webpack+react实现echarts可视化配置
2024-10-01 17:48:59
先上效果

开发环境要求
需要事先安装node及npm
前期准备
1.创建文件夹react-echarts-editor
2.在项目根目录(以下称根目录)下创建src目录
3.在项目根目录下创建dist目录
4.在src目录下创建app.js文件(该文件就来一个react-echarts版的hello world)
import React from 'react';
import ReactDOM from 'react-dom';
import ReactEcharts from "echarts-for-react"; class EchartsEditor extends React.Component{
constructor(props) {
super(props);
this.state = {
echartsOption: {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
}
};
}
render(){
return(
<div>
<ReactEcharts option={this.state.echartsOption} />
</div>
);
}
}
ReactDOM.render(<EchartsEditor/>,document.getElementById("container"));
5.在dist目录下创建index.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="container"></div>
</body>
<script src="bundle.js"></script>
</html>
6.在根目录下创建使用命令创建package.json
npm init -y
7.在根目录下创建使用命令安装webpack、babel、react、echarts 、lodash
npm install webpack webpack-cli --save-dev
npm install babel-preset-flow babel-preset-env babel-preset-stage- --save-dev
npm install react react-dom echarts echarts-for-react lodash --save
安装完后package.json如下:
{
"name": "react-echarts-editor",
"version": "0.0.1",
"dependencies": {
"echarts": "^4.2.0-rc.2",
"echarts-for-react": "^2.0.15-beta.0",
"lodash": "^4.17.11",
"react": "^16.7.0",
"react-dom": "^16.7.0"
},
"devDependencies": {
"babel-preset-env": "^1.7.0",
"babel-preset-flow": "^6.23.0",
"babel-preset-stage-1": "^6.24.1",
