position:absolute与position:relative
position的默认属性值均是static,静态。
【position:absolute】定位为absolute的层脱离正常文本流,但其在正常流中的位置不再存在。
大多数人可能会觉得absolute绝对定位是根据浏览器窗口定位,实则不是。absolute定位是相对于父元素的绝对定位,且父元素必须有position:absolute或者position:relative;若其父元素没有,则逐层网上寻找,直至浏览器窗口。
绝对定位,他默认参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,有以下属性:
1)如果没有TRBL,以父级的左上角,在没有父级的时候,他是参照浏览器左上角,如果在没有父级元素的情况下,存在文本,则以它前面的最后一个文字的右上角为原点进行定位但是不断开文字,覆盖于上方。
2)如果设定TRBL,并且父级没有设定position 属性,那么当前的absolute 则以浏览器左上角为原始点进行定位,位置将由TRBL 决定。
3)如果设定TRBL,并且父级设定position 属性(无论是absolute 还是relative),则以父级的左上角为原点进行定位,位置由TRBL 决定。即使父级有Padding 属性,对其也不起作用,说简单点就是:它只坚持一点,就以父级左上角为原点进行定位,父级的padding对其根本没有影响。
在使用绝对定位时,除了该元素使用position:absolute之外,一般在其上一级父元素上使用position:relative,而不在最外层的元素(例如div)上应用,这是相对定位的最小化原则,避免最外层元素因位置变动而影响整个页面布局。
另外要注意:仅使用margin属性布局绝对定位元素的情况
此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
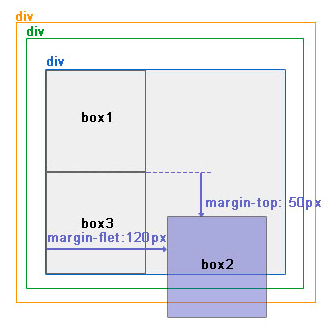
层级关系为:
<div ——————————— position:relative;
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果图:

【position:relative】 定位为relative的元素脱离正常的文本流中,但其在文本流中的位置依然存在。
relative相对定位是相对于当前位置定位,即相对于自己定位。
如果父级有Padding 属性,那么就以内容区域的左上角为原点,进行定位。
布局页面,Float为主 ,Position为辅。
最新文章
- 【转】如何让你的Android SDK下载或者升级快如闪电
- Linux提权基础
- 关于 DWZ 弹出框
- Maven Test
- jQuery.fn.extend(object) object中this的指向
- MVC及WebAPI添加Jsonp支持
- 【转】TCP协议的无消息边界问题
- 数论 - Miller_Rabin素数测试 + pollard_rho算法分解质因数 ---- poj 1811 : Prime Test
- 函数fil_node_create
- Nlog配置文件
- Java Web EL JSTL的用法
- 提升单元测试体验的利器--Mockito使用总结
- 网络爬虫——针对任意主题批量爬取PDF
- 【深度学习系列】PaddlePaddle之手写数字识别
- Word页眉、页码的使用:利用分隔符设置指定页显示页眉,解决页码显示{PAGE \* MERGEFORMAT}问题
- PHP常用方法整理
- element-ui 2.4.3 如何实现对form部分字段验证的解决方法?
- 如何在tomcat前部署一个nginx
- 悬线法 || BZOJ 1057: [ZJOI2007]棋盘制作 || Luogu P1169 [ZJOI2007]棋盘制作
- 加载spring容器