arcgis api 3.x for js 地图加载多个气泡窗口展示(附源码下载)
2024-08-29 11:49:32
前言
关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类的介绍,还有就是在线例子:esri 官网在线例子,这个也是学习 arcgis api 3.x 的好素材。
由于 arcgis api 3.x for js 目前没有 GeojsonLayer, arcgis api 4.x 最新版本目前是支持了的,并且 arcgis api 3.x 提供的 Popup默认只可以弹出一个,某些情况下,用户想加载弹出多个窗口,我一直看看能不能有什么途径,比如 arcgis api 3.x 拓展之类的,对其进行改造达到绘制 Geojson 并同时弹出多个 Popup 的目的。
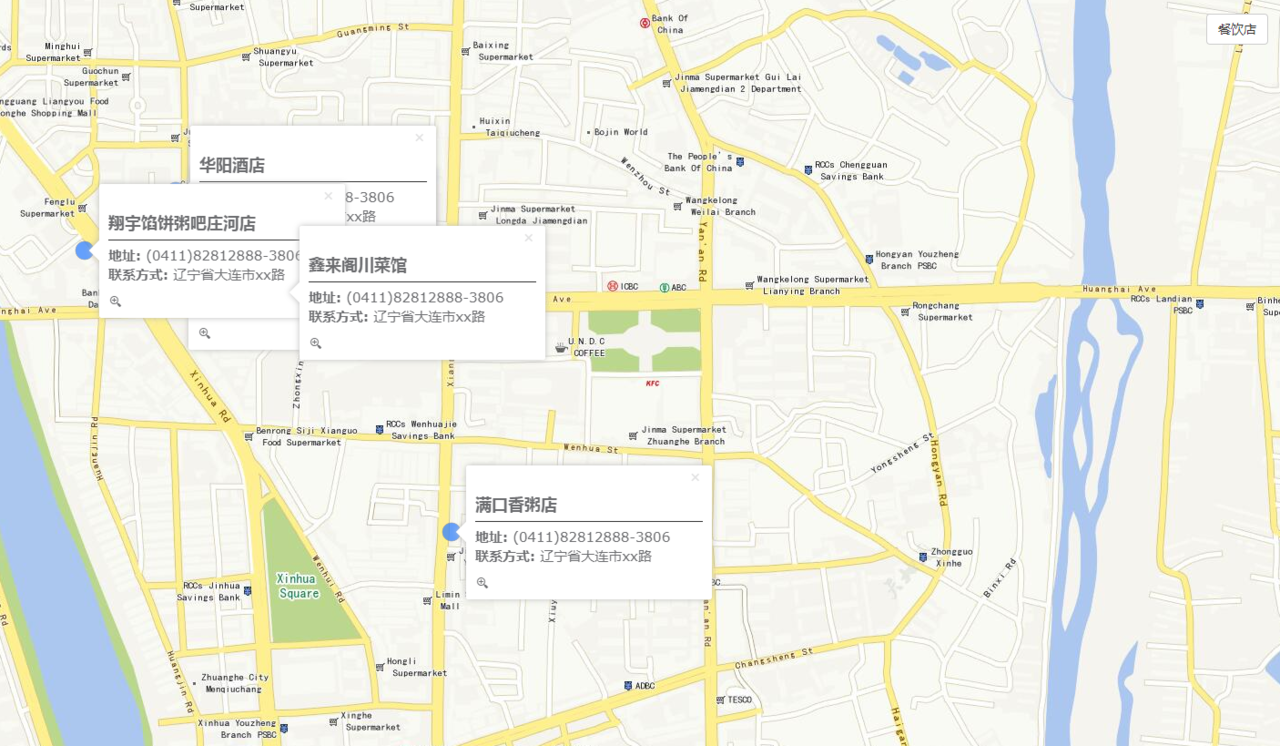
最终实现效果图:

实现思路
- html 页面以及引用 js 以及 css
<head>
<title>地图展示多气泡窗口例子</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=7,IE=9">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<!-- ArcGIS API for JavaScript CSS-->
<link rel="stylesheet" href="https://js.arcgis.com/3.28/esri/css/esri.css">
<!-- Web Framework CSS - Bootstrap (getbootstrap.com) and Bootstrap-map-js (github.com/esri/bootstrap-map-js) -->
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"/>
<!-- PopExtendCss -->
<link href="./vendor/ncam/PopupExtended.css" rel="stylesheet" /> <style>
html, body, #mapDiv {
height: 100%;
width: 100%;
box-sizing: content-box;
}
.buttonRight{
position: absolute;
z-index: 999;
}
.hzLine{
border: none;
border-top: 1px solid #333333;
margin-top: 6px;
margin-bottom: 6px;
}
.popupTitle{
font-size: 18px;
}
.popupContent{
font-size: 15px;
}
.esriPopup.light .titleButton.close, .esriPopup.dark .titleButton.close {
margin-top: -5px;
}
.esriPopup.light .titleButton.maximize, .esriPopup.dark .titleButton.maximize {
display:none;
}
</style>
<!-- ArcGIS API for JavaScript library references -->
<script>
var dojoConfig = {
parseOnLoad: false,
async: true,
tlmSiblingOfDojo: false,
packages: [{
name: "ncam",
location: location.pathname.replace(/\/[^/]+$/, '') + "ncam"
}]
};
</script>
<!-- ArcGIS API for JavaScript library references -->
<script src="https://js.arcgis.com/3.28/"></script> <!-- Terraformer reference -->
<script src="./vendor/terraformer/terraformer.min.js"></script>
<script src="./vendor/jquery.js"></script>
<script src="./vendor/terraformer-arcgis-parser/terraformer-arcgis-parser.min.js"></script>
</head>
<body>
<div id="mapDiv"></div>
<button id="shanghaiPoint" class="btn btn-default buttonRight" style="top:20px;right:20px">餐饮店</button>
</body>
</html>
- geojson 模拟数据
{
"type": "FeatureCollection",
"features": [{
"type": "Feature",
"properties": {
"Id": 0,
"name": "满口香粥店",
"address": "(0411)82812888-3806",
"phone": "辽宁省大连市xx路"
},
"geometry": {
"type": "Point",
"coordinates": [122.96626809999999, 39.693737519999999]
}
}, {
"type": "Feature",
"properties": {
"Id": 1,
"name": "源惠居酒屋",
"address": "(0411)82812888-3806",
"phone": "辽宁省大连市xx路"
},
"geometry": { "type": "Point", "coordinates": [122.9597131, 39.698272490000001] }
}, {
"type": "Feature",
"properties": {
"Id": 2 ,
"name": "鸣记碳火烤全鱼",
"address": "(0411)82812888-3806",
"phone": "辽宁省大连市xx路"
},
"geometry": { "type": "Point", "coordinates": [122.9597627, 39.699162139999999] }
}, {
