10.3.3 WebView的几个常见功能
(1)背景设置,例如下面的代码。
webView.setBackgroundColor(0);//先设置背景色为transparent
webView.setBackgroundResource(R.drawable.ic_launcher);//然后设置背景图片


(2)获得WebView网页加载
(3)使用WebView阅读PDF文件
Android本身不支持打开PDF文件,其实Google提供了在线解析PDF的方法,即使用WebView来实现。例如下面的代码。
webView = (WebView) this.findViewById(R.id.webview);
webView.getSettings().setJavaScriptEnabled(true);
//webView.loadUrl("http://sports.sina.com.cn/");
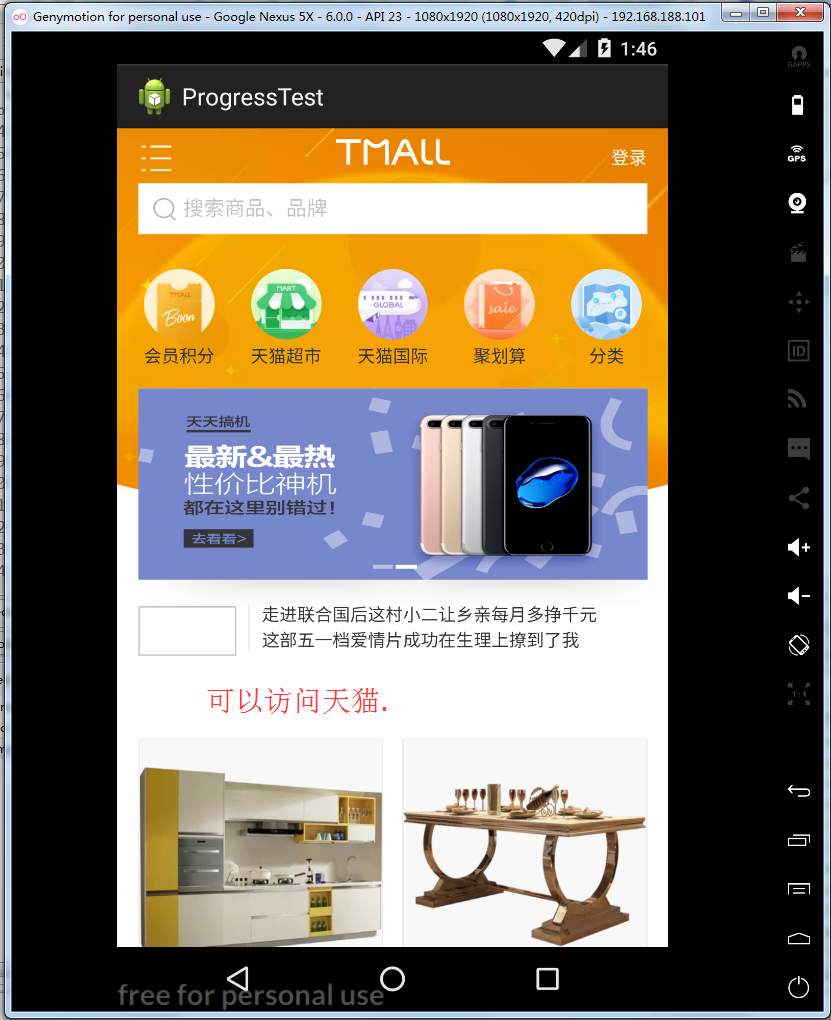
//webView.loadUrl("https://www.tmall.com/");
//webView.loadUrl("https://www.google.com");
//webView.loadUrl("http://www.51cto.com/");
String pdf = "http://www.*****.pdf";
webView.loadUrl("http://docs.google.com/gview?embedded=true&url=" + pdf);

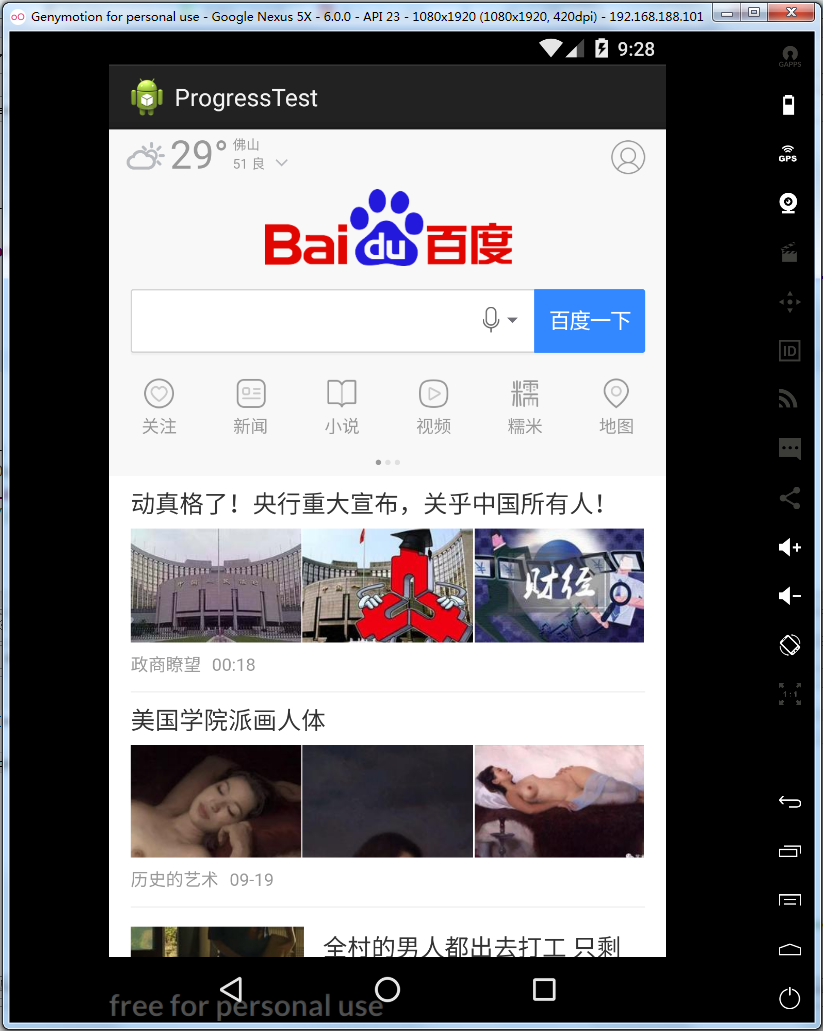
当前主流的开发模式是“WebView+ProgressDialog”
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" > <WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/> </LinearLayout>
package com.example.progresstest; import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.ProgressDialog;
import android.content.DialogInterface;
import android.view.KeyEvent;
import android.view.Menu;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;
import android.widget.Toast; public class WebViewActivity extends Activity { private ProgressDialog progressBar;
private WebView webView;
private AlertDialog alertDialog; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.webview);
//加载WebView
initWebView();
} private void initWebView() {
