1C课程笔记分享_StudyJams_2017
2024-08-31 03:22:05
课程1C
概述
- 课程1C是创建一个生日贺卡应用的实践课程,所以本篇笔记分享主要记录个人的实践过程,此外分享一些比较零散的知识点。
Drawable文件夹
- Drawable文件夹是Android项目统一管理绘图资源的文件夹。为了在不同分辨率的设备上保持各元素显示大小的一致性,可以在Drawable文件夹下设置对应不同分辨率图片的各个子文件夹。当加载图片资源时,根据设备的分辨率去选择合适的图片加载。
- 在XML布局文件中引用Drawable文件夹下的资源的语法:
android:src="@drawable/your_resrc_file_name_without_file_extension"
安装Android Studio
- Android Studio基于Java开发工具箱(Java Development Kit,JDK)提供的运行时环境,在安装Android Studio之前务必装好JDK。
- 一步步按照课程中的步骤来安装,应该不会遇到什么问题。
在手机上运行 Hello World
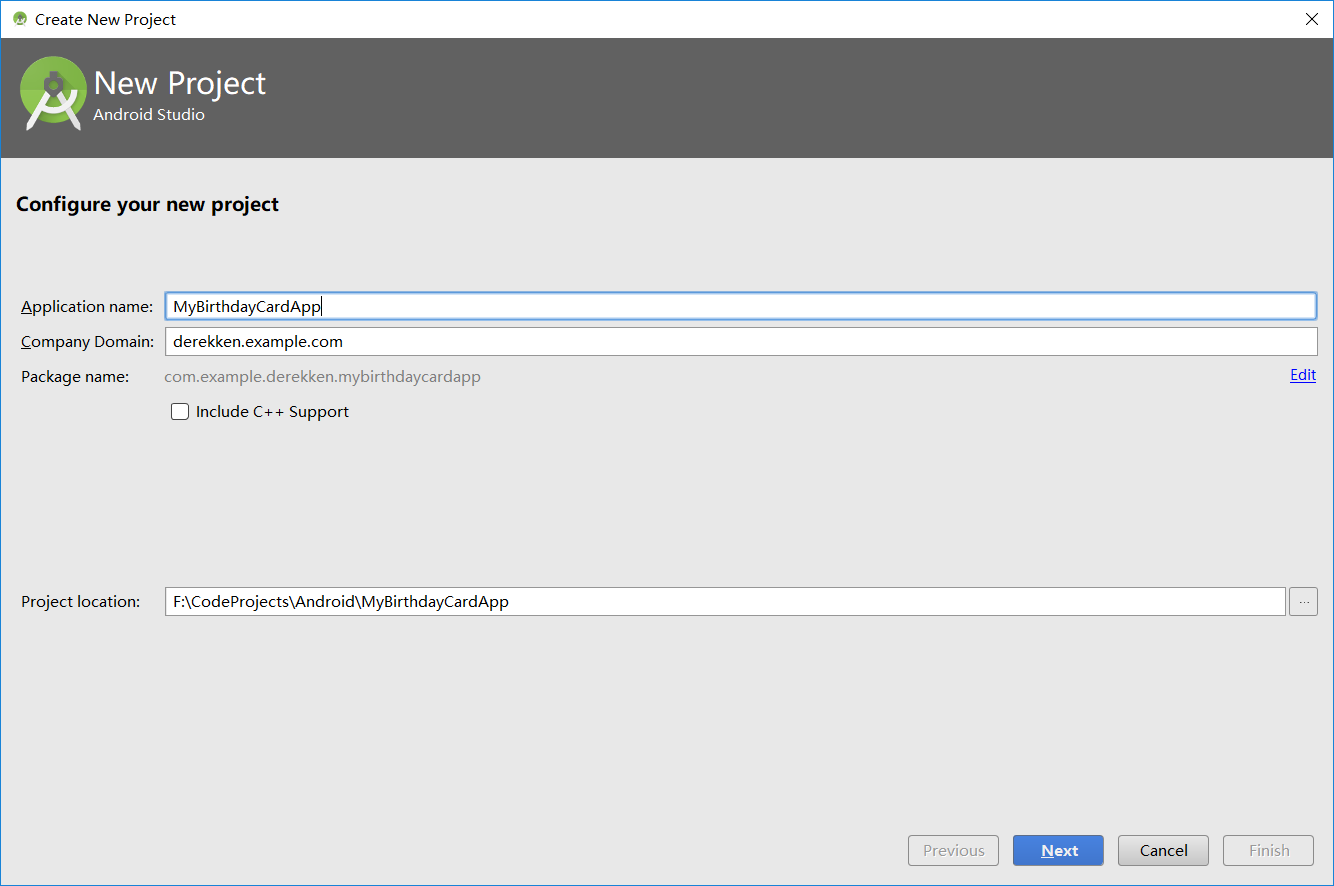
- 首先新建项目(注意选择Empty Activity):

图1.新建生日贺卡应用的项目
- 开启USB调试,连接手机后,点击Android Studio界面中的运行按钮,弹出如下的对话框,提示开发者选择运行程序的设备。这里选择连接的手机而不是模拟器。
