JavaScript入门(8)
一、什么是对象
JavaScript中的所有事物都是对象。如:字符串、数值、数组、函数等。每个对象带有属性和方法。
对象的属性:反映该对象某些特定的性质的。如:字符串的长度、图像的长宽
对象的方法:能够在对象上执行的动作。如:表单的“提交”(Submit),时间的“获取”(getYear)
JS提供多个内建对象,如:String、Date、Array等,
使用对象前先定义,如使用数组对象:
{
var objectName = new Array(); //使用new关键字定义对象
或者
var objectName = [];
}
访问对象属性的语法:
objectName.propertyName
如:使用Array对象的length属性来获得数组的长度
var myarray = new Array(6); //定义数组对象
var my1 = myarray.length; //访问数组长度length属性
访问对象的方法:
objectName.methodName()
如:使用string对象的toUpperCase()方法来将文本转换为大写:
var mystr = "Hello world!"; //创建一个字符串
var request = mystr.toUpperCase(); //使用字符串对象方法
二、Date日期对象;
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000秒)
定义一个时间对象:
var Udate = new Date();
注:使用关键字new, Date()的首字母必须大写
使Udate成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)
如果要自定义初始值:
var d = new Date(2012, 10, 1);
//2012年10月1日 var d = new Date('Oct 1, 2012');
//2012年10月1日
访问方法语法:"<日期对象>.<方法>"
Date对象中处理时间和日期的常用方法:

1、返回/设置年份方法
get/setFullYear()返回/设置年份,用四位数表示。
var mydate=new Date(); //当前时间2014年3月6日
document.write(mydate+"<br>"); //输出当前时间
document.write(mydate.getFullYear()+"<br>");//输出当前年份
mydate.setFullYear(81);//设置年份
document.write(mydate+"<br>");//输出年份被设定为0081年。
结果格式:星期、月、日、年、时、分、秒、时区(不同浏览器时间格式有差异)
2、返回星期方法
getDay()返回星期,返回的是0-6的数字,0表示星期天。如果要返回对应“星期”,通过数组完成
<script type="text/javascript">
var mydate=new Date(); //定义日期对象
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; //定义数组对象,给每个数组项赋值
var mynum=mydate.getDate(); //返回值存储在变量mynum中
document.write(mydate.getDate()); //输出getDay()获取值
documetn.write("今天是:" + weekday[mynum]); //输出星期几
</script>
3、返回/设置时间方法
get/setTime()返回/设置时间,单位毫秒数,计算从1970年1月1日零时到日期对象所指的日期的毫秒数。
Eg:将当前日期对象的时间推迟1小时:
<script type="text/javascript">
var mydate=new Date();
document.write("当前时间:"+mydate+"<br>");
mydate.setTime(mydate.getTime()+60*60*1000);
document.write("推迟一个小时时间:"+mydate);
</script>
注:1、一个小时60分,一分60秒,一秒1000毫秒
2、时间推迟1小时,就是 x.setTime(x.getTime()+60*60*1000);
4、String字符串对象
定义字符串——直接赋值
Eg:var mystr = "I love JavaScript!"
定义字符串后可以访问它的属性和方法
访问字符串对象的属性length:
stringObject.length; //返回该字符串的长度
var mystr = "Hello World!";
var myl = mystr.length;
访问字符串对象的方法:
使用String对象的toUpperCase()方法来将字符串小写字母转换为大写,toLowerCase()大写变小写。
var mystr = "Hello world!";
var mynum = mystr.toUpperCase();
5、返回指定位置的字符
charAt()方法可返回指定位置的字符,返回的字符是长度为1的字符串。
语法:
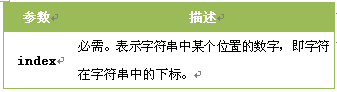
stringObject.charAt(index)
参数说明:

注意:
1、字符串中第一个字符的下标是0。最后一个字符的下标为字符串长度减一(string.length-1)。
2、如果参数index不在0与string.length-1之间,该方法将返回一个空字符串,从0开始算。
Eg:在字符串"I love JavaScript"中,返回位置5的字符(一个空格也算一个字符,将会返回e)
<script type="text/javascript">
var mystr = "I love JavaScript!";
document.write(mystr.charAt(2));
</script>
6、返回指定的字符串首次出现的位置
indexOf()方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法:
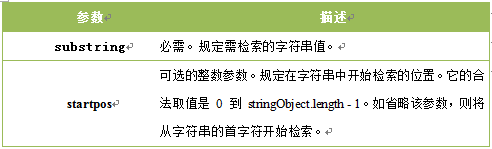
stringObject.indexOf(substring, startpos)
参数说明:

说明:
1)该方法将从头到尾的检索字符串stringObject,看它是否含有子串substring.
2)可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3)如果找到一个substring,则返回substring的第一次出现的位置。stringObject中的字符位置是从0开始的。
注:
1)indexOf()方法区分大小写
2)如果要检索的字符串值没有出现,则该方法返回-1。
Eg:对"I Love JavaScript"字符串进行不同的检索
<script type = "text/javascript">
var str = "I Love JavaScript!"
document.write(str.indexOf("I")+"<br />");
document.write(str.indexOf("v")+"<br />");
document.write(str.indexOf("v", 8));
</script>
7、字符串分隔split()
split()方法将字符串分割为字符串数组,并返回此数组
语法:
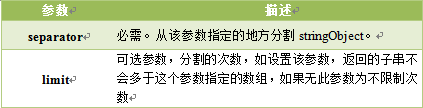
stringObject.split(separator, limit)
参数说明:

注意:
如果把空字符串("")用作separator, 那么stringObject中的每个字符之间都会被分割。
Eg:使用指定符号分割字符串
var mystr = "www.imooc.com";
document.write(mystr.split(".")+"<br>");
document.write(mystr.split(".", 2)+"<br>"); //运行结果
//www, imooc, com
//www, imooc
Eg:将字符串分割为字符
document.write(mystr.split("")+"<br>");
document.write(mystr.split("", 5));
/*
运行结果:
w, w, w, ., i, m, o, o, c, ., c, o, m
w, w, w, ., i
*/
8、提取字符串substring()
substring()方法用于提取字符串中介于两个指定下标之间的字符
语法:
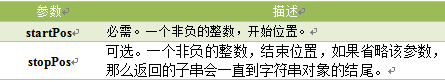
stringObject.substring(startPos, stopPos )
参数说明

注意:
1、返回的内容是从start开始(包含start位置的字符)到stop-1处所有字符,其长度为stop减start。
2、如果参数start与stop相等,那么该方法返回的就是一个空串(即长度为0的字符串)。
3、如果start比stop大,那么该方法在提取子串之前会先交换这两个参数。
Eg:使用substring()从字符串中提取字符串
<script type="text/javascript">
var mystr="I love JavaScript";
document.write(mystr.substring(7)); //JavaScript
document.write(mystr.substring(2,6));//love
</script>
9、提取指定数目的字符substr()
substr()方法从字符串中提取从startPos位置开始的指定数目的字符串
语法:
stringObject.substr(startPos, length)
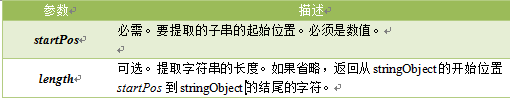
参数说明:

注意:
如果参数startPos是负数,从字符串的尾部开始算起的位置。
也就是说,-1指字符串中最后一个字符,-2指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
Eg:使用substr()从字符串中提取一些字符
<script type="text/javascript">
var mystr="I love JavaScript!";
document.write(mystr.substr(7));//JavaScript!
document.write(mystr.substr(2,4));//love
</script>
最新文章
- 几款比较好用的C语言的集成开发环境及在windows下用命令行编译C代码
- jQuery链式操作[转]
- 不可错过的炒鸡棒的js迷你库
- Effective C++:条款27——条款
- 冒泡排序(python版)
- Java多线程的五种状态
- 番茄钟App(Pomodoro Tracker)
- SMARTFORM报表程序设计(2)
- 【转】第一次使用Android Studio时你应该知道的一切配置
- IIS中使用PUT方法錯誤記錄
- .Net下HTTP访问穿越多层代理的方法以及代理服务器的验证 转载
- Mikit前端框架,轻量级CSS&JS前端框架
- 系统不支持WP开发
- SpringData Redis
- @transactional注解,报错后数据库操作回滚失败
- 商业智能BI和报表的区别?
- Android 4.x 获取存储卡路径的方式
- 架构实战项目心得(七):使用SpringBoot+Dubbo+Mybatisplus+Oracle搭建后台项目框架(二)
- Linux 入门记录:十七、Linux 命令行文本/文件处理工具
- python 调用RESTFul接口