JavaScript(DOM编程二)
文档加载完毕之后,在Window.onload方法中创建元素节点,添加到DOM文档中


代码演示:
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload=function(){
alert("运行前。。。。。")
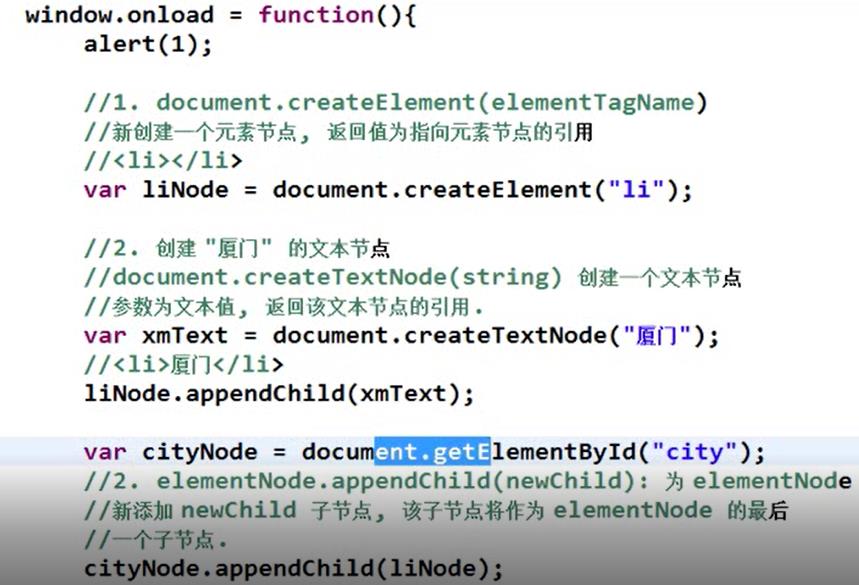
//创建一个元素节点 参数是元素节点的名称 li <li></li>
var linode=document.createElement("li");
//创建一个文本节点 参数即为文本节点中的字符串 厦门
var textnode=document.createTextNode("厦门");
//把该文本节点加入到元素节点中 <li>厦门<li>
linode.appendChild(textnode); //把linode加入到首尔的后面:
var city=document.getElementById("city");
city.appendChild(linode);
alert("运行后。。。。。");
} </script>
</head>
<body>
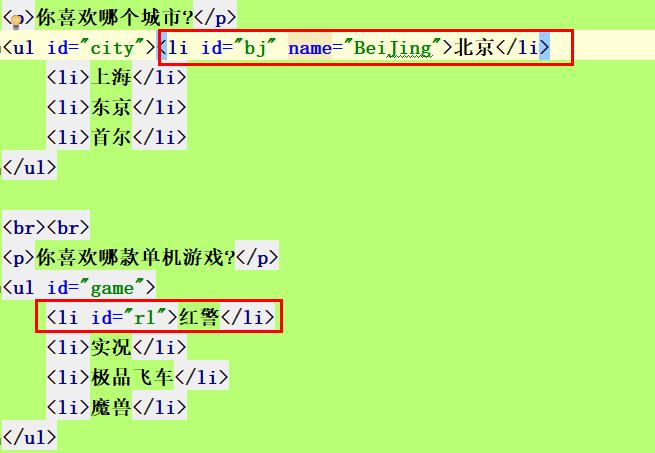
<p>你喜欢哪个城市?</p>
<ul id="city"><li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul> <br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul> <br><br>
gender:
<input type="radio" name="gender" value="male"/>Male
<input type="radio" name="gender" value="female"/>Female <br><br>
name: <input type="text" name="username" value="atguigu"/> </body> </html>
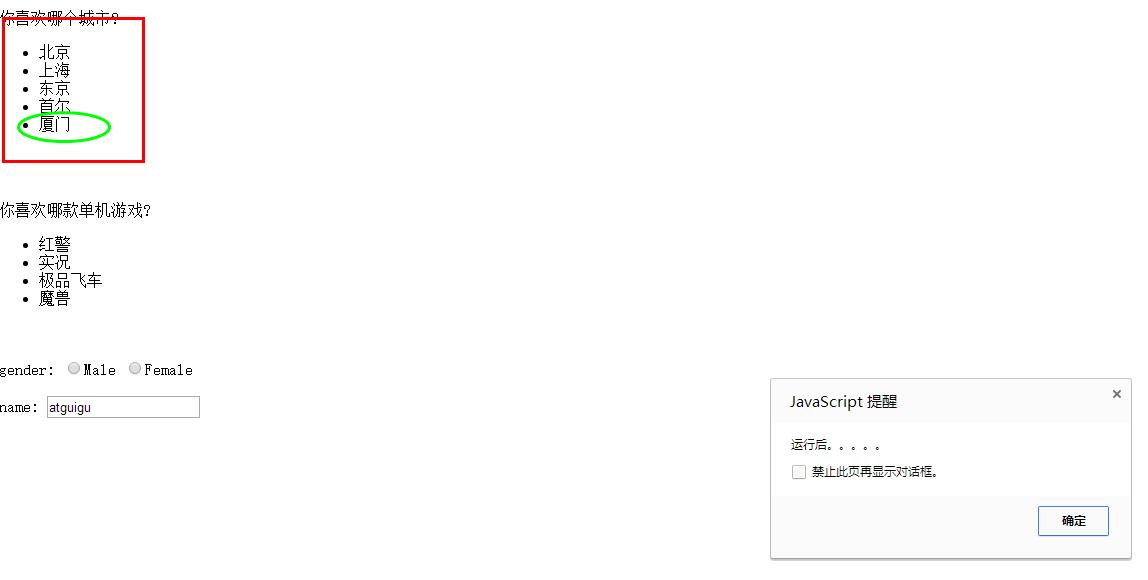
运行效果:

