Electron:将前端应用打包成桌面应用
首先戳我下载安装对应版本的node.js。
安装完成后,打开命令行输入node -v以及npm -v查看对应版本。能够正常显示说明安装成功。

写一个最简单的hello world的nodejs应用。nodejs的基础目录结构如图:

♦ node_modules文件夹用于存放开发或应用时的依赖
♦ index.html:初始化的页面
♦ main.js:生命周期控制
♦ package.json:全局配置
如果有小伙伴不知道怎么写,可以参考https://github.com/electron/electron-quick-start
我写好了一个简单的html:

注:如果在代码中使用jQuery时遇到问题,请参考
戳我下载Electron。下载完Electron后需要在package.json中添加如下代码(版本号需要对应,别忘了用逗号分隔)
"devDependencies":{
"electron":"1.6.2"
},
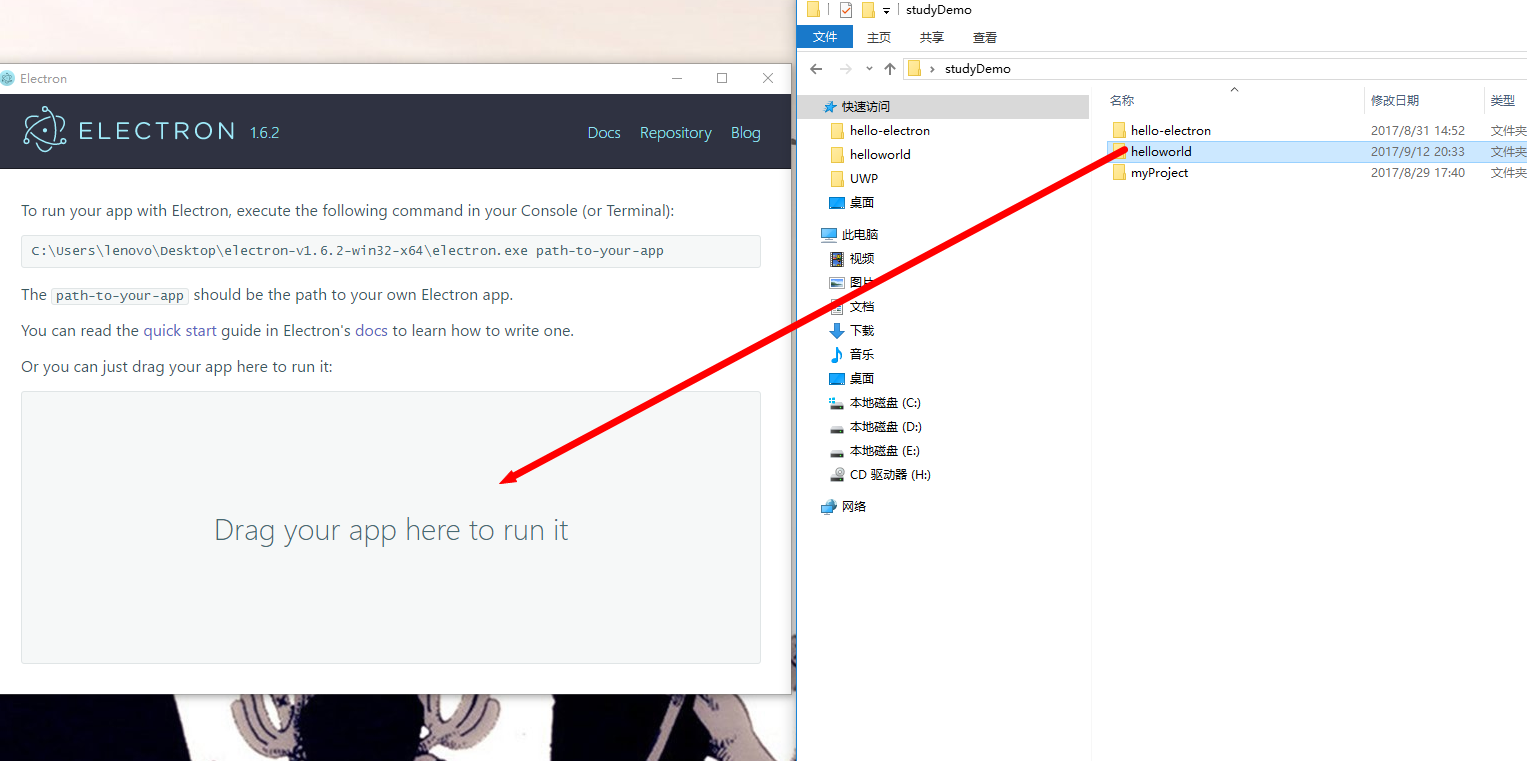
打开Electron,将我们写好的程序包拖到Electron下方的窗口中

