微信小程序目录结构与配置介绍
2024-09-21 01:42:30
一、小程序结构目录
小程序框架提供了自己的视图层描述语言 WXML 和 WXSS,以及 JavaScript,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
1.1. 小程序文件结构和传统web对比
| 结构 | 传统web | 微信小程序 |
|---|---|---|
| 结构 | HTML | WXML |
| 样式 | CSS | WXSS |
| 逻辑 | Javascript | Javascript |
| 配置 | 无 | JSON |
通过以上对比得出,传统web 是三层结构。而微信小程序 是四层结构,多了一层 配置.json
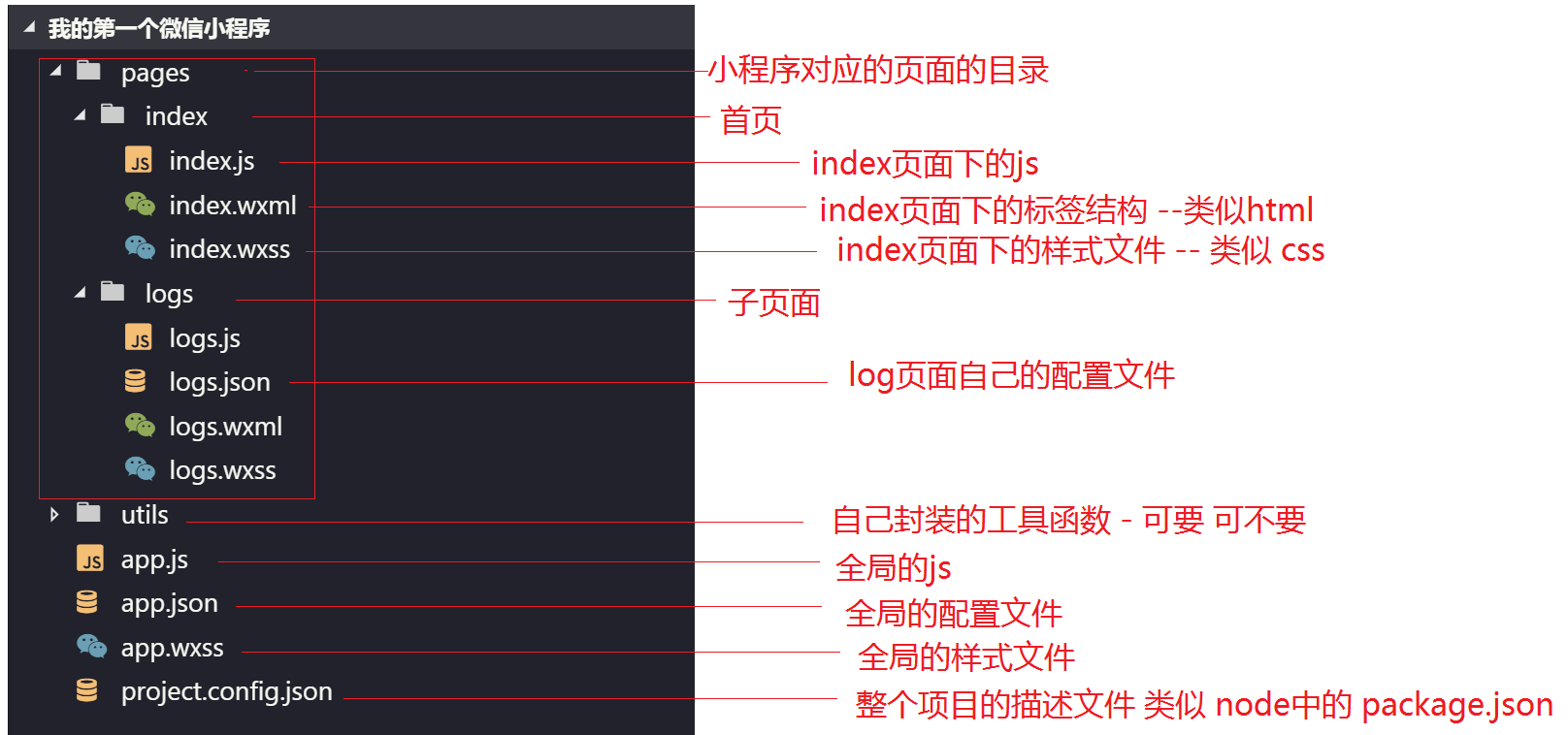
1.2. 基本的项目目录
├── app.js
├── app.json
├── app.wxss
├── pages
│ │── index
│ │ ├── index.wxml
│ │ ├── index.js
│ │ ├── index.json
│ │ └── index.wxss
│ └── logs
│ ├── logs.wxml
│ └── logs.js
└── utils

二、配置介绍
1. 配置介绍
一个小程序应用程序会包括最基本的两种配置文件。一种是全局的 app.json 和 页面自己的 page.json
注意:配置文件中不能出现注释
1.1. 全局配置app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。普通快速启动项目里边的 app.json 配置
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
字段的含义
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。完整的配置信息请参考 app.json配置
1.2. page.json
这里的 page.json 其实用来表示页面目录下的 page.json 这类和小程序页面相关的配置。
每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置
开发者可以独立定义每个页面的一些属性,如顶部颜色、是否允许下拉刷新等等。
页面的配置只能设置 app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
例如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | String | 导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新。 详见 Page.onPullDownRefresh |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 详见 Page.onReachBottom |
| disableScroll | Boolean | false | 设置为 true 则页面整体不能上下滚动;只在页面配置中有效,无法在 app.json 中设置该项 |
最新文章
- linux文件目录结构
- python 函数之day3
- ADO.NET 中的新增功能
- 在ArcGIS中如何进行POI点抽稀
- CI框架引入外部css和js文件
- tcpdump交叉编译及使用
- 使用Qmake在树莓派上开发Opencv程序
- 1、C# MVC学习之NVelocity基本使用
- jquery的$().each,$.each
- QT Programming 1
- zzuli 2131 Can Win dinic+链式前向星(难点:抽象出网络模型+建边)
- OCC上下文设置显示模式
- python 微信跳一跳辅助 复现
- webpack 相关插件及作用(表格)
- console.log()换行和document.write()换行
- MySQL (1366, "Incorrect string value: '\\xF0\\x9F\\x8E\\xAC\\xE5\\x89...' for column 'description' at row 1")
- 第六章 数据库设计之ER模型
- Linux服务器配置---ftp限制ip
- C#连接Oracle数据库的方法(Oracle.DataAccess.Client也叫ODP.net)
- RHEL7 利用单个物理网卡实现VLAN