"type": "Feature",
"properties": {
"Id": 3,
"name": "华阳酒店",
"address": "(0411)82812888-3806",
"phone": "辽宁省大连市xx路"
},
"geometry": { "type": "Point", "coordinates": [122.9597626, 39.699911970000002]}
}, {
"type": "Feature",
"properties": {
"Id": 4,
"name": "翔宇馅饼粥吧庄河店",
"address": "(0411)82812888-3806",
"phone": "辽宁省大连市xx路"
},
"geometry": { "type": "Point", "coordinates": [122.9576213, 39.698847499999999] }
}, {
"type": "Feature",
"properties": {
"Id": 5,
"name": "鑫来阁川菜馆",
"address": "(0411)82812888-3806",
"phone": "辽宁省大连市xx路"
},
"geometry": { "type": "Point", "coordinates": [122.96235280000001, 39.698096040000003] }
}]
}
- 核心 geojsonlayer.js 并且集成 Popupextended 拓展代码
自定义一个类,继承 GraphicsLayer:
define([
"dojo/_base/declare",
"esri/dijit/PopupTemplate",
"./vendor/ncam/PopupExtended.js",
"esri/graphic",
"esri/layers/GraphicsLayer",
"esri/InfoTemplate",
"esri/graphicsUtils",
"esri/Color",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleFillSymbol",
"esri/renderers/SimpleRenderer",
"esri/SpatialReference",
"esri/geometry/webMercatorUtils",
"esri/request",
"esri/config",
"dojo/_base/url",
"dojo/_base/lang"
], function (declare,PopupTemplate, PopupExtended, Graphic, GraphicsLayer, InfoTemplate, graphicsUtils, Color, SimpleMarkerSymbol,
SimpleLineSymbol, SimpleFillSymbol, SimpleRenderer, SpatialReference, webMercatorUtils, esriRequest, esriConfig, Url, lang
) {
return declare([GraphicsLayer], {
});
});
构造函数自定义 Popup 窗口拓展进来
constructor: function (options) {
if (options.infoTemplate !== false) {
//create a PopupTemplate
var template = new PopupTemplate({
title: "{name}",
//fieldInfos: [
// { fieldName: "name", visible: true },
// { fieldName: "address", visible: true},
// { fieldName: "phone", visible: true}
//],
extended: {
//actions: [
// { text: " IconText", className: "iconText", title: "Custom action with an icon and Text", click: function (feature) { alert("Icon Text clicked on " + "id: " + feature.attributes.id + " " + feature.attributes.name); } },
// { text: "", className: "iconOnly", title: "Custom action only using an icon", click: function (feature) { alert("Icon action clicked on " + "id: " + feature.attributes.id + " " + feature.attributes.name); } }
//],
//uses a pretty bad custom theme defined in PopupExtended.css.
scaleSelected: 1.6
}
});
……
完整demo源码见小专栏文章尾部:GIS之家小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
最新文章
- flume:spooldir采集日志,kafka输出的配置问题
- POJ推荐50题
- 解决linux系统启动之:unexpected inconsistency:RUN fsck
- xampp3.2下mysql中文乱码终极解决方案
- HDU 2010
- hdu 3117 Fibonacci Numbers
- GITHUB基础使用教程
- POJ 3181 Dollar Dayz(高精度 动态规划)
- Github 开源编辑器 ATOM 已开放下载
- Golang学习:sublime text3配置golang环境
- 著名的3像素Bug(div+img,多出几像素)
- java.net.UnknownHostException 异常处理
- Python简单的网络编程
- java 装饰者模式
- python爬虫之scrapy框架介绍
- python如何与以太坊交互并将区块链信息写入SQLite
- PowerDesigner导出图片
- 从零开始学JAVA(08)-使用SpringMVC4 Restful 风格引用静态文件 css/js/png
- react中路由的跳转
- 手游[追忆之青]动画导演:2D动画制作技巧