基于web公交查询系统---站点信息管理
2024-09-04 20:58:50
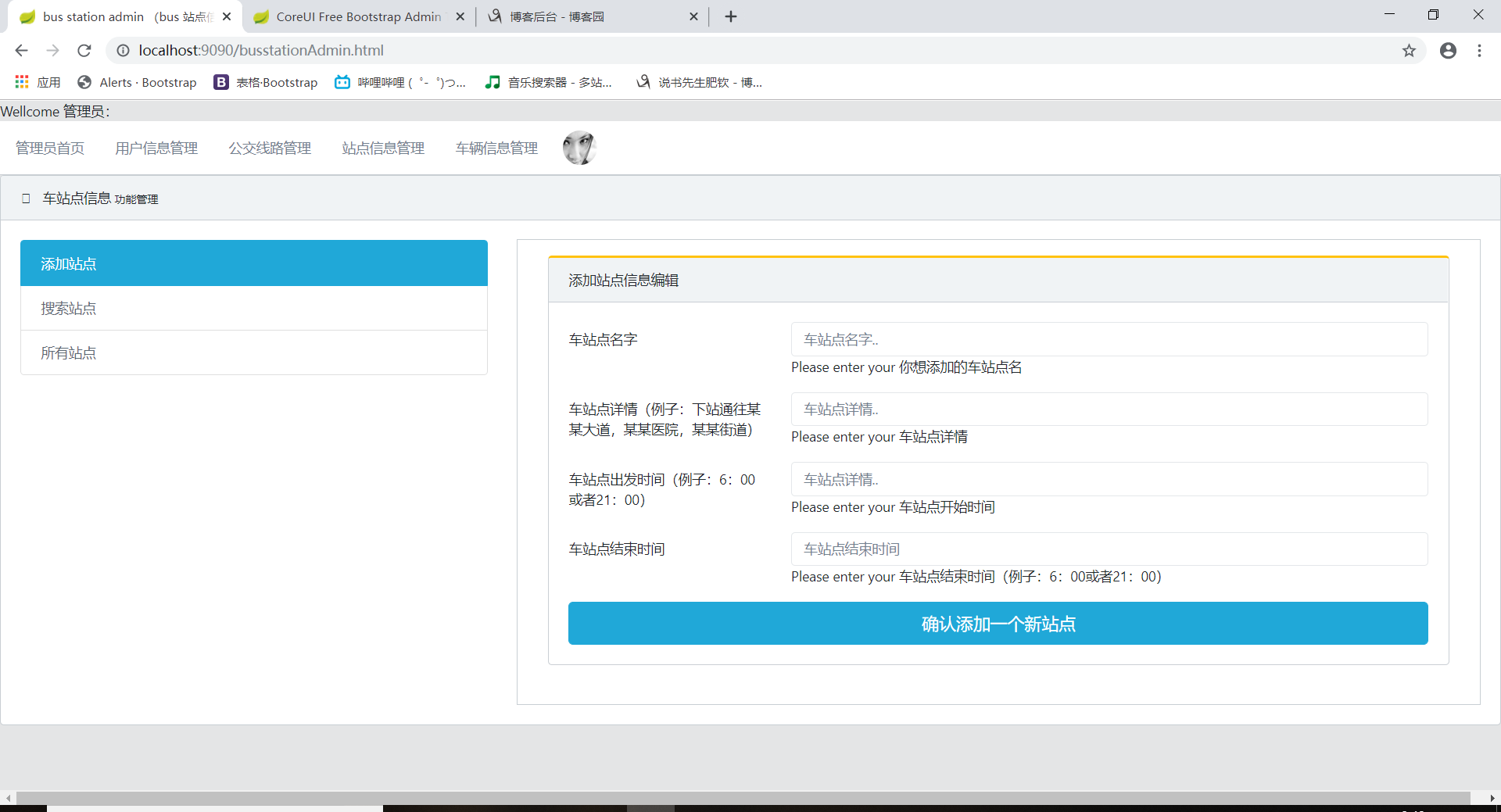
界面设计:

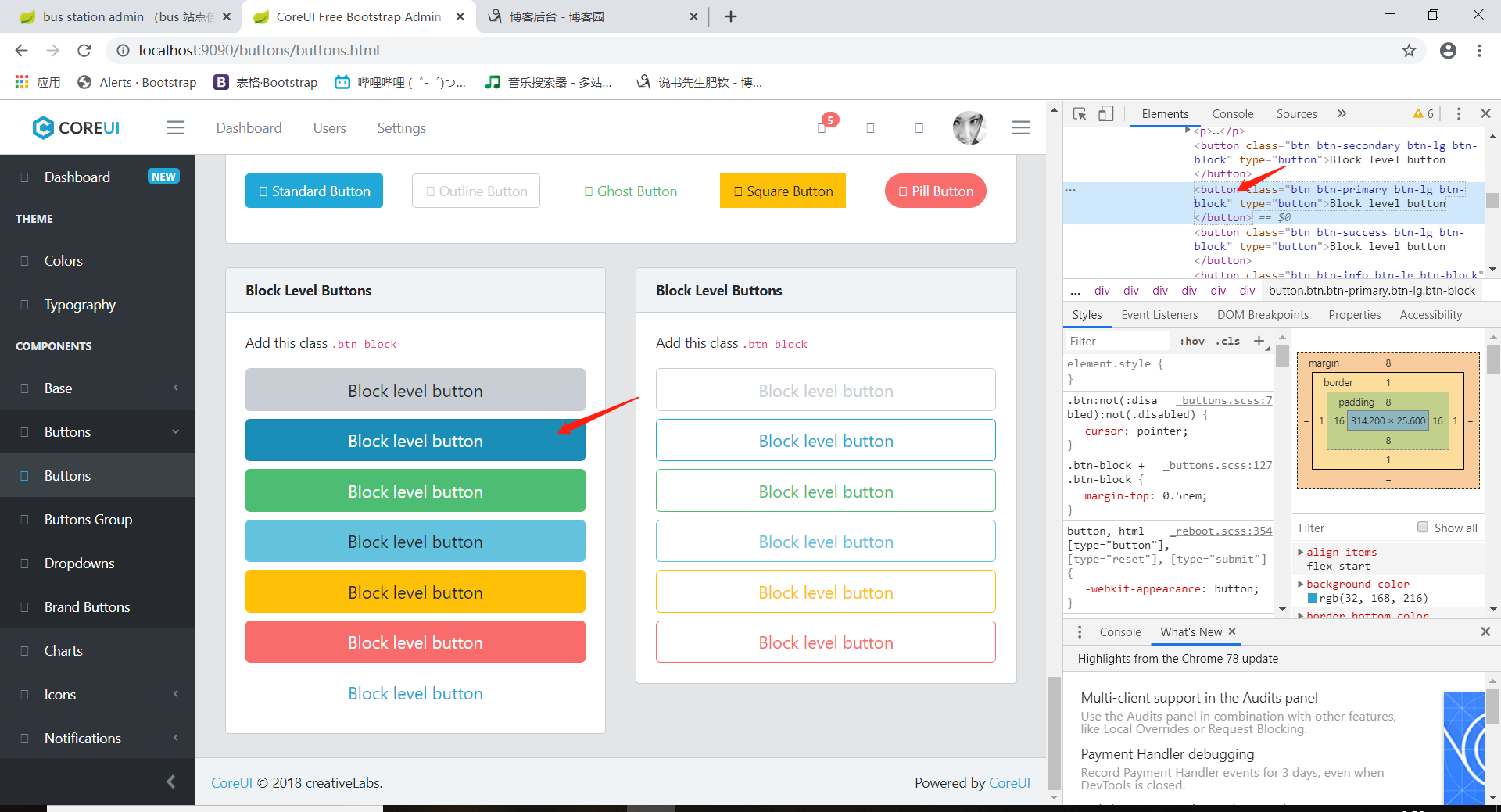
界面设计代码获取:

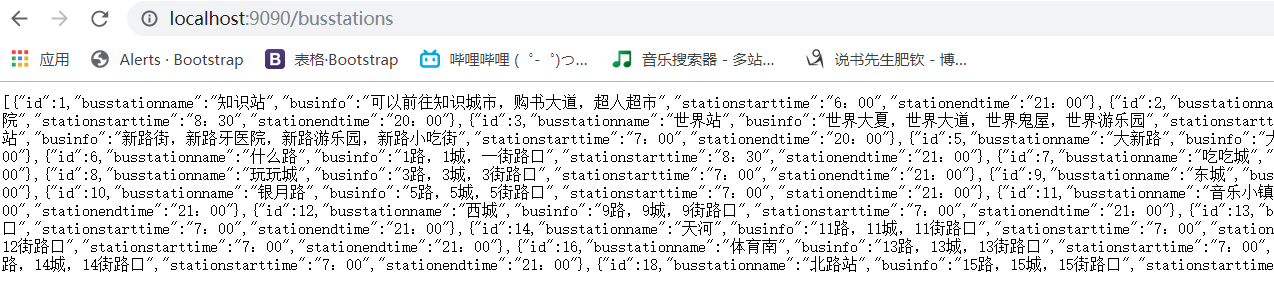
搭建好框架获取信息:

核心代码:
var users = [ ];//获取到的bus所有站点信息
var rowIndex = -1;
$.ajax({
url: "/busstations",
type:"GET",
success: function(response){
users = response;
console.log(users)
//查看到获取信息成功
var example1 = new Vue({
el: '#usersTable',
data: {
items: users
}
});
return;
}
});
简单显示数据:(晚安,下次任务是添加站点功能)

最新文章
- webpack中alias别名配置
- Python【第一章】:简介和入门
- user initialization list vs constructor assignment
- styleCop
- iphone/ipad图标尺寸
- 第二个Sprint冲刺第八天
- 49. Group Anagrams
- 使用apt-get autoremove造成的系统无法开机
- asp.net 用jquery判断fileupload上传文件的大小和类型和名字
- Java面向对象程序设计--与C++对比说明:系列1(面向对象基础)
- Skinned Mesh原理解析和一个最简单的实现示例
- Android NDK 简单介绍、工具安装、环境配置
- C++ 动态库导出函数名“乱码”及解决
- Git命令汇总(基础篇)
- MySQL 数据库在 Windows 下修复 only_full_group_by 的错误
- 第11章 使用OpenID Connect添加用户身份验证 - Identity Server 4 中文文档(v1.0.0)
- 踩坑学习python自动化测试第一天!
- Android自动化之Monkey环境搭建(一)
- jps: command not found
- BGP的那些安全痛点(转)