单击确定

----------------------------------------------
判断某个节点是否存在某个属性

<script type="text/javascript">
window.onload=function(){
var v1=document.getElementById("bj");//获得li为北京的元素节点
var v2=document.getElementsByTagName("li")[1];//获得li为上海的元素节点;
//判断这两个节点是否存在id属性
if(v1.id){
alert("v1节点存在id属性");
}else{
alert("v1节点不存在id属性");
}
if(v2.id){
alert("v2节点存在id属性");
}else{
alert("v2节点不存在id属性");
}
} </script>
程序运行结果:


-------------------------------------------------------
实验一:
需求: 点击 submit 按钮时, 检查是否选择 type, 若没有选择给出提示: "请选择类型";
检查文本框中是否有输入(可以去除前后空格), 若没有输入,则给出提示: "请输入内容"; 页面效果:

基本代码:
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul> <br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul> <br><br> <form action="text5.html" name="myform"> <input type="radio" name="type" value="city">城市
<input type="radio" name="type" value="game">游戏 name: <input type="text" name="name"/> <input type="submit" value="Submit" id="submit"/> </form>
思路过程:
<script type="text/javascript"> //需求: 点击 submit 按钮时, 检查是否选择 type, 若没有选择给出提示: "请选择类型";
// 检查文本框中是否有输入(可以去除前后空格), 若没有输入,则给出提示: "请输入内容";
//若检查都通过, 则在相应的 ul 节点中添加对应的 li 节点 window.onload = function(){ //1. 获取 #submit 对应的按钮 submitBtn
var submit = document.getElementById("submit"); //2. 为 submitBtn 添加 onclick 响应函数
submit.onclick = function(){ //4. 检查是否选择 type, 若没有选择给出提示: "请选择类型"
//4.1 选择所有的 name="type" 的节点 types
var types = document.getElementsByName("type"); //4.2 遍历 types, 检查其是否有一个 type 的 checked 属性存在, 就可说明
//有一个 type 被选中了: 通过 if(元素节点.属性名) 来判断某一个元素节点是否有
//该属性.
var typeVal = null;
for(var i = 0; i < types.length; i++){
if(types[i].checked){
typeVal = types[i].value;
break;
}
} //4.3 若没有任何一个 type 被选中, 则弹出: "请选择类型". 响应方法结束:
//return false
if(typeVal == null){
alert("请选择类型");
return false;
} //5. 获取 name="name" 的文本值: 通过 value 属性: nameVal
var nameEle = document.getElementsByName("name")[0];
var nameVal = nameEle.value; //6. 去除 nameVal 的前后空格.
var reg = /^\s*|\s*$/g;
nameVal = nameVal.replace(reg, ""); //使 name 的文本框也去除前后空格.
nameEle.value = nameVal; //6. 把 nameVal 和 "" 进行比较, 若是 "" 说明只出入了空格, 弹出 "请输入内容"
//方法结束: return false
if(nameVal == ""){
alert("请输入内容");
return false;
} //7. 创建 li 节点
var liNode = document.createElement("li"); //8. 利用 nameVal 创建文本节点
var content = document.createTextNode(nameVal); //9. 把 8 加为 7 的子节点
liNode.appendChild(content); //10. 把 7 加为选择的 type 对应的 ul 的子节点
document.getElementById(typeVal)
.appendChild(liNode); //3. 在 onclick 响应函数的结尾处添加 return false, 就可以取消提交按钮的
//默认行为.
return false;
}
} </script>
具体实施:
<script type="text/javascript">
window.onload=function(){
//需求: 点击 submit 按钮时, 检查是否选择 type, 若没有选择给出提示: "请选择类型";
// 检查文本框中是否有输入(可以去除前后空格), 若没有输入,则给出提示: "请输入内容";
//若检查都通过, 则在相应的 ul 节点中添加对应的 li 节点 //一。先获取对应的按钮
var submit=document.getElementById("submit");
//然后为他绑定onclick事件
submit.onclick=function(){
//获得单选节点 通过type属性获得
var radionode=document.getElementsByName("type");
//循环遍历 得到选择的某个按钮的value值
var radionodetype =null;
for(var i=0;i<radionode.length;i++){
if(radionode[i].checked){//存在checked属性
radionodetype=radionode[i].value;//获得选中的按钮的value值
break;
}
}
//判断是否 radionodetype的值仍然为空 为空则 说明用户没单击任何的按钮 弹窗提示 然后停止
if(radionodetype==null){
alert("请选择类型。。。。。。");
return false;
} //二。获得元素节点 是它的子节点是文本 通过name属性
var textnode=document.getElementsByName("name")[0];
// alert(textnode);
//得到输入的文本内容
var textcontext=textnode.value;
// alert(textcontext); //正则表达式 去掉前后的空格
var zheze=/^\s*|\s*$/g;
textcontext=textcontext.replace(zheze,"");
//使文本框中的内容也去掉前后空格 不然在下次输入的时候光标不是在文本框的开始位置(主要还是没有实现跳页 所以数据会一直到页面上 如果再次条到本页 那么上一次输入的数据将消失)
textnode.value=textcontext;
if(textcontext==""){
alert("输入的内容不能为空 或者是空格");
return false;
} //创建元素节点,为之后的节点插入做准备
var linode=document.createElement("li");
//创建文本节点,
var textnode=document.createTextNode(textcontext)//参数就是用户输入的值 去掉空格之后 不用担心内容为"" 如果为“” 那么代码根本执行不到这里
//把该文本节点的内容设置进上面创建的元素节点中
linode.appendChild(textnode); //根据选择的类型radionodetype的值 先得到相应的li节点集合
var lilist=document.getElementById(radionodetype);
//为集合添加一条元素节点<li><li>
lilist.appendChild(linode); return false;//即使用户输入的内容都合法 也不让其跳页
}
} </script>
运行效果展示:
1.什么都不输入,单击提交

2.选择类型之后,文本中没有输入任何的内容,单击提交

3.选择类型,并且输入带空格的字符

提交之后

----------------------------------------------------------------
现在在上面代码的基础上,增加一个功能,就是单击相应的文本,弹出该文本的内容,刚刚添加的文本也要具有该项功能
需求2: 使包括新增的 li 都能响应 onclick 事件: 弹出 li 的文本值.