"webpack": "^4.28.4",
"webpack-cli": "^3.2.1"
}
}
8.在根目录下创建webpack.config.js
const path = require('path');
module.exports = {
entry: './src/app.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
'module': {
'rules': [
{
'test': /\.(js|jsx)?$/,
'exclude': /node_modules/,
use: [{
loader: "babel-loader",
options: {presets:["env","flow","react","es2015","stage-1"]}
}]
}
]
}
}
9.项目结构最后如下:

测试项目
在根目录下执行:
npx webpack
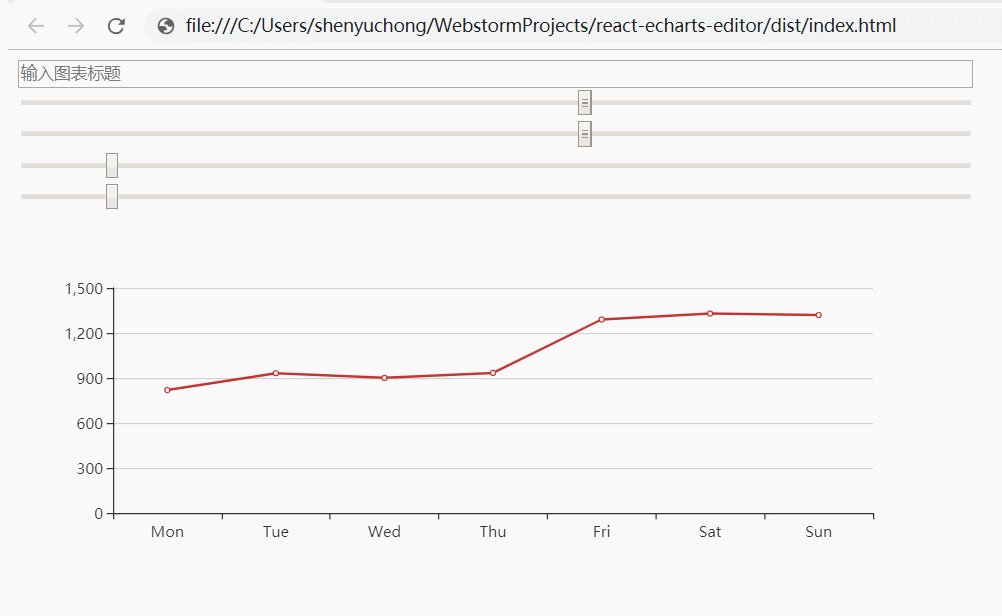
用浏览器打开dist目录下的index.html如下则成功:

以上简单的react+webpack架构就完成了。
编写一些工具函数
createOrSet函数接收echarts的option,propChain为属性链,value为要设置的值(不懂的可以先用)
createOrSet=(echartsOption,propChain,value)=>
{
if(_.isString(value)||_.isBoolean(value)||_.isNumber(value)||_.isArray(value)) {
_.set(echartsOption, propChain, value);
}else if(_.isObject(value)){
if(_.get(echartsOption,propChain)===undefined){
_.set(echartsOption, propChain, value);
}else{
let objBefore = _.get(echartsOption,propChain);
let objAfter = {...objBefore,...value};
_.set(echartsOption, propChain, objAfter);
}
}
return echartsOption;
}
createOrSetProp=(propChain,value)=>
{
let echartsOption = _.cloneDeep(this.state.echartsOption);
echartsOption=this.createOrSet(echartsOption,propChain,value);
this.setState({echartsOption: echartsOption});
}
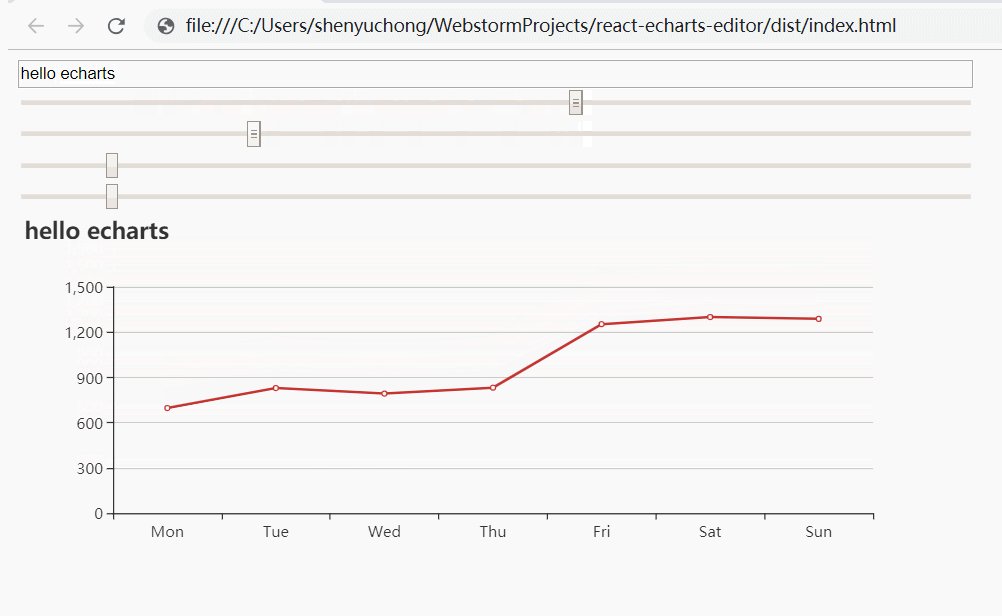
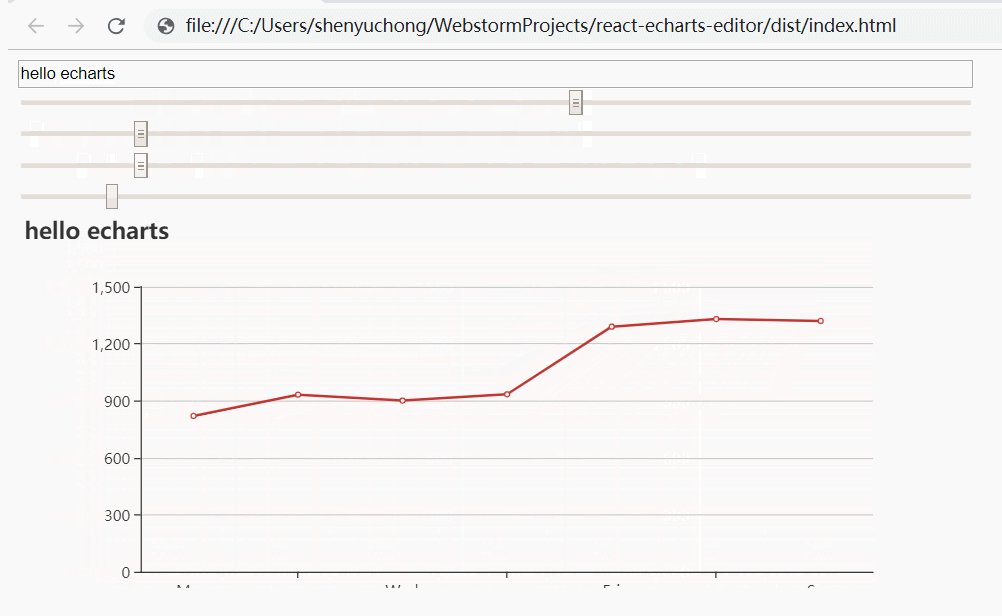
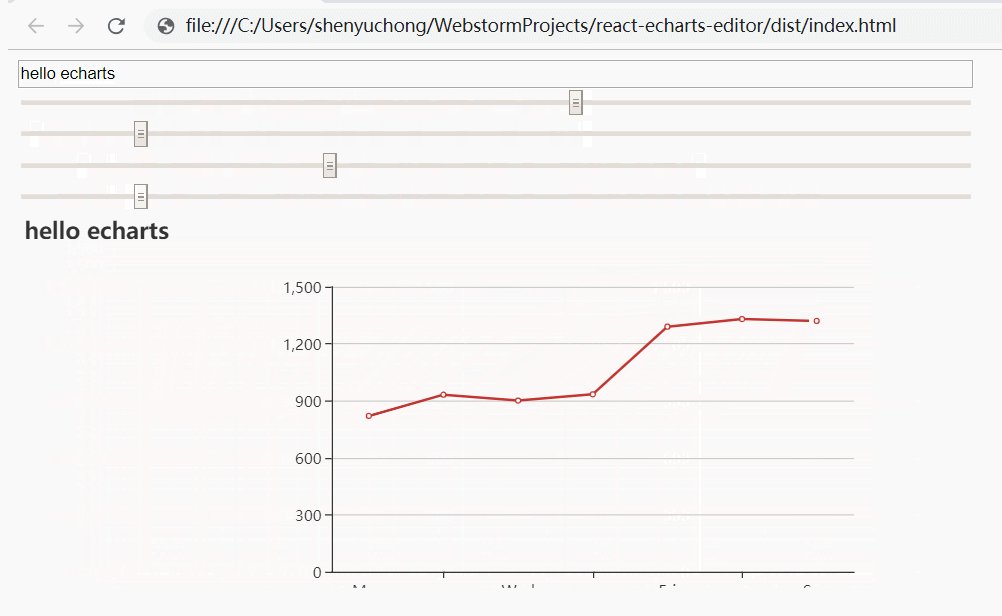
编写属性配置界面
<div style={{width:'50%',float:'left'}}>
