Javascript Proxy对象 简介
2024-08-27 15:24:01
Javascript Proxy对象 简介
Javascript Proxy对象
改变你操作对象的方式

Proxies 是Javasript对象的中间件
...或者说至少是那种很早的版本。
ES6 中引入Proxies,让你可以自定义Object的基本操作。例如,get就是Object的基础操作方法。
const obj = {
val: 10
};
console.log(obj.val);
这里,console.log()表达式在对象obj上执行get方法来获取val的值。
另一个对象的基本操作方法是 set。
const obj = {
val: 10
};
obj.val2 = 20;
这里,set方法用来给对象obj设置一个新的值。
如何创建Proxy?
const proxiedObject = new Proxy(initialObj, handler);
调用Proxy构造函数,new Proxy()将返回一个对象,不仅包含了initialObj里的值,而且其基本操作(如get 和 set)现在可以通过handler对象来指定一些自定义逻辑。
我们写个例子来理解这个概念,
const handler = {
get: function() {
console.log('A value has been accessed');
}
}
const initialObj = {
id: 1,
name: 'Foo Bar'
}
const proxiedObj = new Proxy(initialObj, handler);
console.log(proxiedObj.name);
现在,如果我们没有构造一个Proxy对象,执行第14行的console.log(proxiedObj.name)会在控制台输出 “Foo Bar”。
不过现在我们定义了一个Proxy,并在第三行get方法中定义了一些自定义逻辑。
现在执行console.log(proxiedObj.name)会在控制台输出 “A value has been accessed”。

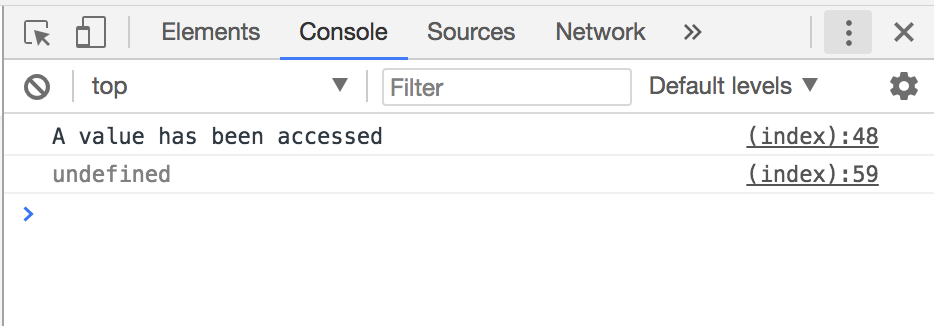
仔细看,你会发现控制台中实际上有两条记录。 “A value has been accessed” 和 undefined。 为什么?
最新文章
- Ajax状态值及状态码
- shell脚本中获取本机ip地址的方法
- docker1.12 安装pxc(Percona XtraDB Cluster )测试
- IOS设计模式之四(备忘录模式,命令模式)
- Part 59 to 60 Difference between Convert ToString and ToString,String and StringBuilder
- Jackson - Features for configuring Java-to-JSON mapping
- ASP.NET 4.5.256 has not been registered on the Web server
- Javascript系列之js简介
- Asp.Net Identity 深度解析 之 注册登录的扩展
- memcached的安装以及php两个扩展软件安装(memcache、memcached)
- 控制结构(3) 状态机(state machine)
- Node.js初探之实现能向前台返回东西的简单服务器
- MR-join连接1......
- 记Android开发中的一些另类使用
- day 16 - 1 内置函数(二)
- ajax返回的欧洲字符(例如:法文)乱码
- 软件工程-pair work[附加题]
- python利用socket写一个文件上传
- mongo学习使用记录2 spring data
- C#编程(六十八)----------LINQ小结