使用pycharm手动搭建python语言django开发环境(三) 使用django的apps应用 添加应用静态文件
1)在django 工程目录中使用cmd命令行 敲入"python manage.py startapp app名称(例子为blog)"
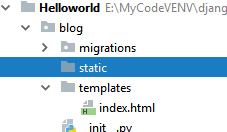
2)在django工程目录中应该生成了blog文件夹(其实是一个python包的形式)。
3)在django工程目录中的settings.py中的INSTALLED_APPS列表中添加上面创建的app包名(例子为blog)

4)django中app的静态文件默认寻址的路径是app应用文件夹下的templates文件夹(html模板文件)和static文件夹(css,js,image)。在本例子中我们就是在blog文件夹下创建templates和staitc文件夹即可。在templates文件夹下书写一个index.html

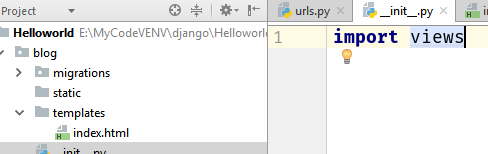
5)apps的文件下的__init__.py(包文件)中写入import views,导入应用的views.py模块。并且在应用的views.py模块中书写相关函数,下面以应用blog为例:

# -*- coding: utf-8 -*-
from __future__ import unicode_literals from django.shortcuts import render # Create your views here. def blog_helloworld(request): return render(request, 'index.html')
6)在项目的urls.py中,导入应用模块。并在urlpatterns列表中写入应用的指定路径。下列是以blog应用为例:
from django.conf.urls import url
from django.contrib import admin
import blog urlpatterns = [
url(r'^$', blog.views.blog_helloworld),
url(r'^admin/', admin.site.urls),
]
7)点击运行,这样你的页面就可以访问了。
======================================================
现在我们上面搭建的应用进行优化改动,首先我们需要加入我们的静态文件。
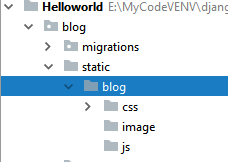
1)在应用的目录下创建的static目录下创建一个与应用名称相同的文件夹,作为应用静态文件的命名空间域,这样可以解决静态文件名称相同冲突的问题。创建完该文件夹后,在文件夹创建3个子文件夹,分别为css, js, image。

2)在css的文件加下创建并书写css文件,以下是blog应用的例子。
body{
color:green;
background-color:orange;
}
3)现在修改应用blog文件夹templates下的index.html模块。注意使用使用的是blog/css方式而不是css,因为应用默认的静态路径是static,需要额外加上作为命名空间的文件夹名称。
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Helloworld</title>
<link rel="stylesheet" type="text/css" href={% static "blog/css/main.css" %} />
</head>
<body>
<h1>这是一个测试主页</h1>
</body>
</html>
4)为了保证应用独立于项目运行,这时需要在应用中创建应用独立的urls.py。作为应用的路径文件使用。以下是应用的urls.py结果:
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.blog_helloworld),
]
5) 此时需要还要修改先前应用模块下的__init__.py,将import views去掉,加入import urls。
import urls
6)在项目urls.py模块中修改下rulpatterns配置,并且导入django.conf.urls模块中的include,使用include导入应用模块的urls模块
from django.conf.urls import url, include
from django.contrib import admin
import blog urlpatterns = [
url(r'^', include(blog.urls)),#注意这里不能写成'^$'负责对于应用blog来说只有根目录能打开,如果需要将应用指定到其他路径需要在项目目录上设置一个应用的根目录url(r'^blog/', include(blog.urls)),
url(r'^admin/', admin.site.urls),
]
============================================================
以下给出更改index.html,增加js和jpg文件的代码和效果。
index.html:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Helloworld</title>
<link rel="stylesheet" type="text/css" href="{% static 'blog/css/main.css'%} "/>
<script type="text/javascript" src ="{% static 'blog/js/demo.js'%}"></script>
</head>
<body>
<h1>这是一个测试主页</h1>
<img src="{% static 'blog/image/demo.jpg'%}" title="图片"/>
</body>
</html>
js,路径位于static/blog/js:
function ShowMessage()
{
alert("hello wold");
} window.onload = ShowMessage;
jpg,在static/blog/image目录下放一个demo.jpg
最新文章
- How to throw an error in MySql procedure?
- [问题2015S02] 复旦高等代数 II(14级)每周一题(第三教学周)
- Leetcode 168 Excel Sheet Column Title 进制数转化
- 介绍并扩展Fitnesse的测试模块化机制:ScenarioTable
- 屏幕录制:SCR Screen Recorder Pro v0.14.3汉化破解版
- MyTask3
- Swift - 43 - 继承, 多态, 析构函数
- curl远程传输工具
- Hadoop集群环境搭建(一)
- 什么是KMP算法?KMP算法推导
- Java进阶(十三)servlet监听器
- Lottie 动画里有图片怎么办?设计师小姐姐也能帮你减少开发量!
- python 修改excel
- 让delphi像C语言一样灵活
- 阿里云ECS 利用快照创建磁盘实现无损扩容数据盘
- native app、web app、hybrid app、react-native 区别
- 使用Grunt构建任务管理脚本(转)
- 重器--biomart
- CentOS 7更换yum源
- [Windows Powershell]-学习笔记(2)
热门文章
- 【kd-tree】bzoj3489 A simple rmq problem
- 【Heap-Dijkstra】【分层图】bzoj2763 [JLOI2011]飞行路线
- (转)[Unity3D]关于Assets资源目录结构管理
- 使用Spring Cloud Sleuth和Zipkin进行分布式链路跟踪
- ThreadPoolExecutor 的三种提交任务方式
- [Android Memory] Android性能测试小工具Emmagee
- Microsoft-PetSop4.0(宠物商店)-数据库设计-Sql
- java project打包生成jar包(通用)
- Physically Based Rendering
- ISP图像调试工程师——3D和2D降噪(熟悉图像预处理和后处理技术)