微信小程序项目-你是什么垃圾?
2024-10-01 04:36:18
垃圾分类特别火也不知道北京什么时候也开始执行,看见之前上海市民被灵魂拷问了以后垃圾真的不知道如何丢了,作为程序员就做一个小程序造福人类吧。
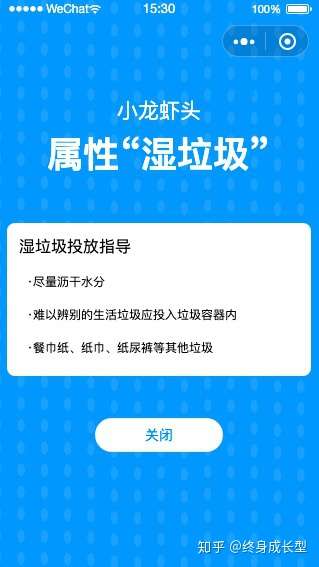
效果图:



一、全局的app.json和app.wxss加入了一点东西
App.json
{
"pages": [
"pages/index/index",
"pages/details/details",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "white",
"navigationStyle": "custom"
},
"sitemapLocation": "sitemap.json"
}
App.wxss
.bg{
position: absolute;
left:0;
top:0;
width:100%;
height: 100%;
}
二、下面就是首页的index.wxml、index.js、 index.wxss
index.wxml
<image class='bg' src='../img/bg.png'></image>
<view class='container'>
<view class='top'>
<text class='top-title'>你是什么垃圾</text>
<text class='top-more'>一键查询免烦恼,从我做起爱环保</text>
</view>
<view class='search'>
<view class='search-main'>
<icon type='search' size='16'></icon>
<input
placeholder="请输入查询的垃圾名称"
bindinput='iptDetails'
bindconfirm="search"
></input>
</view>
<view class='search-end' wx:if='{{searchResultDatas.length > 0}}'>
<text
wx:for='{{searchResultDatas}}'
wx:key='{{index}}'
bindtap='toDetails'
data-title='{{item.itemName}}'
>{{item.itemName}}</text>
</view>
</view>
<view class='hot'>
<view class='hot-main'>
<view class='hot-title'>热门搜索:</view>
<view class='hot-item'>
<text
wx:for='{{hotSearch}}'
wx:key='{{index}}'
bindtap='toDetails'
data-title='{{item.itemName}}'
>{{item.itemName}}</text>
</view>
</view>
</view>
</view>
index.js
Page({
/**
* 页面的初始数据
*/
data: {
hotSearch:[],
searchResultDatas:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let That = this;
wx.request({
url: 'http://apis.juhe.cn/rubbish/hotSearch',
data:{
key: 'ae200d60495f41dfb86da332dc059214',
},
success(res){
That.setData({
hotSearch: res.data.result
})
}
})
},
toDetails(e){
let title = e.currentTarget.dataset.title;
wx.navigateTo({
url: `../details/details?id=${title}`
})
},
iptDetails(e){
let That = this;
let val = e.detail.value;
if(val.length == 0){
this.setData({
searchResultDatas: []
})
return;
}
wx.request({
url: 'http://apis.juhe.cn/rubbish/search',
data:{
key:"ae200d60495f41dfb86da332dc059214",
q: val
},
success(res){
That.setData({
searchResultDatas: res.data.result
})
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
index.wxss
.container{
position: relative;
left:0;
top:88rpx;
}
.search-end{
display: flex;
overflow-y:auto;
background: #fff;
width:100%;
height: 750rpx;
position: fixed;
left:0rpx;
bottom:0rpx;
z-index:999;
flex-direction: column;
padding:30rpx;
}
.search-end text{
padding:20rpx 0 ;
border-bottom:1px solid #f5f5f5;
font-size:12px;
color:#ccc;
}
.top{
display: flex;
align-items: center;
flex-direction: column;
padding-top:150rpx;
color:#fff;
}
.top-title{
font-size:36px;
font-weight: bold;
}
.top-more{
font-size:12px;
}
.search{
padding-top:40rpx;
