C# SuperSocket 消息推送
2024-08-27 18:21:30
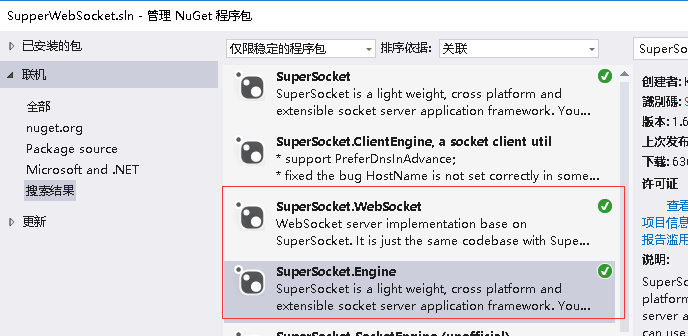
服务端使用Nuget引用SuperSocket.WebSocket和SuperSocket.Engine

服务器端代码【控制台】
using SuperSocket.WebSocket;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading;
using System.Threading.Tasks; namespace Server
{
class Program
{
static void Main(string[] args)
{
WebSocketServer server = new WebSocketServer();
server.NewSessionConnected += server_NewSessionConnected;
server.NewMessageReceived += server_NewMessageReceived;
server.SessionClosed += server_SessionClosed;
try
{
server.Setup("127.0.0.1", );//设置端口
server.Start();//开启监听
PushMsg();
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
}
Console.ReadKey();
} static void PushMsg()
{
Thread.Sleep();
try { sessionList.ForEach(o => { o.Send("测试消息推送"); }); }
catch (Exception ex) { }
PushMsg();
} public static List<WebSocketSession> sessionList = new List<WebSocketSession>(); static void server_SessionClosed(WebSocketSession session, SuperSocket.SocketBase.CloseReason value)
{
sessionList.Remove(session);
Console.WriteLine(session.Origin);
} static void server_NewMessageReceived(WebSocketSession session, string value)
{
Console.WriteLine(value);
session.Send(value);
} static void server_NewSessionConnected(WebSocketSession session)
{
sessionList.Add(session);
Console.WriteLine(session.Origin);
}
}
}
客户端代码【网站】
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<textarea id="textarea" style="height: 500px; width: 300px;"></textarea>
<input type="button" id="send" onclick="send()" value="发送">
<input type="text" id="message">
<script type="text/javascript">
//检查浏览器是否支持WebSocket
if (!window.WebSocket) {
console.log('您的浏览器不支持WebSocket,请选择其他的浏览器再尝试连接服务器');
}
var el = document.getElementById("textarea");
var wsClient = new WebSocket('ws://localhost:40001');
wsClient.open = function (e) {
el.value += "连接成功!\r\n";
}
wsClient.onclose = function (e) {
el.value += "连接断开!\r\n";
}
wsClient.onmessage = function (e) {
el.value += "接收消息:" + e.data + "\r\n";
}
wsClient.onerror = function (e) {
el.value += "连接失败!原因【" + e.data + "】\r\n";
}
function send() {
var oText = document.getElementById("message");
wsClient.send(oText.value);
}
</script>
</body>
</html>
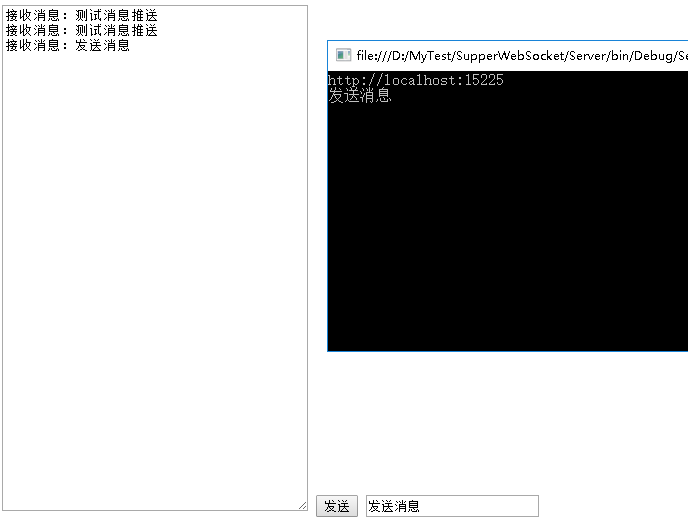
效果 :

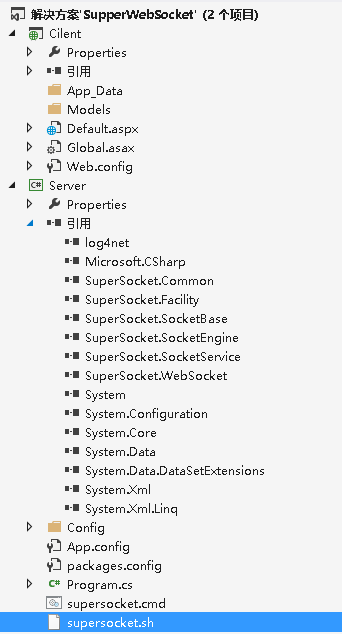
程序目录结构

最新文章
- 用VC2010以上版本编译可以在低版本XP和2003的运行程序的方法
- JQuery筛选器全系列介绍
- 【iCore3 双核心板_FPGA】例程三:GPIO输入实验——识别按键输入
- Windows 托盘区域显示图标
- ASP.NET获取IP的6种方法
- C#知识点总结【2】
- SOLID architecture principles using simple C# examples
- 给table中某一列的文字右对齐
- ThinkPHP函数详解:A方法
- PHP学习笔记(2) - 对PHP的印象
- PHP中的设计模式:单例模式(译)
- 利用WebApi获取手机号码归属地
- 02-OC方法、属性
- HDU2519:新生晚会
- shell脚本 expect 实现自动登陆
- 虚拟机中使用centos7搭建ftp服务器
- Linux网络技术管理及进程管理
- Spring Security(二十九):9.4.1 ExceptionTranslationFilter
- idea搭建spring的demo
- ojdbc6下载地址