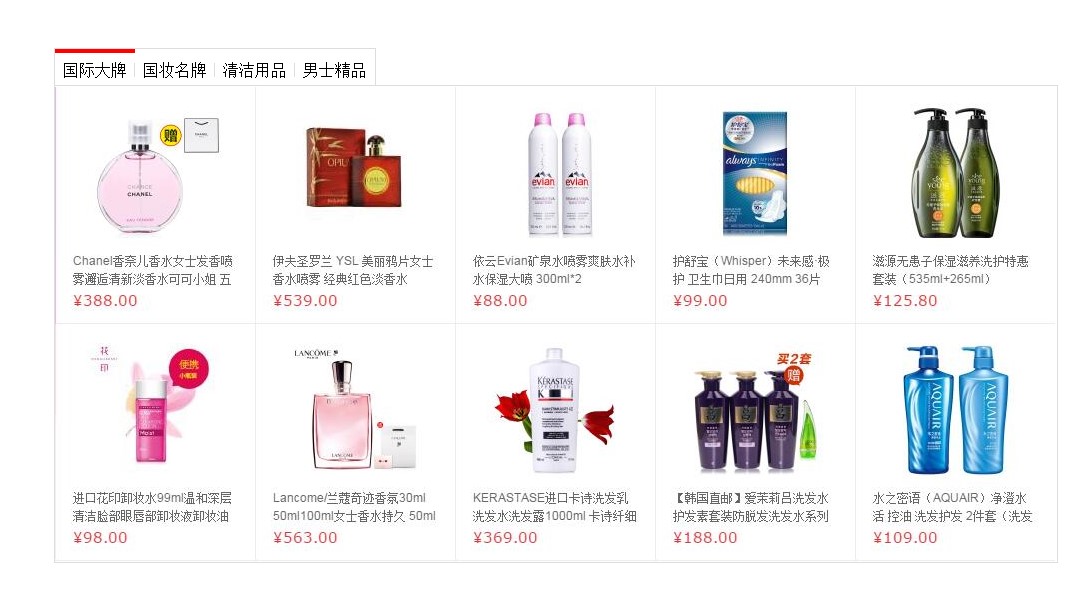
jquery版tab切换效果
2024-10-20 03:29:22

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: ;
padding: ;
}
ul {
list-style: none;
}
.wrapper {
width: 1000px;
height: 475px;
margin: auto;
margin-top: 100px;
} .tab {
border: 1px solid #ddd;
border-bottom: ;
height: 36px;
width: 320px;
} .tab li {
position: relative;
float: left;
width: 80px;
height: 34px;
line-height: 34px;
text-align: center;
cursor: pointer;
border-top: 4px solid #fff;
} .tab span {
position: absolute;
right: ;
top: 10px;
background: #ddd;
width: 1px;
height: 14px;
overflow: hidden;
} .products {
width: 1002px;
border: 1px solid #ddd;
height: 476px;
} .products .main {
float: left;
display: none;
} .products .main.selected {
display: block;
} .tab li.active {
border-color: red;
border-bottom: ;
} </style>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(function(){
$(".tab li").mouseenter(function(){
var $this = $(this),
index = $this.index();
$this.addClass("active").siblings("li").removeClass("active"); $(".products div").eq(index).addClass("selected").siblings("div").removeClass("selected");
});
}); </script>
</head>
<body>
<div class="wrapper">
<ul class="tab">
<li class="tab-item active">国际大牌<span>◆</span></li>
<li class="tab-item">国妆名牌<span>◆</span></li>
<li class="tab-item">清洁用品<span>◆</span></li>
<li class="tab-item">男士精品</li>
</ul>
<div class="products">
<div class="main selected">
<a href="###"><img src="imgs/guojidapai.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="imgs/guozhuangmingpin.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="imgs/qingjieyongpin.jpg" alt=""/></a>
</div>
<div class="main">
<a href="###"><img src="imgs/nanshijingpin.jpg" alt=""/></a>
</div>
</div>
</div> </body>
</html>
最新文章
- android 中调用接口发送短信
- XP共享连接数限制
- 神器——Chrome开发者工具(一)
- (LeetCode 135) Candy N个孩子站成一排,给每个人设定一个权重
- IIS原理学习
- VMware下设置CentOS虚拟机与主机同一网段
- Nagios的客户端的安装
- frist Django app — 五、Test
- DDoS攻击与防御(2)
- echars关系图
- oracle 递归和connect by【转】
- VirtualBox虚拟机安装Mac OS 10.12
- eclipse多个项目保存到gitee上一个仓库中
- 白盒静态自动化测试工具:FindBugs使用指南
- 9-[CSS]-字体、文本、背景图片
- 雷林鹏分享:Ruby File 类和方法
- oradebug 的学习 一
- 计蒜客 30990.An Olympian Math Problem-数学公式题 (ACM-ICPC 2018 南京赛区网络预赛 A)
- .net core +mysqlSugar(最为简单的增删改查)
- AS3 滤镜相关