基于flask的网页聊天室(四)
基于flask的网页聊天室(四)
前言
接前天的内容,今天完成了消息的处理
具体内容
上次使用了flask_login做用户登录,但是直接访问login_requare装饰的函数会报401错误,这里可以自定义login_requare拦截后的操作:
@login_manager.unauthorized_handler
def unauthorized():
return redirect(url_for('auth.login'))
这样会重定向到登录页面
然后建立了用户的消息表:
class User(UserMixin,db.Model):
id = db.Column(db.Integer,primary_key=True,autoincrement=True)
email = db.Column(db.String(256),unique=True,nullable=False)
username = db.Column(db.String(32),unique=True,nullable=False)
password_hash = db.Column(db.String(128))
avatar_url = db.Column(db.String(256))
messages = db.relationship('Message',back_populates='author',cascade='all')
def __init__(self,**kwargs):
super(User,self).__init__(**kwargs)
if self.email is not None and self.avatar_url is None:
self.avatar_url = 'https://gravatar.com/avatar/'+hashlib.md5(self.email.encode('utf-8')).hexdigest()+'?d=identicon'
class Message(db.Model):
id = db.Column(db.Integer,primary_key=True,autoincrement=True)
content = db.Column(db.Text,nullable=False)
create_time = db.Column(db.DateTime,default=datetime.utcnow,index=True)
author_id = db.Column(db.Integer,db.ForeignKey('user.id'))
author = db.relationship('User',back_populates='messages')
然后用bootstarp做了个消息的显示以及发送的页面,再自己随便改吧改吧。
接下来就是怎样做消息的发送以及接收了
这里使用websocket的方式,它可以使客户端与服务端建立起全双工的通信方式
客户端使用socket.io.js,服务端使用flask-socketio扩展
于是首先要pip安装flask-socketio
然后:
from flask_socketio import SocketIO
socketio = SocketIO(app, async_mode='eventlet')
socketio.run(app,host='0.0.0.0')