<script type="text/javascript">
window.onload=function(){
//需求: 点击 submit 按钮时, 检查是否选择 type, 若没有选择给出提示: "请选择类型";
// 检查文本框中是否有输入(可以去除前后空格), 若没有输入,则给出提示: "请输入内容";
//若检查都通过, 则在相应的 ul 节点中添加对应的 li 节点 //无论是否用户添加了新的节点,用户点击时都能产生单击事件 所以需求2的代码至少在文档加载完毕之后就应该执行 所以应该放在onload方法体中的最上边
function showtext(node){//这里边不需要确定参数的类型,因为JavaScript的参数类型是弱类型的 即函数参数不需要类型
alert(node.firstChild.nodeValue);
}
//1为每一个文本都定义单击事件
12 var testonclick=document.getElementsByTagName("li");//得到所有的li节点 元素节点 想要得到本节点需要使用firstchild才可以
13 //循环定义单击事件
14 for(var i=0;i<testonclick.length;i++){
15 testonclick[i].onclick= function () {
16 showtext(this);
17 }
18 } //一。先获取对应的按钮
var submit=document.getElementById("submit");
//然后为他绑定onclick事件
submit.onclick=function(){
//获得单选节点 通过type属性获得
var radionode=document.getElementsByName("type");
//循环遍历 得到选择的某个按钮的value值
var radionodetype =null;
for(var i=0;i<radionode.length;i++){
if(radionode[i].checked){//存在checked属性
radionodetype=radionode[i].value;//获得选中的按钮的value值
break;
}
}
//判断是否 radionodetype的值仍然为空 为空则 说明用户没单击任何的按钮 弹窗提示 然后停止
if(radionodetype==null){
alert("请选择类型。。。。。。");
return false;
} //二。获得元素节点 是它的子节点是文本 通过name属性
var textnode=document.getElementsByName("name")[0];
// alert(textnode);
//得到输入的文本内容
var textcontext=textnode.value;
// alert(textcontext); //正则表达式 去掉前后的空格
var zheze=/^\s*|\s*$/g;
textcontext=textcontext.replace(zheze,"");
//使文本框中的内容也去掉前后空格 不然在下次输入的时候光标不是在文本框的开始位置(主要还是没有实现跳页 所以数据会一直到页面上 如果再次条到本页 那么上一次输入的数据将消失)
textnode.value=textcontext;
if(textcontext==""){
alert("输入的内容不能为空 或者是空格");
return false;
} //创建元素节点,为之后的节点插入做准备
var linode=document.createElement("li");
//创建文本节点,
var textnode=document.createTextNode(textcontext)//参数就是用户输入的值 去掉空格之后 不用担心内容为"" 如果为“” 那么代码根本执行不到这里
//把该文本节点的内容设置进上面创建的元素节点中
linode.appendChild(textnode); //根据选择的类型radionodetype的值 先得到相应的li节点集合
var lilist=document.getElementById(radionodetype);
//为集合添加一条元素节点<li><li>
lilist.appendChild(linode); //2. 为新创建的 li 添加 onclick 响应函数
7 linode.onclick = function(){
73 showtext(this);
74 } return false;//即使用户输入的内容都合法 也不让其跳页
}
} </script>
然后单击文本就能弹出单击的文本内容
-----------------------------------------------------
节点的替换(都需要得到父节点中,replaceChild(a,b),a和b都是元素节点,即替换时的文本所属的元素节点)

单向替换:

<script type="text/javascript">
window.onload=function(){
alert("1");
//节点的单向替换
var bj=document.getElementById("bj");//得到元素节点 北京
var rl=document.getElementById("rl");//得到元素节点 红警
//得到父节点
var bjpaternal=document.getElementById("city"); //使用replaceChild(a,b)方法完成节点的替换 参数a:表示将来使用哪个节点进行替换 参数b:表是被替换的目标节点
bjpaternal.replaceChild(rl,bj);//调用北京父节点bjpaternal 的方法 将要把北京替换掉 所以 把北京替换为红警 并且红警这个节点也消失了 相当于把红警覆盖在了北京上
//这是单向替换 }
</script>
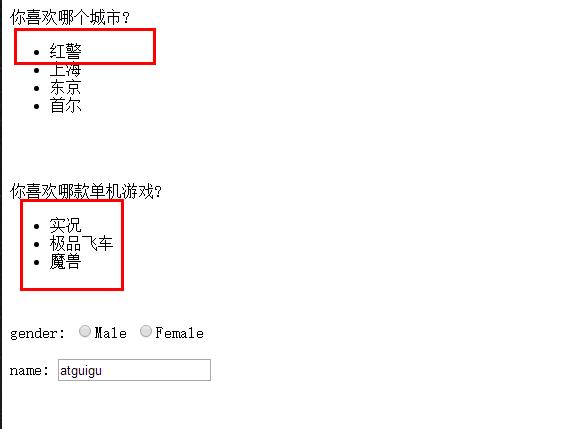
运行结果:

点击确定:

双向替换(自己编写替换函数,使用到了克隆函数):
<p>你喜欢哪个城市?</p>
<ul id="city"><li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul> <br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
<script type="text/javascript">
window.onload=function(){ //节点的双向替换
var bj=document.getElementById("bj");//得到元素节点 北京
var rl=document.getElementById("rl");//得到元素节点 红警
//得到各自的父节点
var bjpaternal=document.getElementById("city");
var rlpaternal=document.getElementById("game");
//克隆一个中间节点 这样做是因为 红警替换为北京的时候(北京覆盖红警),确保北京不消失 因为下一步还要把北京替换为红警 所以使用克隆
var tag=bj.cloneNode(true);//为true时 表示可以克隆
//进行互换
alert("把红警变换为北京");
rlpaternal.replaceChild(tag,rl);//操作的是克隆的节点 保证北京在覆盖红警之后不消失
alert("把北京变换为红警");
bjpaternal.replaceChild(rl,bj);//把红警覆盖 变为北京
}
</script>
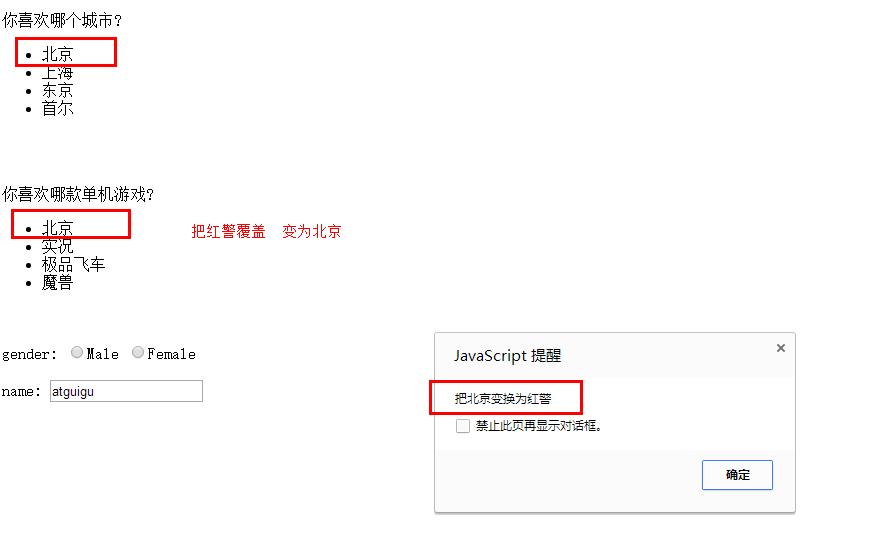
运行效果:

确定之后:红警被北京覆盖

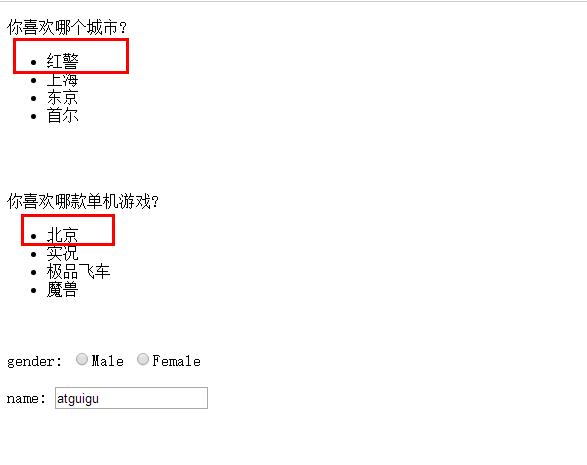
确定之后:最初北京的地方 被红警覆盖 实现互换

程序的改进:把互换过程写成一个函数
<script type="text/javascript">
window.onload=function(){ // //节点的双向替换
// var bj=document.getElementById("bj");//得到元素节点 北京
// var rl=document.getElementById("rl");//得到元素节点 红警
// //得到父节点
// var bjpaternal=document.getElementById("city");
// var rlpaternal=document.getElementById("game");
// //克隆一个中间节点 这样做是因为 红警替换为北京的时候(北京覆盖红警),确保北京不消失 因为下一步还要把北京替换为红警 所以使用克隆
// var tag=bj.cloneNode(true);//为true时 表示可以克隆
// //进行互换
// alert("把红警变换为北京");
// rlpaternal.replaceChild(tag,rl);//操作的是克隆的节点 保证北京在覆盖红警之后不消失
// alert("把北京变换为红警");
// bjpaternal.replaceChild(rl,bj);//把红警覆盖 变为北京 var node1=document.getElementById("bj");//得到元素节点 北京
var node2=document.getElementById("rl");//得到元素节点 红警
change(node1,node2); }
//定义一个上述的方法 完成互换 该函数放在onload方法体中也可以
function change(node1,node2){ //先得到各自的父节点 使用parentNode方法
var parentnode1=node1.parentNode;
var parentnode2=node2.parentNode; if(parentnode1 && parentnode2){//如果父节点都存在 那么才能进行互换操做
//进行克隆
var clone=node1.cloneNode(true);
//进行互换操作
alert("互换第一步:");
//因为克隆了 node1 所以先把node2换为node1 参数使用克隆出的clone对象
parentnode2.replaceChild(clone,node2);
//在把node1覆盖 变为node2
alert("互换第二步:")
parentnode1.replaceChild(node2,node1);
} }
</script>
---------------------------------------------------
使用循环把内容全部换位置
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload=function(){
//分别得到各自的li节点
var city=document.getElementById("city");
var game=document.getElementById("game");
var licity=city.getElementsByTagName("li");
var ligame=game.getElementsByTagName("li");
//使用循环进行互换
for(var i=;i<licity.length;i++){
alert(i);
changeshow(licity[i],ligame[i])
}
}
//先定义一个互换的函数
function changeshow(node1,node2){
//找到各自对应的父节点
var node1parent=node1.parentNode;
var node2parent=node2.parentNode;
//如果父节点存在 那么可以进行互换
if(node1parent&&node2parent){
//互换之前 需要完成节点的克隆 克隆任何一个都行 参数为true表示允许克隆
var clone=node1.cloneNode(true);
//使用父节点 完成互换
node2parent.replaceChild(clone,node2);
node1parent.replaceChild(node2,node1);
}
}
</script>
</head>
<body>
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul> <br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul> <br><br>
gender:
<input type="radio" name="gender" value="male"/>Male
<input type="radio" name="gender" value="female"/>Female <br><br>
name: <input type="text" name="username" value="atguigu"/> </body>
</html>
运行效果:

-----------------

-----------------------

