python 之头像上传,预览
2024-09-04 16:17:32
上传头像
我们需要实现的效果是:当我们点击默认头像,用户可以进行选择要上传的头像文件,其原理就是头像的img标签与文件input(file类型)框重合或者关联,可以通过如下两种方式进行实现:
方法一label关联
将img标签放在label标签中,通过label标签for与input标签的id关联,并将input标签隐藏,便可以实现我们需要的功能,代码如下:
<label for="avatar">头像
<img id="avatar_img" src="/static/img/default.png" alt="" width="" height=""></label>
{# label与input id绑定在一起,可以实现效果#}
<input type="file" style="display: none;" id="avatar">
方法二:重合实现
<div class="avatar_box">
<img src="/static/img/default.png" alt="" id="avatar_img">
<input type="file" class="form-control" id="avatar_file">
</div>
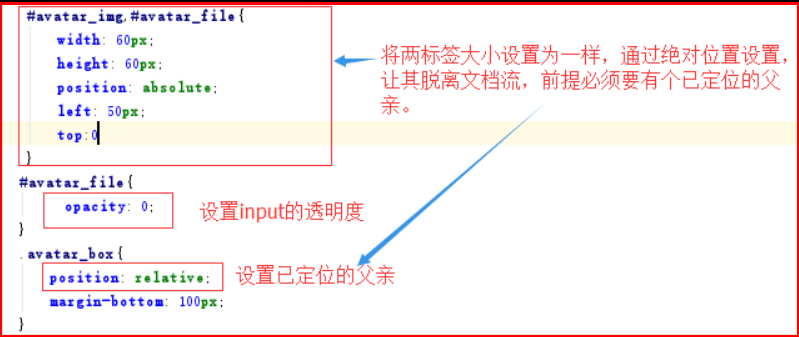
若使二者能够重合,且点击时是进行上传文件操作,要求input放在上面,而不能被看见,不能设置隐藏,就需要对其透明度进行设置,总体的css设置如下:

头像预览--> reader
预览图片(与服务器无关),当用户选中图片,将url赋给src
// 头像预览
$("#avatar").change(function () {
var choose_file = $(this)[0].files[0]; //获取上传文件对象
var reader = new FileReader();
// 实例化一个阅读器对象
reader.readAsDataURL(choose_file);
// 读url ----> 将图片的url通过阅读器读出来结果在reader.result
// 绑定图片的标签 // 绑定事件是为了防止上面语句还未将图片读完
reader.onload = function () {
$("#avatar_img").attr("src", this.result)
}
});
文件上传
form上传
ajax上传
jquery中的each循环
each循环主要有两种应用形式,一种是对查询到的标签对象循环,另一种就是对已知的序列数据进行循环,具体介绍实例如下:


-----------------------------


---------------------


关于media配置(用户上传的信息)
可以使用static,但Django有提供这个功能
静态文件:static---->css、js、img、font(字体)
用户上传文件: media---->avatar、.....
只针对FileField,ImageField字段:(用户能直接访问到照片)
<img id="avatar_img" src="/static/img/default.png" alt="" width="" height=""></label>
// 默认会将FielField字段中的upload_to参数对应的值avatar文件下载到项目的根目录下 如果在setting里配置
# media配置(放置用户上传的文件)
MEDIA_ROOT=os.path.join(BASE_DIR,"blog","media") // 将FileField字段中的upload_to参数对应的值avatar下载到MEDIA_ROOT指定的路径
使用media配置
settings.py
MEDIA_URL="/media/" urls.py
from blog import views
url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}),

// 总结 // 针对FileField,Imagefield字段: // 使用的话,(在页面用户能访问到)
在url.py
# 给media配置的信息
from blog import views
from django.views.static import serve
from cnblog import settings url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}), // 如果在settings配置了一句: MEDIA_ROOT=os.path.join(BASE_DIR,"blog","media")
将FileField字段中的upload_to参数对应的值avatars下载MEDIA_ROOT路径下
avatar 只保存url
最新文章
- Android -- Properties使用
- Android 签名详解
- C#操作注册表全攻略
- 仿写Windows7桌面和任务栏 HTML5+CSS3+Jquery实现
- 凡客副总裁被曝离职:或因IPO受阻|凡客|王春焕|离职_互联网_新浪科技_新浪网
- wifi定位原理
- Hibernate5-课程笔记4
- package-lock.json和package.json区别
- 一个简单的开源PHP爬虫框架『Phpfetcher』
- BZOJ4538 HNOI2016网络(树链剖分+线段树+堆/整体二分+树上差分)
- Java中基本数据类型byte,short,char,int,long,float,double 取值范围
- Django之信号和序列化
- Django model转字典的几种方法
- AndroidStudio 中查看获取MD5和SHA1值以及如何查看手机应用信息以及读取*.db数据库里面数据
- VMware 虚拟机安装
- sql 设计规范
- ARC 058
- Vue 从零开始--搭建环境
- 【研究】ms17-010永恒之蓝漏洞复现
- WordCount 优化版测试小程序实现