实战django(一)--(你也能看懂的)注册与登录(带前端模板)
2024-08-25 07:43:31
先是具体目录:(主要是注意templates和static的位置),其中person文件夹是上一期实战的,不用理会,login是本节实战app

项目urls.py
from django.contrib import admin
from django.urls import path,include urlpatterns = [
path('admin/', admin.site.urls),
path('',include('person.urls',namespace='person')),
path('login/',include('login.urls',namespace='login'))
]
app中urls.py
from django.urls import path
from . import views app_name='login'
urlpatterns=[
path('',views.login,name='login'),
path('register/',views.register,name='register'),
path('register/savereg/',views.save_register,name='savereg'),
path('tologin/',views.to_login,name='tologin'),
]
models.py
from django.db import models # Create your models here.
class Users(models.Model):
id=models.AutoField(primary_key=True)
phone=models.CharField(max_length=20)
username=models.CharField(max_length=20)
password=models.CharField(max_length=50)
repassword=models.CharField(max_length=50)
birthday=models.DateField()
regday=models.DateField()
views.py
from django.shortcuts import render
from .models import Users
import datetime # Create your views here.
def login(request):
return render(request,'login/login.html')
def register(request):
return render(request,'login/register.html') def save_register(request):
if request.method == 'POST':
phone=request.POST.get('phone')
username=request.POST.get('username')
password=request.POST.get('password')
repassword=request.POST.get('repassword')
birthday=request.POST.get('birthday')
errormsg=''
if phone =='':
errormsg='手机号不能为空'
elif password =='':
errormsg='密码不能为空'
else:
if password!=repassword:
errormsg='确认密码与密码不一致'
if errormsg == '':
Users.objects.create(phone=phone,username=username,password=password,birthday=birthday,
regday=datetime.datetime.now().strftime('%Y-%m-%d'))
return render(request,'login/pagejump.html')
else:
return render(request,'login/register.html',context={'errormsg':errormsg}) def to_login(request):
if request.method == 'POST':
phone=request.POST.get('phone')
if phone == '':
return render(request, 'login/login.html', {'errormsg': '用户名不能为空'})
try:
user_obj = Users.objects.get(phone=phone)
except Users.DoesNotExist:
return render(request,'login/login.html',{'errormsg':'账号不存在,请重新输入'})
pwd=user_obj.password
password = request.POST.get('password')
if password != '':
repwd=password
if pwd == repwd:
username=user_obj.username
return render(request, 'login/index.html',{'username':username})
else:
return render(request, 'login/login.html',{'errormsg':'密码错误'})
else:
return render(request, 'login/login.html', {'errormsg': '密码不能为空'})
login.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒老师</title>
<meta name="keywords" content="盒老师">
<meta name="content" content="盒老师">
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1">
<link type="text/css" rel="stylesheet" href="/static/login/css/login.css">
<script type="text/javascript" src="/static/login/js/jquery.min.js"></script>
</head>
<body class="login_bj" >
<div class="zhuce_body" style="position:absolute;left:130px;top:300px;">
<div class="zhuce_kong login_kuang" >
<div class="zc">
<div class="bj_bai" style="height:330px;">
<h3>登录</h3>
<form action="{% url 'login:tologin'%}" method="post">
<p style="color: red;margin-top: 0px;">{{errormsg}}</p>
<input name="phone" type="text" class="kuang_txt" placeholder="手机号">
<input name="password" type="text" class="kuang_txt" placeholder="密码">
<div>
<input name="" type="checkbox" value="" checked><span>记住我</span><a href="#" style="float:rigth;">忘记密码</a>
</div>
<div>
<p>没有账号?<a href="{% url 'login:register'%}">立即注册</a></p>
</div>
<input style="margin-top:2px;" name="登录" type="submit" class="btn_zhuce" value="登录">
</form>
</div>
</div>
</div> </div> </body>
</html>
register.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒老师</title>
<meta name="keywords" content="盒老师">
<meta name="content" content="盒老师">
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1">
<link type="text/css" rel="stylesheet" href="/static/login/css/login.css">
<script type="text/javascript" src="/static/login/js/jquery.min.js"></script> </head>
<body class="login_bj" > <div class="zhuce_body" style="position:absolute;left:150px;top:300px;">
<div class="zhuce_kong">
<div class="zc">
<div class="bj_bai">
<h3>欢迎注册</h3>
<form action="{% url 'login:savereg'%}" method="post">
<p style="color: red">{{errormsg}}</p>
<input style="margin-top: 3px;" name="phone" type="text" class="kuang_txt" placeholder="手机号">
<input name="username" type="text" class="kuang_txt " placeholder="用户名">
<input name="password" type="text" class="kuang_txt " placeholder="密码">
<input name="repassword" type="text" class="kuang_txt " placeholder="确认密码"><br>
<input name="birthday" type="text" class="kuang_txt " placeholder="生日">
<div stytle="margin-top:2px;">
<input name="注册" type="submit" class="btn_zhuce" value="注册"></span>
</div>
</form>
</div>
</div>
</div> </div> </body>
</html>
pagejump.html
<body>
<div align="center" style="border: 1px solid blueviolet;
position:absolute;left:500px;top: 200px;width: 400px;height: 50px;">
<p style="text-align: center;font-size: 20px;">注册成功!还有<span id="sp">4</span>秒跳转到登录界面...</p>
</div>
<script>
//onload事件会在页面加载完后立即发生
onload=function () {
//etInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval(go,1000)
};
var x=3;
function go() { if (x>=0){
document.getElementById("sp").innerText=x;
}else {
location.href="{% url 'login:login'%}";
}
x--;
}
</script>
</body>
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h3><p>hello {{username}}</p></h3>
</body>
</html>
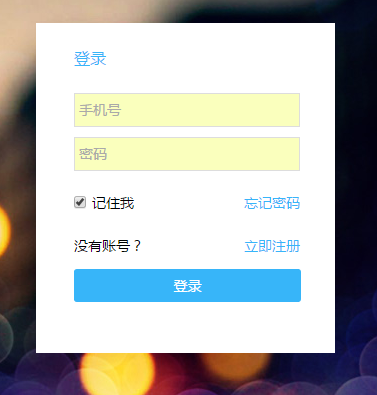
启动服务器:http://127.0.0.1:8000/login/,来到初始页面:

点击立即注册,跳转到http://127.0.0.1:8000/login/register/

我们输入相应信息(后端会有一些简单的验证,如何有错误就会在前端显示,假设我们什么都不输入):

其他的更复杂的验证就没怎么写了。我们输入以下数据:

点击注册:若注册成功,则会跳转到pagejump页:否则返回错误信息给注册页

三秒后会跳转到登录页,同样的,我们在登录页也有简单的验证,先是登录账号(手机号)不能为空,然后如果在数据库中找不到该手机号,则返回错误信息‘账号不存在,请重新输入’,否则找到该条记录,找到对应密码,将数据库中的密码与输入的进行比较,如果相同,则可以登录,跳转到index界面,否则就返回错误信息,‘密码错误’。



登录成功后获取用户名,并进行显示。
总结:也不知道该总结啥。。。。
补充:
(1)忘记密码:这个就不实现了,就是绑定手机号或邮箱之类的,发送短信验证进行修改。
(2)注册和登录时输入密码显示为*,也就是不可见。
(3)记住我,将用户放在cookie或session中,下次直接跳转至index页面,而不用进行登录(下一步要实现的)。
最新文章
- nhibernate连接11g数据库
- 黑马----JAVA内部类
- 关于Ajax中http协议
- 分析setting源代码获取sd卡大小
- Java IO--压缩流
- JVM自动内存管理学习笔记
- cocos2d-x 触摸偏移
- javascript 封装 构造函数继承 非构造函数继承
- VC下Debug和Release区别
- bzoj 维护序列seq(双标记线段树)
- iOS 拍照保存到相册
- innerText与innerHTML的区别
- DATA VISUALIZATION – PART 1
- Leetcode 5——Median of Two Sorted Arrays
- iOS开源加密相册Agony的实现(二)
- python panda::dataframe常用操作
- 普通用户从其他主机连接MySQL数据库
- 串口接收端verilog代码分析
- squid代理允许FTP访问设置
- GeForce Experience关闭自动更新
热门文章
- kali渗透综合靶机(八)--Billu_b0x靶机
- Child module D:\program\eclipse\eclipse\workspace_taotao\taotao-parent\taotao-manager-service of
- 【设计模式】Singleton
- 【转载】Visual Studio2017如何设置打包发布的WinForm应用程序的版本号
- java--set,Collections,map
- 听说看了这篇文章就彻底搞懂了什么是OPC(上)
- GraphQL快速入门教程
- jQuery中的index用法与inArray用法
- rsync 服务端和客户端 简单配置
- ZAP 代理 Chrome 系统 win10