IE7下z-index失效问题
2024-08-23 22:14:45
看代码:
HTML
<div class="select-wrap">
<div class="select-name">院系</div>
<div class="arrow"><img src="./img/arrow.png"></div>
<span class="selected-text"></span>
<div class="select">
<ul>
<li><a href="javascript:void(0);">院系1</a></li>
<li><a href="javascript:void(0);">院系2</a></li>
<li><a href="javascript:void(0);">院系3</a></li>
</ul>
</div>
</div>
<div class="select-wrap">
<div class="select-name">类型</div>
<div class="arrow"><img src="./img/arrow.png"></div>
<span class="selected-text"></span>
<div class="select">
<ul>
<li><a href="javascript:void(0);">类型1</a></li>
<li><a href="javascript:void(0);">类型2</a></li>
<li><a href="javascript:void(0);">类型3</a></li>
</ul>
</div>
</div>
CSS
.select-wrap{
position: relative;
width:288px;
height:34px;
margin-top: 15px;
border: 1px solid #cdcbcb;
}
.select-name{
float:left;
width:48px;
height:34px;
line-height: 34px;
text-align: center;
color:#7b7979;
background-color: #e6e6e6;
}
.selected-text{
display: inline-block;
float:left;
width:190px;
height:34px;
font-size: 14px;
padding-left: 10px;
line-height: 34px;
}
.arrow{
float:left;
width:32px;
height:16px;
/*border: 1px solid red;*/
margin-top: 10px;
text-align: center;
border-right: 1px solid #a8a8a8;
}
.arrow img{
cursor: pointer;
vertical-align: middle;
margin-top: -8px;
*margin-top:-3px;
}
.select{
position:absolute;
z-index:;
top:34px;
right:-1px;
width:210px;
background-color: #fff;
}
.select ul{
border: 1px solid #a8a8a8;
border-top:;
}
.select li:hover{
background-color:#a8a8a8 ;
}
.select li a{
display: block;
height:20px;
line-height: 20px;
padding-left: 10px;
font-size: 14px;
}
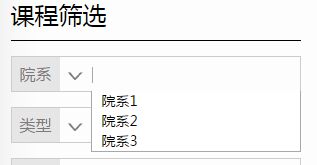
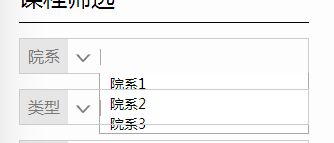
正常情况下,Chrome,FF:

IE7及360兼容模式下:

原因:ie中子元素的优先级要取决于其父元素的优先级,需要设置父元素的z-index
解决方法:因为有两个同一class的div,绝对定位的ul的父元素就是.select-wrap,但是如果给两个.select-wrap设置一样的z-index值,还是没有效果,因为ul要遮挡的下面的元素仍然是.select-wrap,也就是说ul的父元素的优先级和下面要遮挡的元素的优先级相同,仍然无效,解决方法就是给两个select-wrap设置不同的z-index值即可.
最新文章
- C#自定义属性(跟成员变量的区别)
- 15天玩转redis —— 第五篇 集合对象类型
- iOS开发UI篇—无限轮播(功能完善)
- HDU 1069 基础动态规划+排序
- VS2010调试 --指南 Reference from : http://blog.csdn.net/kingzone_2008/article/details/8133048
- 使用virsh搭建虚拟机管理环境
- iOS隐藏导航栏底部灰线
- seajs笔记
- 从零开始学安全(二十三)●用PHP编写留言板
- SQlite源码分析--源网站
- WebBrowser控件的NavigateToString()方法 参数 为中文时乱码问题的解决。
- 大数据环境完全分布式搭建 hadoop2.4.1
- TabLayout+ViewPager 标题不显示问题
- javascript获取DOM对象三种方法
- Android wpa_supplicant 四次握手 流程分析
- 深入理解 java I/O
- VSFTP再配置 我里个去马蛋网上这么多烂文章,走了好多弯路
- java 模拟一个单向链表
- 从c++看js的那些概念
- 大话存储4——RAID磁盘阵列