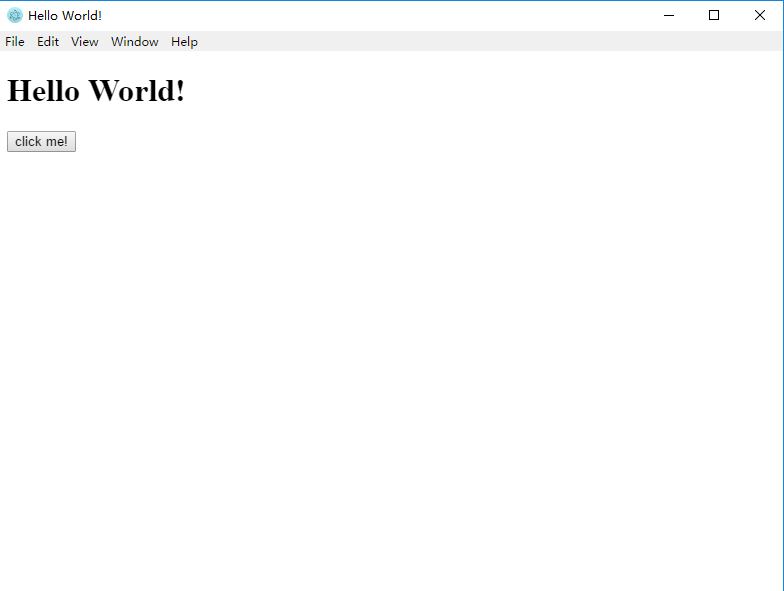
我们就得到了一个预览版的桌面应用程序

窗体的大小都可以在main.js中进行配置。
下一步进行程序的打包,在cmd命令行中执行以下命令:
npm install electron-packager --save-dev
打开package.json,发现devDependencies中新加了一个electron-packager的版本。

在package.json中在加上如下代码:
"scripts": {
"package":"electron-packager ./ demo --platform=win32 --arch=x64 --version=1.6.2"
},
♦ package:script脚本的名称
♦ demo:打包后的程序的名字
♦ platform:操作系统(这边是windows系统)
♦ arch:系统的位数(这边是64位)
♦ version:electron的版本号
在cmd命令行中,运行如下代码:
npm run-script package
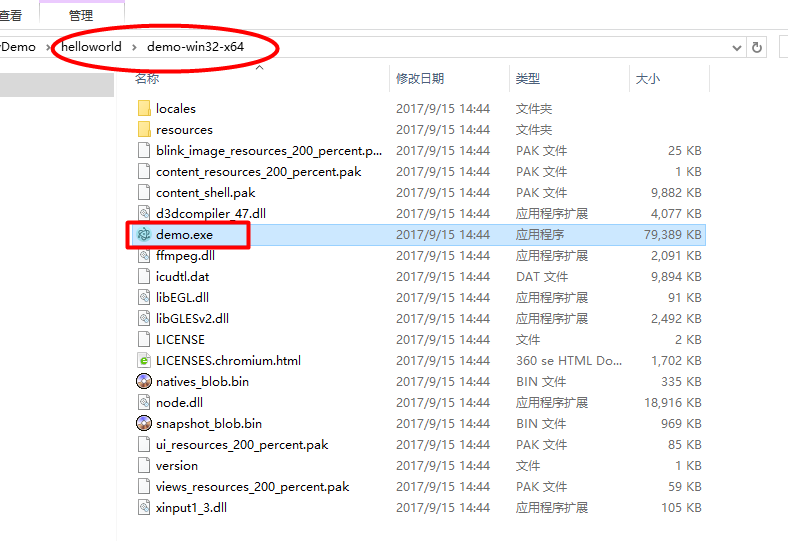
运行完了,当前目录下会生成一个文件夹,名称为程序名+操作系统+位数。

成功将web应用转化为桌面应用。
最新文章
- Windows Phone 二十、陀螺仪
- [渣译文] 使用 MVC 5 的 EF6 Code First 入门 系列:为ASP.NET MVC应用程序使用异步及存储过程
- Revit中如何添加水平仰视平面视图
- YouTube技术架构
- about compiler synergy
- ASP.NET中常用重置数据的方法
- 【COGS1049】天空中的繁星
- C 语言中的变量为什么不能以数字打头
- SQL Server 分页技术(存储过程)
- 【Python】 用户图形界面GUI wxpython I 基本用法和组件
- C语言sprintf和sscanf函数用法
- (二)stm32f103~~GPIO基本操作二(按键)
- stm32专属于菜鸟的学习方法
- [leetcode]42. Trapping Rain Water雨水积水问题
- Golang——垃圾回收GC(2)
- vs远程调试 转http://www.cnblogs.com/magicchaiy/archive/2013/05/28/3088274.html
- pymysql模块 执行sql封装
- vim在系统剪切板的复制与粘贴
- 8.7 正确使用索引(no)
- Factory(工厂)模式