css简单介绍
css层叠样式表,主要作用就是解决内容与表现分离的问题。html标签有自己的意义当然也是有自己的默认样式的,但有时候我们想修改他的样式,这时候就需要了css。
例:给字体加上颜色,我们有如下几种方法:
1、<h1><font color="red" size="11px">123</font></h1>
2、在head里面加上style:
<style type="text/css">
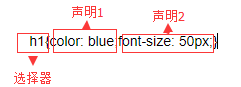
h1{color: blue;font-size: 50px;}
</style>
3、<h1 style="color:#ff0">123</h1>
4、在head里面加上link引入外部css
在这四种写入css的方式中:第一种方式现在基本不用了;第二种样式是“内部样式”;第三种是“内联样式”;最后一种是“外部样式”;优先级:第一种>第三种>第二种>第四种。
!important是为了提升样式优先级,不到万不得已不要用了,因为样式生效的话是依次执行的,也就是后面的样式会覆盖前面的。
css选择器:
1、标签选择器,如:h1{属性:值}
2、分组选择器,如:h1,p{属性:值};指h1和p元素的共有样式
3、id选择器,如:#标签的id属性值(id值不能重复){属性:值}
4、派生选择器,如:h1 p{属性:值};指h1里面的p元素的样式 h1{color: blue;font-size: 50px;}
5、类选择器,如:.标签的类属性值 {属性:值}
6、伪类选择器,如:a: hover{属性:值}
选择器间可以组合使用
css具体写法:

以上均为个人观点,欢迎指正、讨论。
最新文章
- Android环境虚拟WINDOWS系统
- FastReport 中添加二维码功能.(Delphi)
- [转载]& 引用 取地址
- juggle
- lvs持久性工作原理和配置
- POJ 2955 Brackets 区间合并
- iOS Runtime 实践(1)
- POJ2186 Popular Cows 【强连通分量】+【Kosaraju】+【Tarjan】+【Garbow】
- C++读写文件流的相关介绍
- JavaScript——Cookie
- 淘淘商城_day11_课堂笔记
- Exp1 PC平台逆向破解
- sql server导出数据,远程连接失败,需要设置权限
- Vue的自定义组件之间的数据传递
- 嵌入式程序设计中C/C++代码的优化
- c++中的类(class)-----笔记(类继承)
- Phantomjs 抓取、分析某个页面加载时浏览器发起的所有的子请求
- 清理linux 某个文件夹下面所有的log文件
- 【JavaScript】ReactJS基础
- Ruby字符串的一些方法