#467 – 使用UniformGrid 均分行和列(Use a UniformGrid for Evenly Spaced Rows and Columns)
2024-10-19 14:41:48
原文 #467 – 使用UniformGrid 均分行和列(Use a UniformGrid for Evenly Spaced Rows and Columns)
UniformGrid 布局面板和Grid 面板相似,将子元素按照行列的方式排列。但是可以Grid 有一下不同:
- 不需要指定行和列的大小
- 所有列都是相同的宽度
- 所有行都是相同的高度
- 要指定预期的行和列的数目
- 不需要给子元素指定所在的行和列
子元素将自动的根据添加是顺序从第一行开始显示在对应的行和列中,每样都是从左至右。
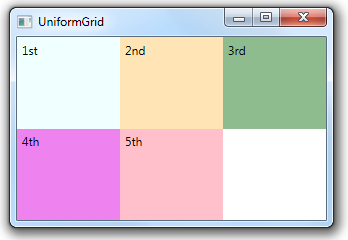
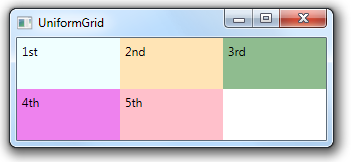
- <UniformGrid Rows="2" Columns="3">
- <Label Content="1st" Background="Azure" />
- <Label Content="2nd" Background="Moccasin"/>
- <Label Content="3rd" Background="DarkSeaGreen"/>
- <Label Content="4th" Background="Violet" />
- <Label Content="5th" Background="Pink" />
- </UniformGrid>


UniformGrid 中的第一个子元素不一定必须在第一行第一个单元格。设置FirstColumn 属性可以设置子元素显示的起始列(最小为0)。
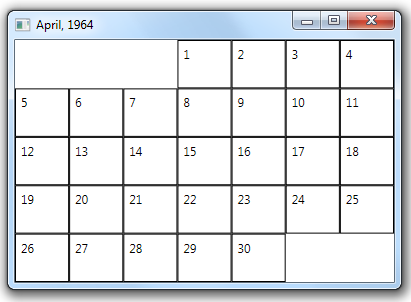
- <UniformGrid Rows="5" Columns="7" FirstColumn="3" >
- <Border BorderBrush="Black" BorderThickness="1"><Label Content="1"/></Border>
- <Border BorderBrush="Black" BorderThickness="1"><Label Content="2"/></Border>
- <Border BorderBrush="Black" BorderThickness="1"><Label Content="3"/></Border>
- <!-- etc -->
- </UniformGrid>

从上面可以看到,当设置FirstColumn 属性值为3的时候,第一个元素显示在第一行的第3列(从0开始)。
如果想改变子元素每一行的排列的方向,可以设置UniformGrid 的FlowDirection 属性。其值可以是LeftToRight(默认)从左往右,也可以是RightToLeft 从右往左。
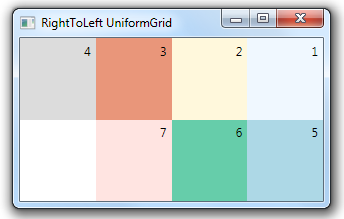
下面的代码设置FlowDirection 属性为RightToLeft
- <UniformGrid Rows="2" Columns="4" FlowDirection="RightToLeft">
- <Label Content="1" Background="AliceBlue"/>
- <Label Content="2" Background="Cornsilk"/>
- <Label Content="3" Background="DarkSalmon"/>
- <Label Content="4" Background="Gainsboro"/>
- <Label Content="5" Background="LightBlue"/>
- <Label Content="6" Background="MediumAquamarine"/>
- <Label Content="7" Background="MistyRose"/>
- </UniformGrid>

原文地址:https://wpf.2000things.com/2012/01/06/467-use-a-uniformgrid-for-evenly-spaced-rows-and-columns/
最新文章
- 纯CSS制作水平垂直居中“十字架”
- 构建第一个maven工程
- Linux 常用命令小结
- iOS 端的 UI 聊天组件ChatKit及代码实现
- 两分钟彻底让你明白Android Activity生命周期(图文)!
- 使用slf4j取代Apache Commons Logging
- shell脚本中的标准输出重定向使用涵义
- OC 语法基础一
- SOA、REST 和六边形架构
- 利用Caffe训练模型(solver、deploy、train_val)+python使用已训练模型
- redis 系列22 复制Replication (下)
- create-react-app中添加less支持
- Mac 虚拟打印机PDFWriter on Sierra
- GC调优
- WebSocket实战之——JavaScript例子
- 20165313 《Java程序设计》第三周学习总结
- WebService使用实例
- js设置全局变量 ajax中赋值
- mybatis源码分析(6)-----核心调度对象StatmentHandler
- 【react表格组件】react-virtualized虚拟列表