display: flex;
justify-content: center;
}
.search-main{
display: flex;
align-items: center;
background: #fff;
height:80rpx;
width:90%;
border-radius: 10rpx;
}
.search-main icon{
width:80rpx;
text-align: center;
}
.search-main input{
flex:1;
font-size:12px;
}
.hot{
padding-top:40rpx;
display: flex;
justify-content: center;
}
.hot-main{
width:90%;
color:#fff;
}
.hot-title{
padding:20rpx 0;
}
.hot-item{
display: flex;
flex-wrap: wrap;
}
.hot text{
border-radius: 30rpx;
border:1px solid #fff;
padding:5rpx 30rpx;
margin: 20rpx 20rpx 20rpx 0;
font-size:12px;
}
三、下面就是详情页details.wxml、details.js、details.wxss
details.wxml
<image class='bg' src='../img/bg.png'></image>
<view class='details'>
<view class="end">
<text class='name'>{{item.itemName}}</text>
<text class='attr'>属性“{{item.itemCategory}}”</text>
</view>
<view class='details-more'>
<view class='more-title'>
{{item.itemCategory}}投放指导
</view>
<view class='more-title'>
<text>·尽量沥干水分</text>
<text>·难以辨别的生活垃圾应投入垃圾容器内</text>
<text>·餐巾纸、纸巾、纸尿裤等其他垃圾</text>
</view>
</view>
<button bindtap='toHome'>关闭</button>
</view>
details.js
// pages/details/details.js
Page({
/**
* 页面的初始数据
*/
data: {
item:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let itemName = options.id;
let That = this;
wx.request({
url: 'http://apis.juhe.cn/rubbish/search',
data:{
key: 'ae200d60495f41dfb86da332dc059214',
q: itemName,
type:2
},
success(res){
That.setData({
item: res.data.result[0]
})
}
})
},
toHome(){
// wx.navigateTo({
// url: '../index/index',
// })
wx.navigateBack()
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
index.wxss
.details{
position: relative;
top:44px;
left:0;
}
.end{
padding-top:120rpx;
padding-bottom:100rpx;
color:#fff;
display: flex;
flex-direction: column;
align-items: center;
}
.end text{
padding:5rpx 0;
}
.name{
font-size:21px;
}
.attr{
font-size:36px;
font-weight: bold;
}
.details-more{
width:90%;
margin:0 auto;
background: #fff;
border-radius: 20rpx;
padding:20rpx;
}
.more-title{
padding:10rpx;
font-size:16px;
}
.more-title text{
padding:20rpx;
font-size:12px;
display: block;
}
button{
margin-top:100rpx;
background: #fff;
color:#0190ff;
border:none;
width:300rpx;
height: 80rpx;
border-radius: 50rpx;
font-size:14px;
text-align: center;
line-height: 80rpx;
}
最新文章
- Promise的前世今生和妙用技巧
- [转]ExtJS Grid 分页时保持选中的简单实现方法
- .NET Attribute 入门【笔记】
- GDI+中发生一般性错误的解决办法
- win32自绘按钮,使用GDI+(三)
- 自动检测浏览器是手机还是pc
- Javascript中构造函数与new命令2
- Android图片处理-图片压缩处理
- Javascript对象、Jquery扩展简单应用
- CentOs6.5中安装和配置vsftp简明教程
- Eclipse 和 NetBeans 快捷键即其他常用功能比较
- PHP判断访客是否移动端浏览器访问
- fedora 18 源码编译 android 4.0.1
- CSS单位
- JVM堆内存监测的一种方式,性能调优依旧任重道远
- vue2.0 源码解读(一)
- vi/vim使用
- bzoj 4349 最小树形图——朱刘算法
- JavaScript获取请求参数
- Bootstrap fileinput.js,最好用的文件上传组件