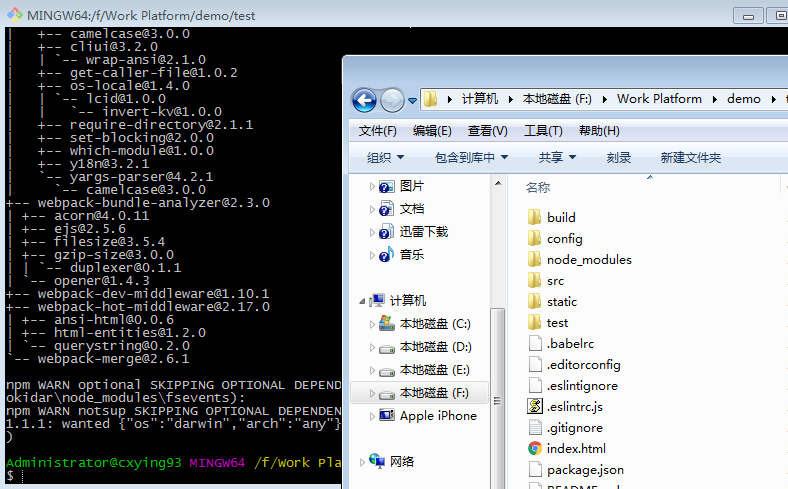
npm install,回车,等待一小会儿,回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖)。
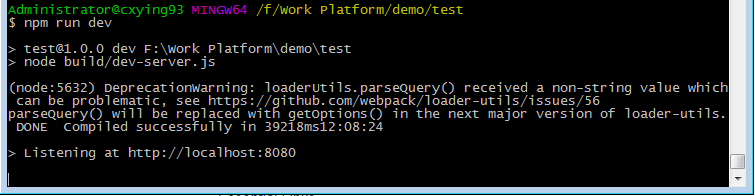
7. 在命令行里继续输入 npm run dev来测试环境是否搭建成功,如果出现如下图说明成功了:
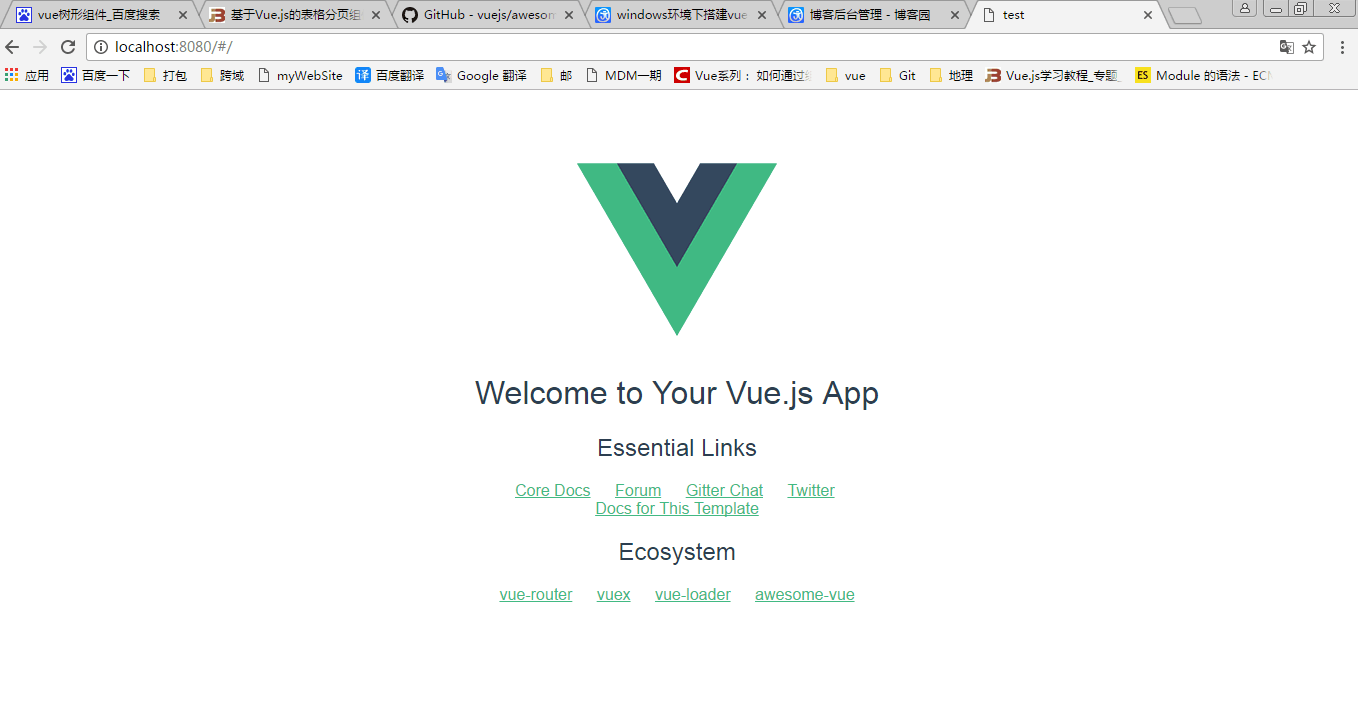
8. 在浏览器里输入localhost:8080就可以查看页面如下:
原文链接:http://www.cnblogs.com/jiajia123/p/6132265.html
最新文章
- php部分---文件上传:错误处理、 客户端和服务器端的限制
- MS SQL 合并结果集并求和 分类: SQL Server 数据库 2015-02-13 10:59 92人阅读 评论(0) 收藏
- solr性能调优
- Activiti系列——如何在eclipse中安装 Activiti Designer插件
- 【niubi-job——一个分布式的任务调度框架】----框架设计原理以及实现
- wireshark使用教程
- web前端开发(6)
- iOS-设置启动图片
- linux编程基础
- winform窗体跟随窗体
- git repository 的使用
- 自用LogSystem入库分享
- Shell脚本中使用function(函数)示例
- 统计git代码提交量
- 使用font awesome制作网站常用社交工具联系方式图标
- linux基础命令--groupmod 修改组定义
- POJ 2112 Optimal Milking (Dinic + Floyd + 二分)
- CLR via C#--------CLR的执行模式
- 请输入经过encode编码的URL
- pandas 学习总结