JQuery制作简易的考试答题管理系统
2024-10-02 06:36:07
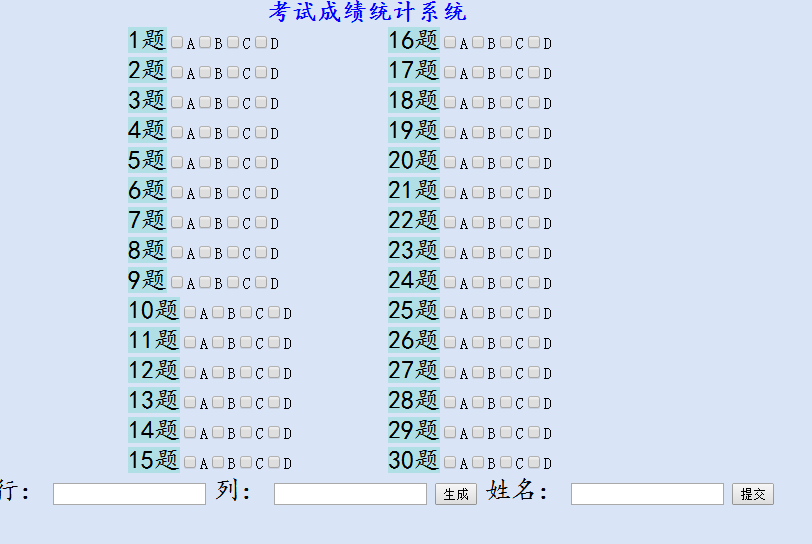
网页效果:

代码部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src='js/jQuery1.11.1.js'></script>
<script type="text/javascript">
//生成方法
function doclick(hang, lie) {
$("#body").empty();
//var hang = $('#hang').val();
//var lie = $('#lie').val();
var testNum = ;
var br = $('br');
for (var i = ; i < lie; i++) {
var div = buildHTML("div", {
id : "div" + i,
style : "margin:0 auto;width:260px;display:inline-block"
});
$("#body").css("width", * lie + "px").append(div);
for (var j = ; j < hang; j++) {
var span = buildHTML("span", testNum + "题", {
style : 'background : RGB(176,224,230)',
id : "span" + j
});
var A = buildHTML("input", 'A', {
type : "checkbox"
});
var B = buildHTML("input", 'B', {
type : "checkbox"
});
var C = buildHTML("input", 'C', {
type : "checkbox"
});
var D = buildHTML("input", 'D', {
type : "checkbox"
}); testNum++;
$('#div' + i).append(span).append(A).append(B).append(C)
.append(D).append("<br/>");
}
}
};
var BTNclick = function() {
var hang = $('#hang').val();
var lie = $('#lie').val();
doclick(hang, lie);
}
window.onload = function() {
doclick(, );
$('#btnSC').click(BTNclick);
}; buildHTML = function(tag, html, attrs) {
if (typeof (html) != 'string') {
attrs = html;
html = null;
}
var h = '<' + tag;
for (attr in attrs) {
if (attrs[attr] === false)
continue;
h += ' ' + attr + '="' + attrs[attr] + '"';
}
return h += html ? ">" + html + "</"+ tag + ">" : "/>";
};
</script>
<style type="text/css">
span {
font-family: '楷体';
font-size: 26px;
} #botom {
margin: auto;
width: 790px;
clear: both;
} #body {
margin: auto;
} body {
margin: auto;
background: RGB(, , );
}
</style>
</head>
<body>
<h2
style="font-family: '楷体'; color: blue; width: 242px; margin: 0 auto">考试成绩统计系统</h2>
<div id='body'></div>
<div id="botom">
<span>行:</span> <input type='text' id='hang'> <span>列:</span>
<input type='text' id='lie'> <input type="button" value='生成'
id='btnSC'> <span>姓名:</span> <input type="text" id='name'>
<input type="button" value="提交" id='btnTJ'>
</div>
</body>
</html>
最新文章
- hdu2005第几天?
- C#实现对Windows 服务安装
- JavaWeb---总结(十三)使用Session防止表单重复提交
- dao、domain、service、web、vo、Model这些层的功能是什么
- PHP开发异步高性能的MySQL代理服务器
- shell编程之echo命令
- 通过布赛尔曲线以及CAShapeLayer的strokeStart 、strokeEnd 属性来实现一个圆形进度条
- poj 1949 Chores 最长路
- 【.NET-MVC】ASP.NET MVC学习笔记1-概述
- Python学习记录----IDE安装
- 0418 jQuery笔记(添加事件、each、prop、$(this))
- 【一天一道LeetCode】#55. Jump Game
- Netty(三) 什么是 TCP 拆、粘包?如何解决?
- vuejs2.0实现分页组件,使用$emit进行事件监听数据传递
- 【转】Word之表格、图片的题注(抬头)自动编号
- Vbox下的linux和windows共享文件设置
- secureCRT,永久设置,保护眼睛,配色方案
- Lua C++互传结构体实例
- 利用CSS 修改input=radio的默认样式(改成选择框)
- python3入门之print,import,input介绍