progressBar = ProgressDialog.show(WebViewActivity.this, null, "正在进入网页,请稍后....");
//获得WebView组件
webView = (WebView) this.findViewById(R.id.webview);
webView.getSettings().setJavaScriptEnabled(true);
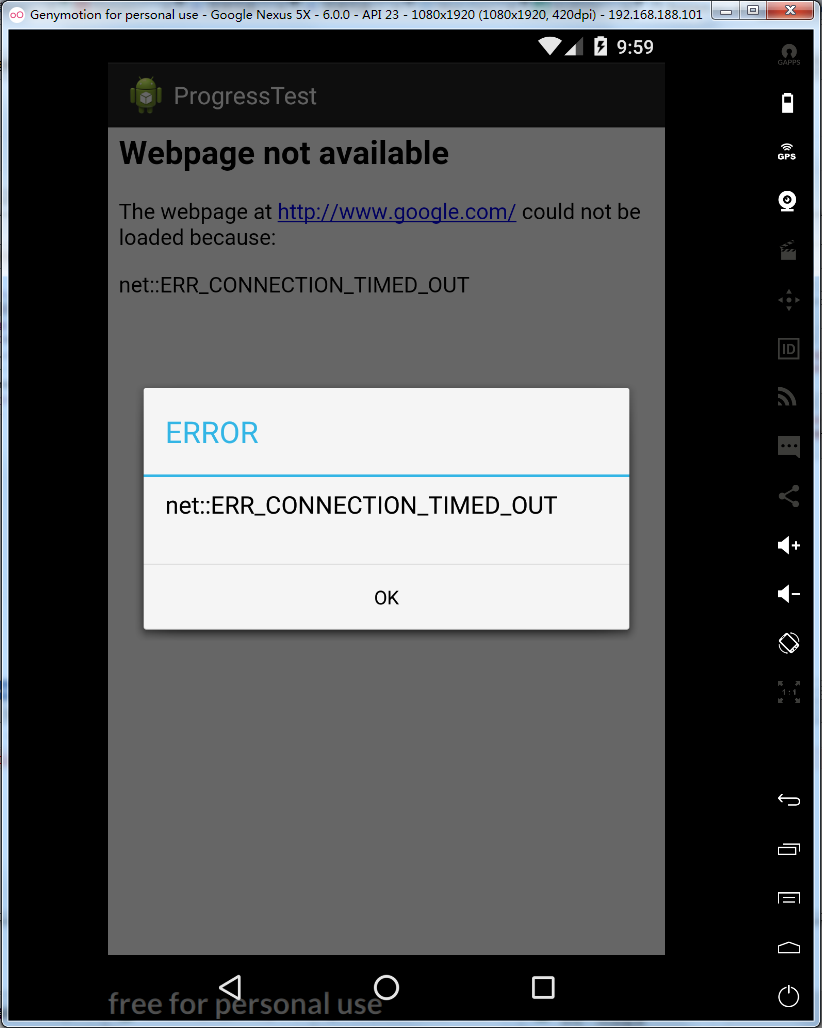
webView.loadUrl("http://www.google.com");
alertDialog = new AlertDialog.Builder(this).create();
//设置视图客户端
webView.setWebViewClient(new MyWebViewCLient());
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// TODO Auto-generated method stub
if(keyCode == KeyEvent.KEYCODE_BACK && webView.canGoBack()){
webView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
/* @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}*/
class MyWebViewCLient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
view.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView view, String url) {
// TODO Auto-generated method stub
if(progressBar.isShowing()){
progressBar.dismiss();
}
}
@Override
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
// TODO Auto-generated method stub
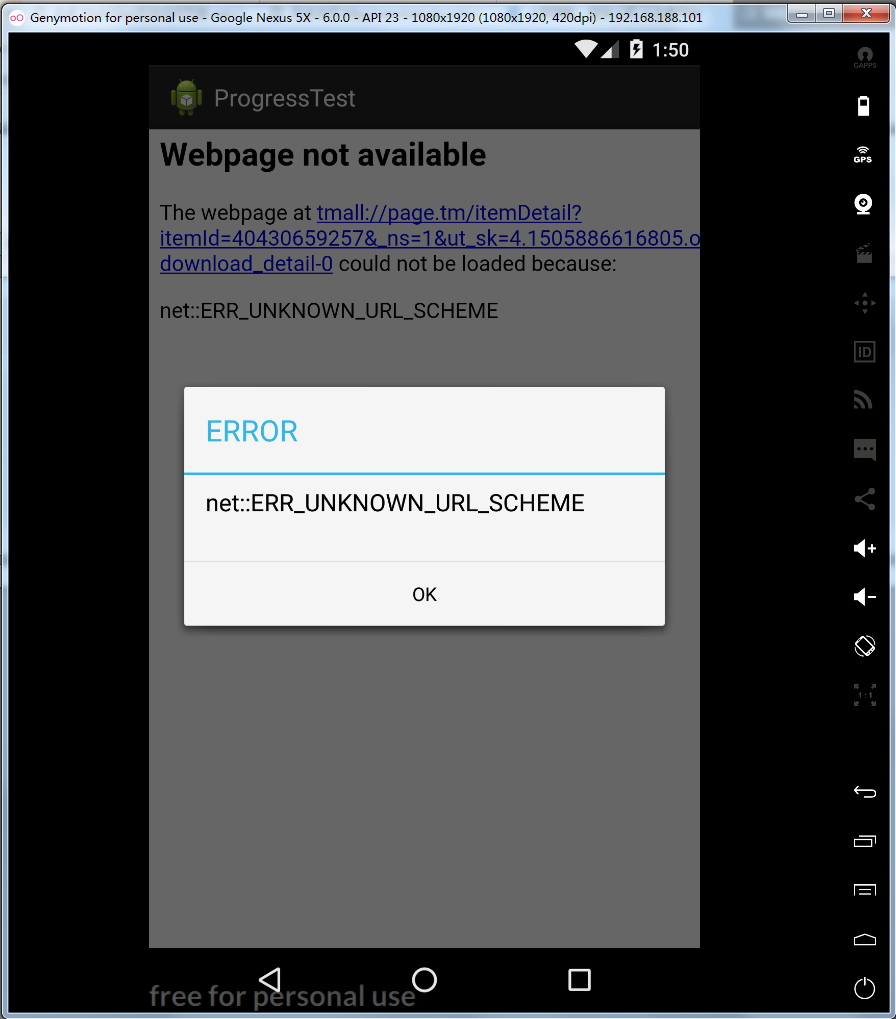
Toast.makeText(WebViewActivity.this, "网页加载出错! ", Toast.LENGTH_LONG);
alertDialog.setTitle("ERROR");
alertDialog.setMessage(description);
alertDialog.setButton("OK", new DialogInterface.OnClickListener() { @Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub }
});
alertDialog.show();
}
} }
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.progresstest"
android:versionCode="1"