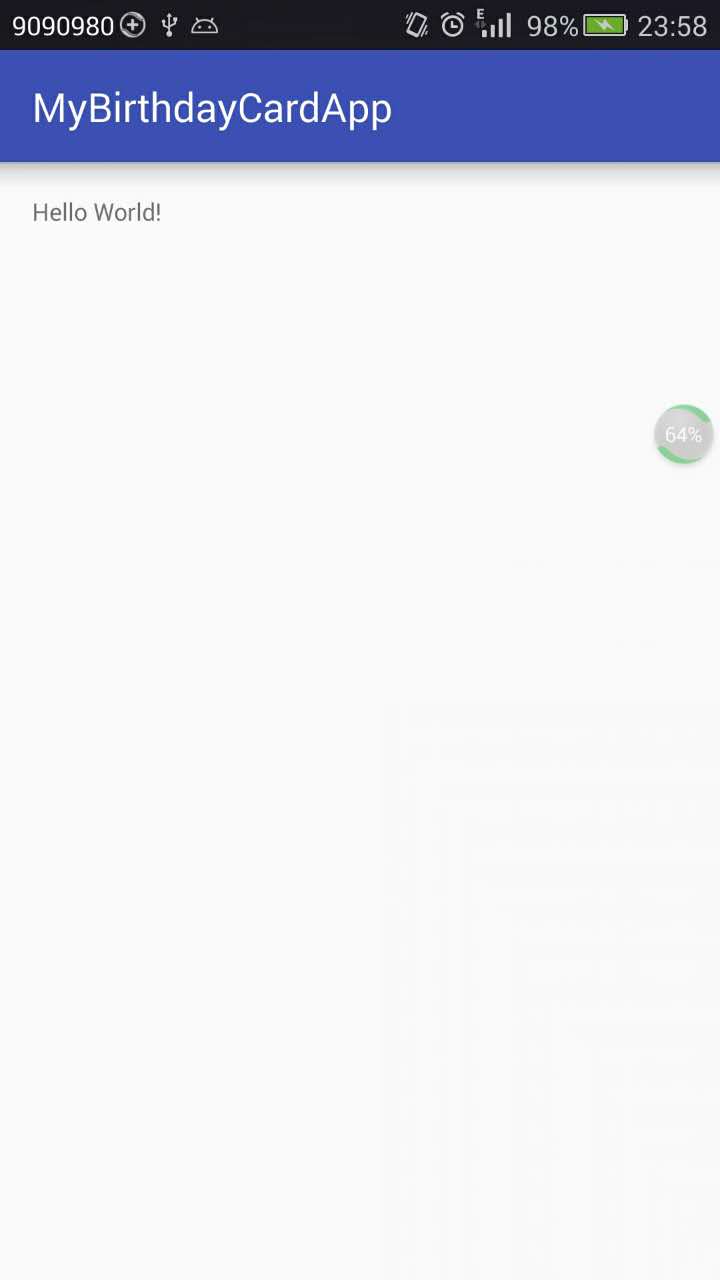
运行效果:

图2.在手机上运行Empty Activity
- 比较有意思的是,显示"Hello World!"的过程中我并没有编写一行代码。这是因为现在的Android开发IDE(Eclipse、Android Studio),对于Empty Activity的项目创建设置,一般都会自动在布局xml文件中生成一个文本为"Hello World!"的TextView。
- Android Studio会默认自动在布局xml文件中生成设置padding属性的代码。不需要的话,可以自行删除。
设置贺卡中文本的位置
- 用到的属性layout_alignParentRight、layout_alignParentBottom、layout_width、layout_height。
- layout_alignParentRight与layout_alignParentBottom合起来能够将元素设置到父视图右下角的位置。这个比较容易理解。
- 注意,属性layout_width、layout_height在这里是必要的,因为这两个属性能够影响元素占据的屏幕空间。
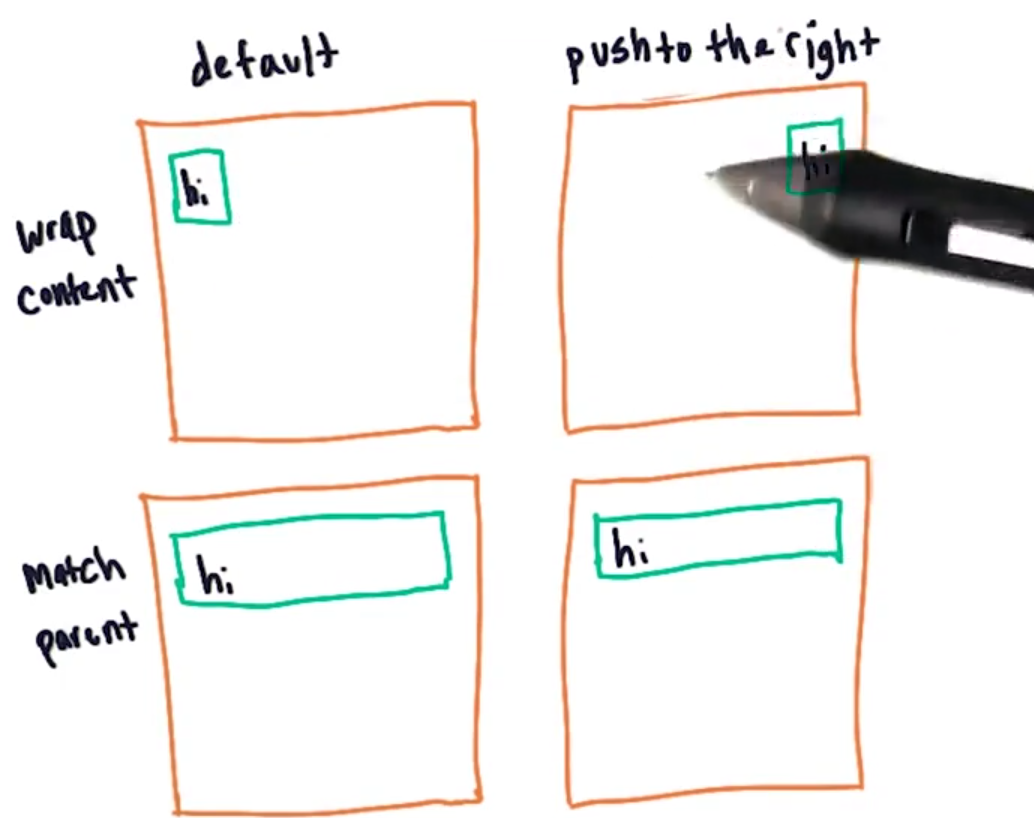
举例来说,如果一个TextView的宽度属性被设置为match_parent,那么你是不能将此TextView中的文本(占据的屏幕空间不到一行)设置到一行的最右边的:

图3.layout_width&height在设定元素位置时的必要性
设置贺卡中的图片
- 为了使图片占满整个手机屏幕,对应的ImageView的宽高都设置成wrap_content
- 自己找了一张图片放到drawable下,文件名为androidcake.jpg
- 设置图片的代码:
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@drawable/androidcake" />
在styles.xml中自定义颜色
- 在Material Design Sepc上挑选了自己比较满意的颜色(以16进制的数值表示),为了在Android UI的布局xml文件中引用这些颜色,需要在项目文件下到/res/values/styles.xml文件中添加这些颜色:
<color name="lightred">#ef5350</color>
<color name="darkred">#b71c1c</color>
设置字体、文本风格
- 定义好满意的颜色后,接下来设置文本的颜色、文本风格以及字体:
<TextView
...
android:fontFamily="sans-serif-medium"
android:textColor="@color/lightred"
android:text="Happy Birthday R9!"
android:textStyle="bold"
... />
<TextView
...
