css3子级高度与父级同高,内容垂直居中
2024-09-25 03:04:27
.E-wrap{
overflow: hidden;
position: relative;
border: 1px solid #ccc;
margin: 30px auto 0;
width: 500px;
}
.E-left{
position: absolute;
left:;
bottom:;
top:;
right: 80%;
border-right: 1px solid #ccc;
}
.E-left li{
display: table;
width: 100%;
height:100%;
}
.E-left li p{
display: table-cell;
vertical-align: middle;
text-align: center;
}
.E-rihgt{
float: right;
width: 80%;
}
.E-rihgt li{
height: 40px;
line-height: 40px;
text-align: center;
border-bottom: 1px solid #ccc;
}
.E-rihgt li:last-child{
border-bottom:none;
}
<section class='E-wrap'>
<ul class='E-left'>
<li>
<p>左侧文字</p>
</li>
</ul>
<ul class='E-rihgt'>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
<li>1</li>
</ul> </section>
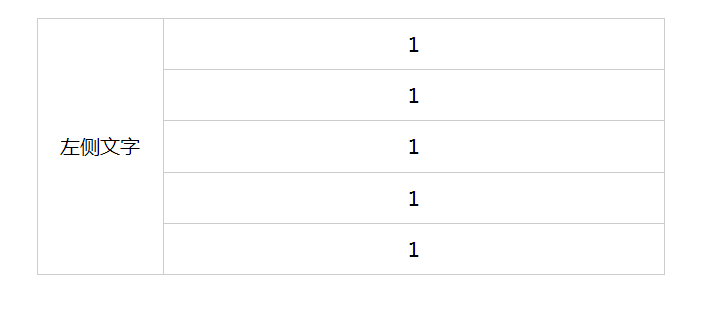
效果图

最新文章
- vim编辑器的使用
- NOIP2009多项式输出(水)【A004】
- ASP.NET MVC过滤器中权限过滤器ValidateAntiForgeryToken的用法(Post-Only)
- Oracle 常见函数
- win8.1安装Team Function Server 2013
- C++ Const引用详解
- NBIbatis 微信框架
- C# Socket 入门2(转)
- JSON-lib框架,JAVA对象与JSON、XML之间的相互转换
- 一步一步制作yaffs/yaffs2根文件系统(一)---储备好基础知识再打
- [JDBC-1] JDBC Base Template
- 第9条:覆盖equals时总要覆盖hashCode
- 为Angular-UEditor增加工具栏属性
- Mysql 中文乱码问题完美解决方案
- python 图片在线转字符画预览
- 使用web3.js监听以太坊智能合约event
- 【BZOJ3379】[Usaco2004 Open]Turning in Homework 交作业
- 学习笔记TF029:实现进阶卷积网络
- 跟bWAPP学WEB安全(PHP代码)--终结篇:文件目录遍历、文件上传、SSRF、CSRF、XXE、文件包含
- hdu5157 Harry and magic string【manacher】