android:versionName="1.0" > <uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" /> <application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.progresstest.WebViewActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
























(6)拦截超链接
可以使用WebView拦截超链接,用URL表示拦截到的链接,我们可以对URL做判断,如在线播放音乐的链接,即检测其中是否含有http://xxx.mp3这种链接,如果有就调用音乐播放器来播放。或者是在线播放 “rtsp://” 格式的。例如下面的代码。
@Override
/* 此处能拦截超链接的URL,即拦截href请求的内容
* */
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
//当有新连接时,使用当前的WebView
view.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
// TODO Auto-generated method stub
//super.onProgressChanged(view, newProgress);
//Activity和WebView根据加载程度决定进度条的进度大小
//当加载到100%的时候,进度条自动消失
context.setProgress(newProgress * 100);
}
});
view.loadUrl(url); //调用拨号程序
/* if (url.startsWith("mailto:") || url.startsWith("geo:") ||url.startsWith("tel:")){
Intent intent = new Intent(Intent.ACTION_VIEW,Uri.parse(url));
startActivity(intent);
}*/
return true;
}
(7)处理SslError
在Android中,WebView是用来load加载HTTP和HTTPS网页到本地应用的控件。在默认情况下,通过loadUrl(String url)方法,可以顺利load如http://www.baidu.com之类的页面。但是当加载有SSL层的HTTPS页面时,如https://money.183.com.cn/,如果这个网站的安全证书在Android无法得到认证,WebView就会变成一个空白页,而并不会像PC浏览器中那样跳出一个风险提示框。因此,我们必须针对这种情况进行处理。在Android处理时需要用到如下两个类。
import android.net.http.SslError;
import android.webkit.SslErrorHandler;
具体用法如下所示。
@Override
public void onReceivedSslError(WebView view, SslErrorHandler handler,
SslError error) {
