appium---元素定位方法
2024-09-29 23:59:06
在我们做自动化测试的过程中,最基本的就是要会元素定位,也是自动化中的灵魂所在,如果一个自动化测试工程师说不会定位元素定位,那么肯定也不会做自动化了。
如何查看元素
小伙伴们都知道如果是web端可以通过F12进行查看元素(右击检查查看元素)那么app如何查看呢?app的通过uiautomatorviewer工具进行元素定位,然后获取对应的一些操作。uiautomatorviewer是Android-sdk自带的元素定位工具。
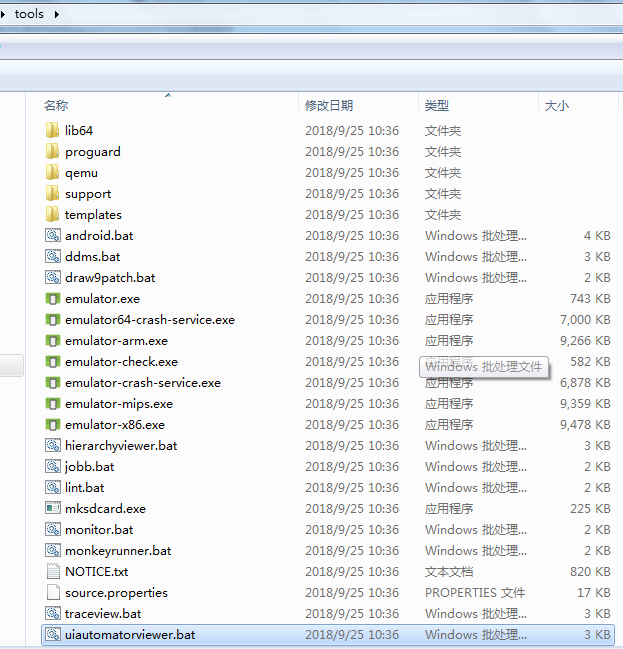
1.打开uiautomatorviewer工具:android-sdk-windows\tools下

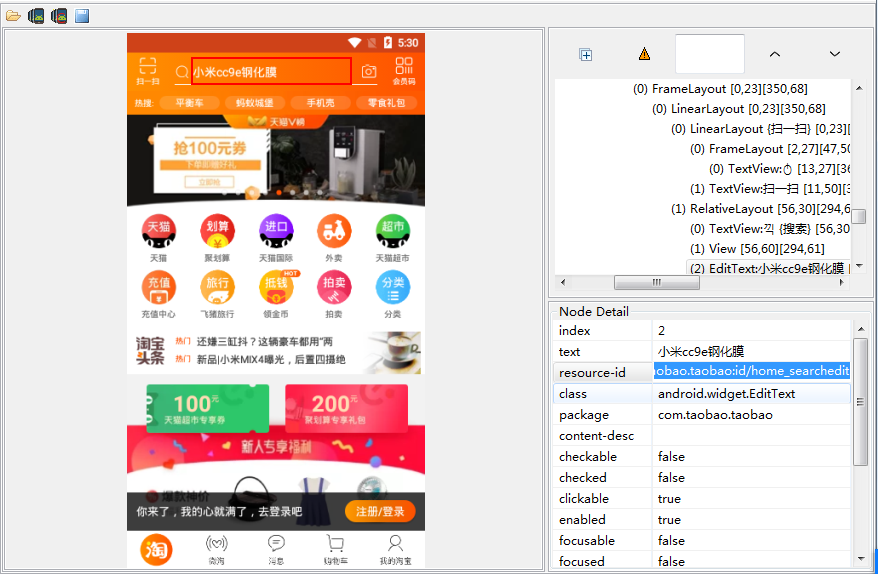
2.任意点击下图中按钮,获取app页面属相

3.通过移动鼠标放到想要定位的位置,然后查看右下角元素属性

元素定位
1、通过id定位
# 格式
find_element_by_id()
点击搜索框,查看右下角元素属性

属于id属性,进行点击等操作
# 通过ID获取属性
driver.find_element_by_id('com.taobao.taobao:id/home_searchedit').click()
2、通过class_name定位
# 格式
find_element_by_class_name()
继续拿上面的图我们做分析,发现有class=‘android.widget.EditText’
# 通过class_name进行定位
find_element_by_class_name('android.widget.EditText')
3、通过text定位
# 格式
find_element_by_link_text()
上图发现text属性有值为text=‘小米cc9e钢化膜’
# 通过text进行定位
find_element_by_link_text('小米cc9e钢化膜')
4、通过xpath定位
# 格式
find_element_by_xpath() # xpath也可以通过id,class,name进行定位
# 通过id
find_element_by_xpath('//*[@resource-id='属性值']') # 通过class
find_element_by_xpath('//*[@class='属性值']') # 通过name
find_element_by_xpath('//*[@name='属性值']') # 其他属性
find_element_by_xpath('//标签下[@index='属性值']')
5、通过name定位
# 格式
find_element_by_name() # 这个工具上好像没有name属性,我们可以在web查看试试
6、通过tab_name定位
# 格式
find_element_by_tag_name()
7、通过css进行定位
# 格式
find_element_by_css_selector() # css也可以通过其他属性定位
# 通过id
find_element_by_css_selector('#id属性') # 通过标签定位,尽量不要用,重复的标签太多了,可以和其他属性一起使用
find_element_by_css_selector('标签名#其他属性') # 通过class
find_element_by_css_selector('.class属性')
说明:在CSS中定位id属性前面要加"#",在class属性面前需要加“.”
详细的css定位语法见: https://blog.csdn.net/ouyanggengcheng/article/details/77197294
定位方法不在乎多少,在乎的是如何在最需要的时候用到它(说白了就是,那个方便用那个)
感觉今天的知识对您有帮助的话,点个关注,持续更新中~~~~让我们在知识的海洋中翱翔
最新文章
- Maven私有仓库搭建和使用
- javascript学习笔记(四):事件处理函数和动态创建html标记。
- 修复duilib CEditUI控件和CWebBrowserUI控件中按Tab键无法切换焦点的bug
- windows平台下,快速删除所有.svn文件夹
- NSString字符操作
- 【转】 Java虚拟机内存的堆区(heap),栈区(stack)和静态区(static/method)
- Nodejs解析HTML网页模块 jsdom
- left outer join
- stringstream字符串流
- RAW模板命名规范
- IE的CSS滤镜不过只支持IE可以创建幻灯片等一些炫酷的效果
- 看懂SqlServer查询计划 SQL语句优化分析
- QTP自动化测试框架课程的目标
- Java基础:Java虚拟机(JVM)
- java分页实现
- [Web 前端] qs.parse()、qs.stringify()使用方法
- Window应急响应(五):ARP病毒
- Photoshop 基础二 快捷键
- 996ICU与程序猿的个人成长
- JAVA实现具有迭代器的线性表(顺序表)
热门文章
- 此 iCloud 帐户已经存在。
- bay——RAC_ASM ORA-15001 diskgroup DATA does not exist or is not mounted.docx
- 8. Vue - Router
- RestTemplate调用接口(附有账号密码)
- js ajax设置和获取自定义header信息的方法总结
- 融云技术分享:解密融云IM产品的聊天消息ID生成策略
- IT兄弟连 HTML5教程 HTML5的靠山 RFC、WHATWG是什么WEB的新标准
- vue组件定义方式,vue父子组件间的传值
- 【mysql】Mysql5.7--sys_schema视图
- 【踩坑系列】VS2019提示 ' the package could not be found in c\users\username\nuget\packages\. '