-----------------

------------------

以上就通过循环的方式 把内容全部换位置
-----------------------------------
下面需要实现的需求是 当用户单击某个文本,两个对应直接的文本才会互换(情况一:单击之后,无法复原)
<script type="text/javascript">
window.onload=function(){
//得到所有的li节点
var linodes=document.getElementsByTagName("li");
//使用循环进行互换
for(var i=0;i<linodes.length;i++){
//手动 为每一个元素设置index属性
linodes[i].index=i;
//这里为每一个文本都设置单击事件
linodes[i].onclick=function(){
//目标下标
var targetIndex=0;
if(this.index<4){
targetIndex=4+this.index;
}else{
targetIndex=this.index-4;
}
changeshow(this,linodes[targetIndex]);
}
}
}
//先定义一个互换的函数
function changeshow(node1,node2){
//找到各自对应的父节点
var node1parent=node1.parentNode;
var node2parent=node2.parentNode;
//如果父节点存在 那么可以进行互换
if(node1parent&&node2parent){
//互换之前 需要完成节点的克隆 克隆任何一个都行 参数为true表示允许克隆
var clone=node1.cloneNode(true);
//使用父节点 完成互换
node2parent.replaceChild(clone,node2);
node1parent.replaceChild(node2,node1);
}
}
</script>
运行效果,就是单击某个文本,对应位置的文本会和该文本进行互换
对上面的的程序进行改进(情况二:单击之后,可以复原,每次单击都能换位置) 不要求掌握 了解即可
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload=function(){
//得到所有的li节点
var linodes=document.getElementsByTagName("li");
//使用循环进行互换
for(var i=0;i<linodes.length;i++){
//手动 为每一个元素设置index属性
linodes[i].index=i;
//这里为每一个文本都设置单击事件
linodes[i].onclick=function(){
alert("index"+this.index);
//目标下标
var targetIndex=0;
if(this.index<4){
targetIndex=4+this.index;
}else{
targetIndex=this.index-4;
} //交换之前设置index属性 这样就可以持续的进行互换操作了
var vvv=this.index;
this.index=targetIndex;
linodes[targetIndex].index=vvv; changeshow(this,linodes[targetIndex]); }
}
}
//先定义一个互换的函数
function changeshow(node1,node2){
//找到各自对应的父节点
var node1parent=node1.parentNode;
var node2parent=node2.parentNode;
//如果父节点存在 那么可以进行互换
if(node1parent&&node2parent){
//互换之前 需要完成节点的克隆 克隆任何一个都行 参数为true表示允许克隆
var clone=node1.cloneNode(true); clone.onclick=node1.onclick;//同时交互onclick事件
clone.index=node1.index;//index属性 也进行交换 //使用父节点 完成互换
node2parent.replaceChild(clone,node2);
node1parent.replaceChild(node2,node1);
}
}
</script>
</head>
<body>
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul> <br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul> <br><br>
gender:
<input type="radio" name="gender" value="male"/>Male
<input type="radio" name="gender" value="female"/>Female <br><br>
name: <input type="text" name="username" value="atguigu"/> </body>
</html>
------------------------------------------------
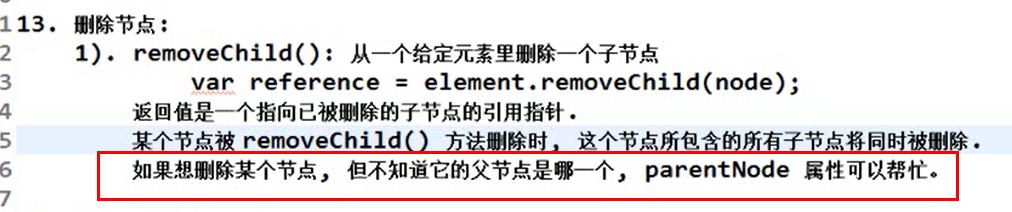
节点的删除:

<body>
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li>东京</li>
<li>首尔</li>
</ul> <br><br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul> <br><br>
gender:
<input type="radio" name="gender" value="male"/>Male
<input type="radio" name="gender" value="female"/>Female <br><br>
name: <input type="text" name="username" value="atguigu"/> </body>
<script type="text/javascript">
window.onload=function(){
//节点的删除
alert("确定删除北京")
var bj=document.getElementById("bj");
//得到它的父节点 然后删除
var parent=bj.parentNode;
parent.removeChild(bj);//连缀方式:bj.parentNode.removeChild(bj);
}
</script>
运行效果:


---------------------------
对话框:confirm
<script type="text/javascript">
var b=confirm("这是一个对话框,返回值是boolean");
alert(b);//上面的对话框 单击确定 返回值为true 单击取消 返回值为false
</script>
运行效果:

单击确定:

单击取消:

-----------------------------------
小实验:当用户单击相应的文本的时候 弹出对话框 如果用户单击确定 那么就把对应的节点删除
<script type="text/javascript">
window.onload=function(){ //获得所有的li节点
var linodes=document.getElementsByTagName("li");
//为每一个li节点设置单击事件 使用循环的方式
for(var i=0;i<linodes.length;i++){
linodes[i].onclick=function(){//当用户点击相应的文本的时候 会首先弹出对话框 如果点击确定 那么执行删除 取消则什么也不做
var flag=confirm("确定删除"+ this.childNodes[0].nodeValue +"的信息吗");//因为li节点只有一个子节点
if(flag){
//执行删除
this.parentNode.removeChild(this);
}
}
} } </script>
最新文章
- python lxml install
- 【NopCommerce源码架构学习-一】--初识高性能的开源商城系统cms
- Hibernate第一个例子
- 关于如何使用Identity的文献
- "$cond"
- HDOJ-三部曲-1002-Etaoin Shrdlu
- (转载)HTML:模拟链接被按下,在新标签页打开页面,不使用window.open(可能被拦截)
- jsp中利用checkbox进行批量删除
- Codeforces Round #326 (Div. 1) - C. Duff in the Army 树上倍增算法
- vue使用中的随笔
- 洗礼灵魂,修炼python(6)--活起来的代码+列表
- 二、CSS
- 基于python的种子搜索网站,你懂得!
- python2与python3的区别
- Flutter 布局(三)- FittedBox、AspectRatio、ConstrainedBox详解
- MariaDB基础详解
- rimraf 跨平台删除文件
- Python常用模块-时间模块(time&datetime)
- IIS 更新EXE文件
- 数据库(八)之T-SQL编程