android:textColor="@color/darkred"
android:fontFamily="sans-serif-medium"
android:text="From DerekKen"
android:textStyle="bold"
... />
效果展示
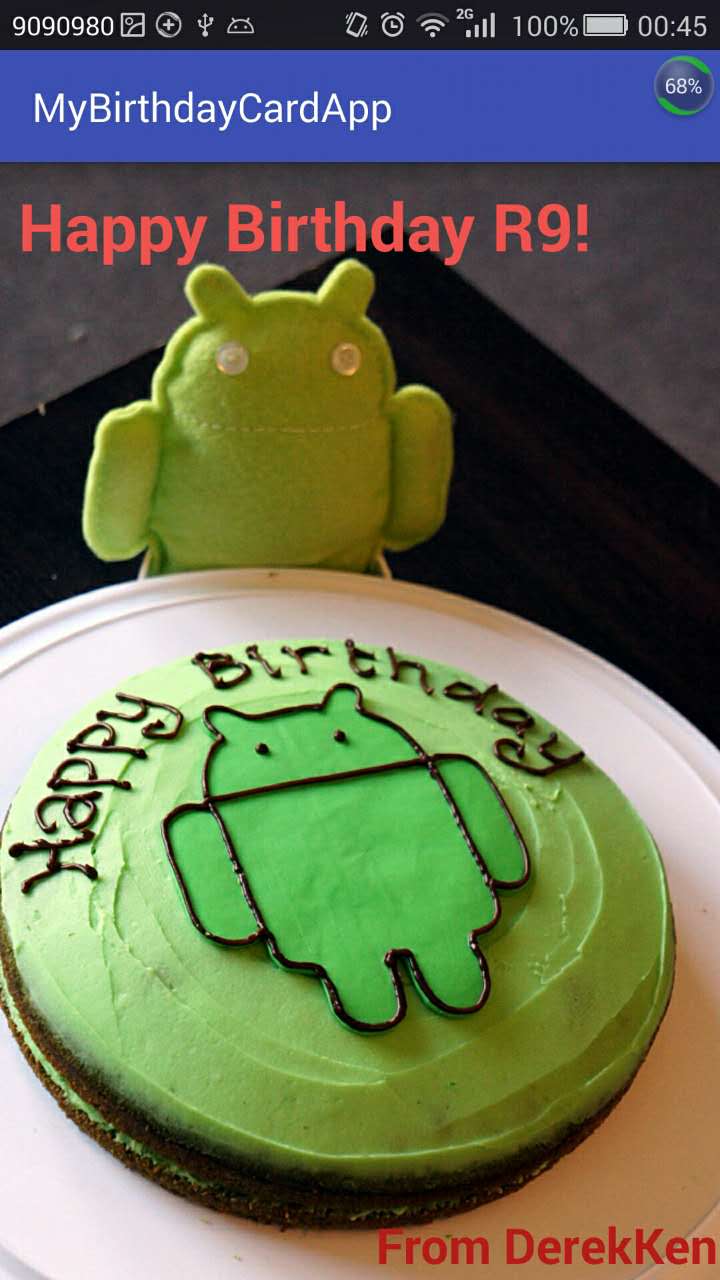
- 完成以上的步骤之后,最后自己完成的生日贺卡应用在手机上运行的效果如图所示:

图4.生日贺卡App运行效果展示
最新文章
- Tomcat 9.0安装配置(转)
- ToList()方法
- [Head First设计模式]饺子馆(冬至)中的设计模式——工厂模式
- vmware workstation11+centos7+lnmp一键安装包 环境搭建
- C++中的Overload、Override和Overwrite
- Iphone5S 体验(视频+截图)
- C语言运算符优先级表
- nuc900 nand flash mtd 驱动
- hdu 2034
- SSDTHook实例--编写稳定的Hook过滤函数
- Kinect开发笔记之二Kinect for Windows 2.0新功能
- window下查看端口命令
- 【PMP】商业论证与效益管理文件
- Cisco Packet Tracer
- java.lang.ClassNotFoundException: com.sun.xml.ws.spi.ProviderImpl解决办法
- LOJ2542 随机游走 Min-Max容斥+树上期望DP
- Tomcat优化步骤【转】
- 008 使用POJO对象绑定请求参数
- windows下测试flask的例子tuorial报错flask KeyError: 'DATABASE'
- 本机添加多个git仓库账号
热门文章
- [luogu1485 HNOI2009] 有趣的数列 (组合数学 卡特兰数)
- git 的简单使用(5)
- Beetl学习总结(1)——新一代java模板引擎典范 Beetl入门
- [Cogs728] [网络流24题#3] 最小路径覆盖 [网络流,最大流,二分图匹配]
- Spring Boot使用thymeleaf模板时报异常:template might not exist or might not be accessible by any of the configured Template Resolvers
- Clojure:解决korma中mysql utf8的问题
- mysql无密码重启
- 大型项目开发: 隔离 (《大规模C++程序设计》书摘)
- LeetCode 234 Palindrome Linked List(回文链表)(*)(?)
- oc35--自定义构造方法