<input type="text" style={{'width': '100%',float:'left'}} placeholder="输入图表标题" value={_.get(this.state.echartsOption,'title.text','')} onChange={e=>this.createOrSetProp('title.text',e.target.value)} />
<input type="range" style={{'width': '100%',float:'left'}} defaultValue='60' min="1" max="100" onChange={(e)=>{this.createOrSetProp('grid.top',e.target.value)}}/>
<input type="range" style={{'width': '100%',float:'left'}} defaultValue='60' min="1" max="100" onChange={(e)=>{this.createOrSetProp('grid.bottom',e.target.value)}}/>
<input type="range" style={{'width': '100%',float:'left'}} defaultValue='10' min="1" max="100" onChange={(e)=>{this.createOrSetProp('grid.left',e.target.value+'%')}}/>
<input type="range" style={{'width': '100%',float:'left'}} defaultValue='10' min="1" max="100" onChange={(e)=>{this.createOrSetProp('grid.right',e.target.value+'%')}}/>
</div>
最新文章
- POJ-3032
- 解决ie6下li左浮动文字换行的问题
- NYOJ题目111分数加减法
- .net类库中和数据库相关的
- 数据库表中MAX ID获取,确保每次调用没有重复工具类(NumberUtil)
- OC第一天-Xcode、工程组成及运行状态
- Microsoft Azure 上的自定义数据和 Cloud-Init
- C语言实现简易2048小游戏
- 4.基于梯度的攻击——MIM
- 牛客寒假算法基础集训营4 I题 Applese 的回文串
- 关于CentOS下 yum包下载下的rpm包放置路径
- python 大小端数据转换
- C语言学习笔记 (007) - 数组指针和通过指针引用数组元素的方法总结
- Terminal(终端) 在 OS X下如何快速调用
- Openlayers4中地图的导出
- Yii2 控制器单独向view(layout)传值
- loadView 和 viewDidLoad、viewDidunload 的区别
- Bash编程(1) 基础
- 《Visual C++ 2010入门教程》系列一:关于Visual Studio、VC和C++的那些事
- Java to Kotlin (1) - 就决定是你了