记一个bootstrap定制container导致页面X轴出现横向滚动条的坑
壹 ❀ 引
在bootstrap定制时,因为UI给的图纸的页面主体部分宽度为1200px,所以我将container容器宽度从默认的1170px改成了1200px,随后在页面缩小的调试过程中发现了页面横轴出现了滚动条,这我就差异了,页面除了container是1200px以外,头部尾部的都是宽度100%,还能有哪个地方超出,简单调试结合bootstrap特性发现了问题所在,这里做个记录。

贰 ❀ 问题
在调试过程中,看了下container容器的宽度,是1200px没错。

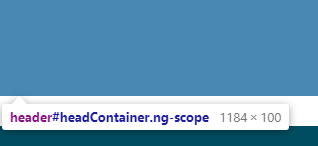
但是在查看头部时,发现了一个有趣的问题,头部的宽度是100%,此时调试宽度也确实显示的是1200px,但头部给我显示的内容宽度却只有1184px,怎么凭空少了十几像素。

结果才想起来,因为页面内容比较多,Y轴有滚动条,所以屏幕的1200px被滚动条占去了一部分,实际上并没有这么多。
而bootstrap使用的媒体查询,原本的临界点是屏幕宽度在1200px之上时,container宽度为1170px,特意留了30px当做缓冲。
恰好我在定制时修改了container的宽度,导致页面缩小快到1200px时,container容器一直是固定的1200px,页面因为滚动条的缘故实际不够1200px,这才导致X轴出现了滚动条。
所以说bootstrap在做媒体查询时,不让controller宽度与媒体查询临界点宽度相同还是有一定原因的...
那么怎么解决呢?第一种可以修改媒体查询临界点宽度,这个需要定制解决,其次还可以直接通过overflow处理下就好了。
叁 ❀ 解决
html {
overflow-y: scroll;
}
body {
width: 100%;
overflow: hidden;
}
最近在使用bootstrap做项目,也是踩了不少坑,有问题再记录,就先写到这里了。
2019.8.22 修改:
上述解决方案代码中,让body overflow为hidden,意思是XY轴超出都隐藏,但如果Y轴内容多也就看不到了,所以提前给html的Y轴设置了scroll来保证Y轴内容过多时,仍然可以正常阅读。
但我发现这样的设置产生了一个问题,即便Y轴内容不足以产生滚动条时页面右侧都会默认添加一个滚动条的灰色区域,浪费了部分空间,所以不推荐这么设置:

因此还是推荐直接给body添加 overflow-x:hidden 属性。
最新文章
- 记Ubuntu开机黑屏及解决过程
- 单向关系中的JoinColumn
- qsort函数用法【转】
- Oracle数据库语句大全
- angularjs2 学习笔记(一) 开发环境搭建
- Nico Game Studio 2.设置页面读写 纹理载入与选择
- POJ1080 Human Gene Functions(LCS)
- pinyin4j的使用
- A/C模式 是什么意思啊汽车知识问题_PCauto快问
- 福州大学软工 1715 | K 班 - 启航
- Cocos2D将v1.0的tileMap游戏转换到v3.4中一例(四)
- Android屏幕适配讲解与实战
- JMeter Ultimate Thread Group阶梯式减压
- vue+webpack 安装常见插件
- java设计模式:概述与GoF的23种设计模式
- day 57 jQuery插件
- C# 多线程编程,传参,接受返回值
- python--yield and generator(生成器)简述
- 据说excel流是这么做,上次我分享的是csv格式。这个是excel格式。
- QVariant类及QVariant与自定义数据类型转换的方法
热门文章
- solo升级以及自动化更新的方法
- P3747 [六省联考2017]相逢是问候
- composer中常用命令
- Navicat定时在MySQL与MySQL数据库之间自动传输数据
- SpringBoot2.0 整合 JWT 框架,解决Token跨域验证问题
- let definitions are not supported by current javascript
- C#_.NetFramework_Web项目_NPOI_EXCEL数据导入
- Bootstrap基本CSS样式
- ThinkPHP5.x.x各版本实战环境getshell
- Dynamics CRM命令栏定制基础知识及手动编辑customization.xml实例