01HTMl-<base>标签
2024-08-29 17:47:59
一、base用于定义页面链接的打开方式
<base target="_blank"/> 定义页面链接默认打开方式,base通过target属性告诉浏览器如何打开页面。
- _blank,在新窗口显示目标网页
- _parent,框架网页中当前整个窗口位置显示目标网页
- _self,在当前窗口显示目标网页
- _top,框架网页中在上部窗口中显示目标网页
二、base用于URL的基础定位
<base href=""/> 定义页面用于URL的基础定位
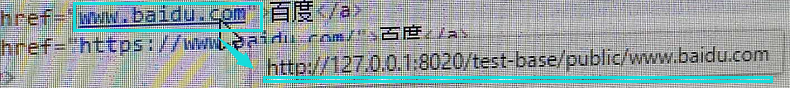
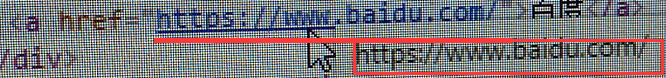
<base>标签可以为整个页面定义所有链接的基础定位,主要作用是为了确保文档中的所有相对定位URL都可以被分解成正确的文档地址,使文档本身被移动或重命名的情况下也可以正确的解析,当这些元素进行跳转时,都会基于当前目录加上这个默认的URL(相对路径的情况下)再加上自己的href属性值来跳转。

*** <base>标签对页面中元素href为绝对路径的元素是不起作用的,但是绝对链接必须是完整的,否则还是会被base影响到


三、<base>标签的坑
在使用base标签的页面,需要使用相对路径的地方,比如说锚链接,或者a标签跳转到其他页面会被影响到。这样就很麻烦。
我尝试写了一段代码用于在需要使用相对链接或者锚链接的页面:
function getByClass(oParent,sClass){
var aEle = oParent.getElementsByTagName('*');
var aResult = [];
var re = new RegExp('\\b'+sClass+'\\b','i');
for(var i=0;i<aEle.length;i++){
if(re.test(aEle[i].className)){
aResult.push(aEle[i]);
}
}
return aResult;
}
function getUrl(obj){
var loadHref = window.location.href;
var baseHref = loadHref.substring(0,loadHref.lastIndexOf("/")) + '/';
var toHref = obj.getAttribute("href");
var indexA = loadHref.lastIndexOf("#");
var indexB = toHref.lastIndexOf("#", 0);
var href = null;
if (indexB >= 0) {
if(indexA>0){
href = loadHref.substring(0,loadHref.lastIndexOf("#")) + toHref;
}else{
href = loadHref + toHref;
}
} else {
href = baseHref + toHref;
}
return href;
}
<div id="myTest" class="test-wrap">
<a id="myTestL" href="#toTest" class="changeWay">锚链接</a>
<a id="myTestR" href="jump.html" class="changeWay">跳转</a>
</div>
var Doc = document;
var aChngs = getByClass(Doc,'changeWay'); for(var i=0;i<aChngs.length;i++){
aChngs[i].setAttribute('href',getUrl(aChngs[i]));
}
* 使用jQuery的话,引入jQuery文件的时候需要使用绝对路径来引用,免得被base影响到,这样就可以;
function GetMaoUrl(obj){
var loadHref = window.location.href;
var baseHref = loadHref.substring(0,loadHref.lastIndexOf("/")) + '/';
var toHref = obj.attr('href');
var indexA = loadHref.lastIndexOf("#");
var indexB = toHref.lastIndexOf("#", 0);
var href = null;
if (indexB >= 0) {
if(indexA>0){
href = loadHref.substring(0,loadHref.lastIndexOf("#")) + toHref;
}else{
href = loadHref + toHref;
}
} else {
href = baseHref + toHref;
}
return href;
}
$('.changeWay').each(function (){
$(this).attr('href',GetMaoUrl($(this)));
})
ps:作为一个菜鸟,水平实在有限,遇到这个问题之后向很多人请教,结果得到的大多建议是放弃使用base。我觉得存在就是有价值的,可能有更好的方法由于自己的眼界所限看不到,所以如果您有更好的解决方案或者对上述代码有优化建议请不吝赐教;
最新文章
- [BI项目记]-BUG创建
- Web 开发最有用的50款 jQuery 插件集锦——《图片特效篇》
- The 13th Zhejiang Provincial Collegiate Contest(2016年浙江省赛)
- 我开发的Quartz Cron表达式生成器
- 在Hyper-V的虚拟机中使用无线网络
- bzoj 3172 [Tjoi2013]单词(fail树,DP)
- 统计Oracle数据库文件的大小
- canvas1
- 对于一个WEB前端初学者,学前端应该注意,有什么技巧
- Python打开新世界的大门-入门篇1
- CentOS7系统系统检查脚本
- 转*SqlSever查询某个表的列名称、说明、备注、注释,类型等
- Git多个SSH KEYS解决方案(含windows自动化、TortoiseGit、SourceTree等)
- BZOJ2815 拓扑排序 + LCA
- MySQL数据查询之多表查询
- jsPlumb.jsAPI阅读笔记(官方文档翻译)
- HTTP Status 404 - No result defined for action com.ouyang.action.GreetingAction and result success 错误解决办法
- flask 简单的语音识别
- oracle数据库无法导出空表的问题解决(开始于oracle11g)
- 如何使用 Jenkins、GitHub 和 Docker 在 Azure 中的 Linux VM 上创建开发基础结构