// TODO Auto-generated method stub
//super.onReceivedSslError(view, handler, error);
handler.cancel();//默认的处理方式,WebView变成空白页
handler.proceed();//接受证书
//handleMessage(Message msg);//其他处理
}
(8)删除缓存
我们可以使用WebView删除手机上的缓存,例如下面的代码。
@SuppressWarnings("unused")
private int clearCacheFolder(File dir,long numDays){
int deletedFiles = 0;
if (dir!=null && dir.isDirectory()){
try {
for (File child:dir.listFiles()){
if (child.isDirectory()){
deletedFiles += clearCacheFolder(child,numDays);
}
if(child.lastModified() < numDays){
if(child.delete()){
deletedFiles++;
}
}
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
return deletedFiles;
}
优先使用缓存的设置代码如下。
webView.getSettings().setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
使用缓存的设置代码如下。
webView.getSettings().setCacheMode(WebSettings.LOAD_NO_CACHE);
(9)使用WebView设置URL的加载
当在WebView里打开一个链接时,默认地会通过ActivityManger寻找合适的浏览器进行打开,如果避免这种事情发生的话,可以通过如下流程解决。
● 添加权限
在文件AndroidManifest.xml中声明“android.permission.INTERNET”权限,否则会出“Web page not available” 错误。
● 在要显示的Activity中生成一个WebView组件:
webView = new WebView(this);
设置WebView基本信息:
如果访问的页面中有JavaScript,则WebView必须设置支持JavaScript。
webView.getSettings().setJavaScriptEnabled(true);
还需要设置触摸焦点起作用:
webView.requestFocus();
并取消滚动条功能:
webView.setScrollBarStyle(View.SCROLLBARS_OUTSIDE_OVERLAY);
● 设置WebView要显示的网页:
互联网用:
webView.loadUrl("https://www.google.com");
本地文件用:
webView.loadUrl("file:///android_asset/XX.html");
