变形--位移 translate()
2024-08-24 14:28:30
translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
translate我们分为三种情况:
1、translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)

2、translateX(x)仅水平方向移动(X轴移动)

3、translateY(Y)仅垂直方向移动(Y轴移动)

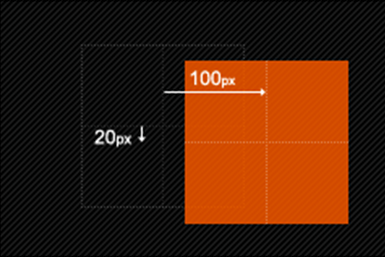
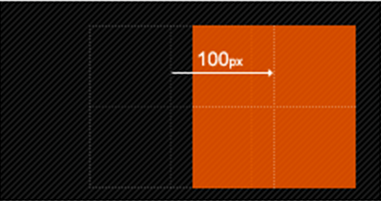
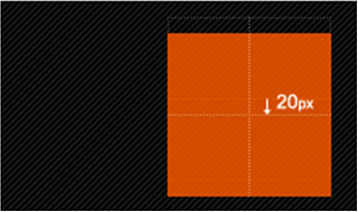
实例演示:通过translate()函数将元素向Y轴下方移动50px,X轴右方移动100px。
HTML代码:
<div class="wrapper">
<div>我向右向下移动</div>
</div>
CSS代码:
.wrapper {
width: 200px;
height: 200px;
border: 2px dotted red;
margin: 20px auto;
}
.wrapper div {
width: 200px;
height: 200px;
line-height: 200px;
text-align: center;
background: orange;
color: #fff;
-webkit-transform: translate(50px,100px);
-moz-transform:translate(50px,100px);
transform: translate(50px,100px);
}
演示结果

最新文章
- HTTP协议 请求篇
- ios 滚动视图响应touchesBegin,touchesEnd等方法
- Oracle RMAN 备份一例
- HDOJ 2066 floyed优化算法
- OpenGL 简介
- shell小程序
- JAVA List<T> 如何初始化
- SVN使用小记
- 201521123018 《Java程序设计》第11周学习总结
- jQuery选择器(添加节点及删除节点及克隆及替换及包装)第九节
- android 广播安装指定下载的apk
- WebApi用JilFormatter处理客户端序列化的字符串加密,之后在服务端解析。
- 【JAVA集合框架一 】java集合框架官方介绍 Collections Framework Overview 集合框架总览 翻译 javase8 集合官方文档中文版
- 使用PrintDBGridEh进行打印 (转)
- 关于SqlBulkCopy SQL批量导入需要注意,列名是区分大小写的
- Oozie工作流属性配置的方式与策略
- WebGL 进入三维世界
- (1)-使用json所要用到的jar包下载
- 2-初步了解C#-类与对象
- git --mixed --soft --hard之间的区别