jQuery上传插件Uploadify使用介绍
2024-08-23 21:42:15
以图纸资料上传为例,介绍Uploadify插件的使用,插件下载地址 http://www.uploadify.com/download/
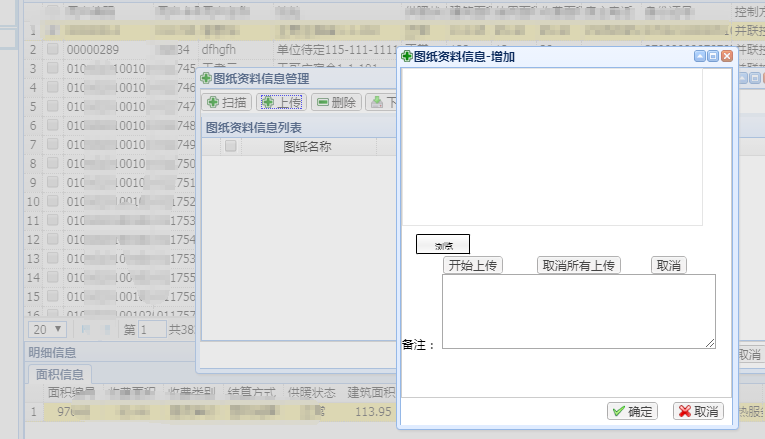
上传页面:

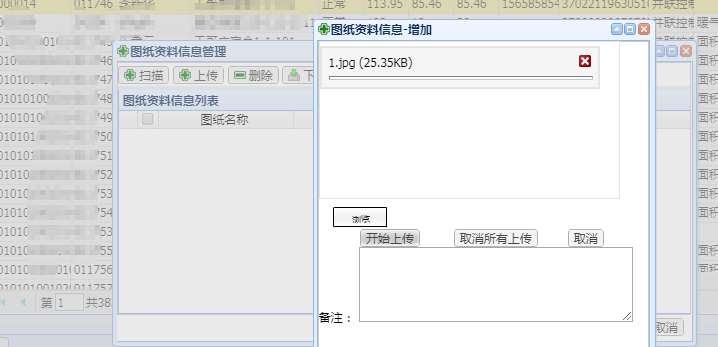
选择文件增加未上传界面:

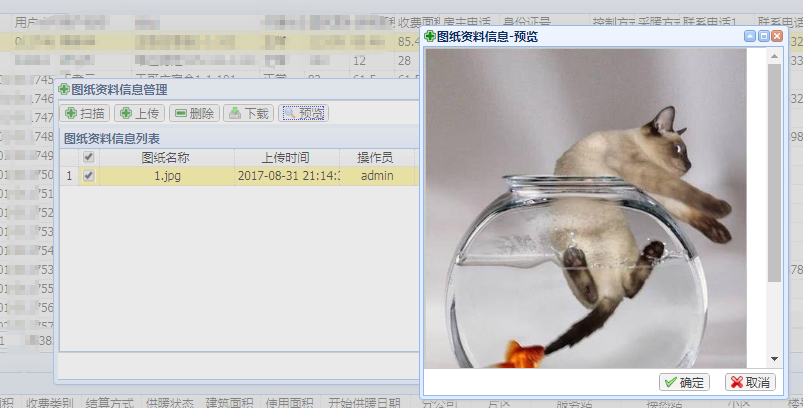
上传成功预览界面:

draw_add.jsp(为方便理解,这里方法和界面定义在同一jsp文件中)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<%
String p1 = request.getContextPath();
String path1 = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+p1+"/";
%>
<link href="<%=path1%>plus/uploadify/default.css" rel="stylesheet" type="text/css" />
<link href="<%=path1%>plus/uploadify/uploadify.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="<%=path1 %>plus/uploadify/swfobject.js"></script>
<script type="text/javascript" src="<%=path1 %>plus/uploadify/jquery.uploadify.v X.X.X.js"></script> <script type="text/javascript">
var num =0;
var filename ="";
var bz = $('#dreawingBz').val(); //选择本地文件
$("#uploadify").uploadify({
'uploader' : 'plus/uploadify/uploadify.swf?random=' + (new Date()).getTime(),
'script' : '<%=path1 %>UserAction!addDrawingSave.action;jsessionid=<%=session.getId()%>',
'scriptData' : {'tzzl.yhbh':$('#drawYhbh').val(),'tzzl.lx':$('#lx').val(),'tzzl.objId':$('#objId').val()},
'cancelImg' : '<%=path1 %>plus/uploadify/cancel.png',
'folder' : 'uploads;jsessionid=$("#sessionId").val()',
'queueID' : 'fileQueue',
'auto' : false,
'multi' : true,
'simUploadLimit' : 2,
//'buttonImg' : '<%=path1 %>plus/uploadify/cloose.png',
'onComplete' : function(event, queueID, fileObj,response,data) {
if(response)
{
var res = response.split("^");
if(num>0)
{
filename +=",";
}
num += parseInt(res[0]);
filename += res[1];
}
},
'onAllComplete' : function(event, queueID, fileObj,response,data) {
setTimeout(function(){
if(num>0) {
var postData ={"tzzl.yhbh":$('#drawYhbh').val(),"tzzl.mcs":filename,"tzzl.bz":$('#dreawingBz').val()};
$.ajax({
url:'<%=path1%>UserAction!updateDrawingBzSave.action',
type:'post',
data:postData,
dataType:'json',
async:false,
timeout: 30000,
success:function(data)
{
alert(data.bdxc_return_msg);
closeReloadDrawFun();
$("#addDrawingInfoWin").window("close");
}
});
num = 0;
filename="";
}
},1000);
}
}); //本地上传方法
function uploadDraw()
{
jQuery('#uploadify').uploadifyUpload();
}
//取消本地上传
function colseDrawFrom()
{
$("#addDrawingInfoWin").window("close");
}
</script>
<input type="hidden" id="drawYhbh" value="${tzzl.yhbh}"/>
<input type="hidden" id="objId" value="${tzzl.objId}"/>
<input type="hidden" id="lx" value="${tzzl.lx}"/>
<input type="hidden" id="sessionId" value="${pageContext.session.id}"/>
<div id="indexLayOut" style="overflow-y: hidden" >
<div style="width:420px;" id="west">
<div id="fileQueue" style="height:208px;"></div>
<!-- 选择框 选择本地文件 -->
<input type="file" name="uploadify" id="uploadify"/> <div align="left" style="vertical-align:top;">
<a href="javascript:uploadDraw();" class="easyui-linkbutton">开始上传</a>
<a href="javascript:jQuery('#uploadify').uploadifyClearQueue()" class="easyui-linkbutton">取消所有上传</a>
<a href="javascript:colseDrawFrom()" class="easyui-linkbutton">取消</a>
</div>
</div>
<div>
备注:
<textarea name="dreawingBz" id="dreawingBz" style="width:360px;" rows="5"></textarea>
</div>
</div>
附:Uploadify的属性、事件、方法函数这里不进行详细介绍,可参考以下及其他
https://wenku.baidu.com/view/9df6ce0bde80d4d8d15a4faa.html
http://blog.sina.com.cn/s/blog_5079086b0101fkmh.html
http://www.cnblogs.com/mofish/archive/2012/11/30/2796698.html
8月输出惊人啊。。。离被淘汰不远了
最新文章
- bzoj3504: [Cqoi2014]危桥
- Java NIO教程 Channel
- ubuntu13.10下安装samba
- HBase 的安装与配置
- Makefile的规则
- 李洪强iOS开发之-环信02_iOS SDK 介绍及导入
- MQ、JMS以及ActiveMQ
- Tomcat 安装与配置
- JVM锁机制之synchronized
- 关于Linux的loop设备
- Java 中实现方法重试的一种机制
- Targets选项下Other linker flags的设置
- 小程序组件中有bindinput监听报异常
- The Swap
- Python里format()方法基本使用
- 第五章 CSS常用属性笔记
- JMeter学习(十七)JMeter测试MongoDB(转载)
- string基本字符序列容器(竞赛时常用的使用方法总结)
- Codeforces Round #254 (Div. 1) C. DZY Loves Colors 分块
- 记一发Hive on tez的配置(Hive 3.1.1, Hadoop 3.0.3, Tez 0.9.1)
热门文章
- 【多重背包】CDOJ1691 这是一道比CCCC简单题经典的中档题
- ubuntu16安装navicat字体显示不正常,显示方框以及字体倒立
- codevs 1080 线段树练习--用树状数组做的
- iOS- dispatch_semaphore和NSOperationQueue并发
- Openshift初步学习问题集
- 【LaTeX】E喵的LaTeX新手入门教程(5)参考文献、文档组织
- 四.rocketMQ原理
- ylbtech-LanguageSamples-Porperties(属性)
- [转]SQL Server 2005 Integration Services (SSIS) (3) - Business Intelligence Development Studio
- [转]SQL SERVER 函数组合实现oracle的LPAD函数功能