(10)用WebView单击链接看了很多网页以后,如果不做任何处理,单击系统“Back”键,整个浏览器会调用finish()而结束自身。如果希望浏览的网页回退而不是退出浏览器,需要在当前Activity中处理并消费掉该Back事件,并覆盖Activity类的public boolean onKeyDown(int keyCode, KeyEvent event) 方法。
根据上述做法可知,其实就是实现了一个继承于WebViewClient的类,例如下面的代码。
public class TestClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
Log.d("TestClient", url);
// TODO Auto-generated method stub
// TODO:在此添加url 处理代码,如果返回true,则WebView不会请求ActivityManager打开这个url
//return super.shouldOverrideUrlLoading(view, url);
return false;
}
}
从此以后,就可以通过WebView.setWebViewClient()设置上述类的实例化对象即可,这也可以算是一种另类的HTML页面与Java之间的通信手段,甚至可以用在浏览器插件和Java程序之间的通信。
最新文章
- 一些用过的我常忘记的小知识(web前端)
- [数据库事务与锁]详解八:底理解数据库事务乐观锁的一种实现方式——CAS
- AdaBoost算法实现
- ios cell展示可滑动的图片
- LoadRunner中循环操作
- paip. 内存占用少的php ide选择评测总结
- python一套完整的事务操作
- pycharm 常用设置
- P1443 马的遍历
- HIVE中的HQL操作
- hdu2121 - Ice_cream’s world II(朱刘算法,不固定根)
- SQL Server数据库PIVOT函数的使用详解(一)
- ios 可变参数(va_list,va_start,va_end)
- OpenWrt挂载USB储存设备实现Samba共享
- Spring MVC中 controller方法返回值
- C# 循环的应用 手机号抽奖 选班长的练习题
- Google Map API V2密钥申请
- css块级标签、行内标签、行内块级标签
- js框架Modernizr是什么东西? 他是前端开发HTML5和CSS3的强有力前端js检测类库
- Java 去除 ArrayList 集合中的重复元素
热门文章
- Python开发工具搭建-Pycharm
- sysbench使用指南
- JavaScript 复杂判断的优雅写法
- POJ3984——迷宫问题
- JavaScript控制iframe中元素的样式
- 【Codeforces 158C】Cd and pwd commands
- 【[Offer收割]编程练习赛13 D】骑士游历(矩阵模板,乘法,加法,乘方)
- Spring MVC-控制器(Controller)-属性方法名称解析器(Properties Method Name Resolver )示例(转载实践)
- Spring MVC-表单(Form)标签-隐藏字段(Hidden Field)示例(转载实践)
- MySQL:Useful Commands