像上边这样把原来的app启动改一下,eventlet是服务器,它支持websocket,必须要先pip安装
然后具体处理消息,首先是消息的发送:
在前端
首先要引入socket.io.js,然后
function send() {
//点击发送按钮
$('#send_button').click(function () {
var content = $('#text_area').val().trim();
if (content==""){
}else {
socket.emit('new_message',content);
$('#text_area').val("")
}
})
}
通过socket.emit,把消息发送到服务端new_message就是相当于这个事件的名称,content作为参数传递
在服务端:
@socketio.on('new_message')
def new_message(content):
print(content)
message = models.Message(author=current_user._get_current_object(),content=clean_html(content))
db.session.add(message)
db.session.commit()
emit('new_message',{'message_html':render_template('message.html',message=message)},broadcast=True)
用装饰器socketio.on(‘new_message’)装饰的函数就是new_message的事件处理,这里把它存入表中,并返回一个消息的html字符串,传入message对象渲染,broadcast=True表示广播,意思是所有与服务端建立websocket链接的都能收到该消息
接下来是客户端消息的显示:
function get() {
socket.on('new_message',function (data) {
$('#message_container').append(data.message_html);
scrollToEnd();
})
}
这里同样用socket.on方法接受客户端返回的信息,并把它添加到显示区域,并把滚轮滚到底部。
除此之外,每次访问浏览器页面我默认设置的是显示历史10条消息,之后可能会添加历史消息刷新
@chat.route('/chat', methods=['GET', "POST"],endpoint='chat')
@login_required
def chatroom():
if request.method == 'GET':
message_list = db.session.query(models.Message).order_by(models.Message.id).all()
message_list.reverse()
message_list = message_list[:9]
message_list.reverse()
return render_template('chatroom.html',message_list=message_list)
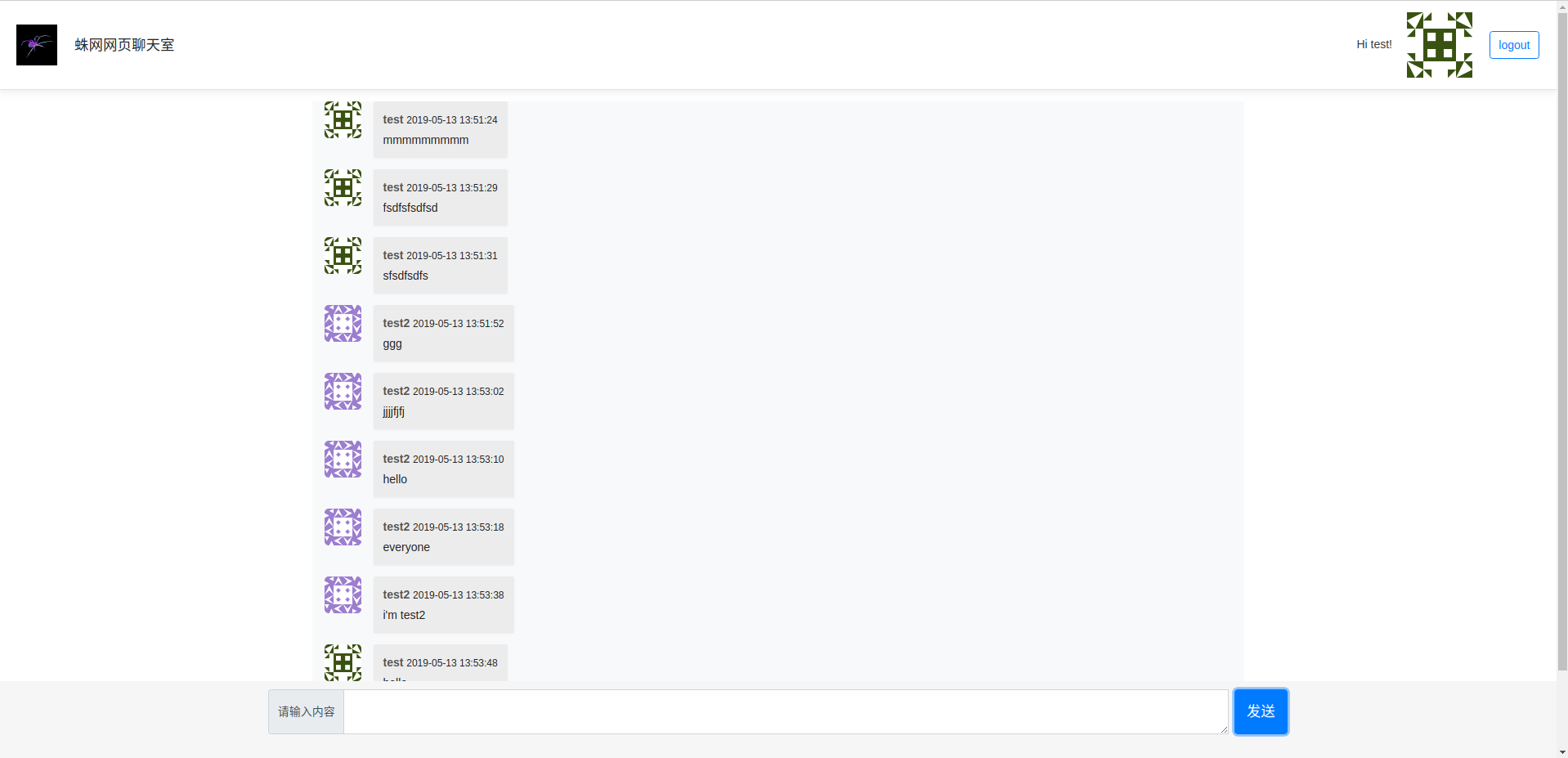
到这里,基本的内容就算完成了,下面是一个效果图,是我用手机和电脑交互的:

总结
聊天室的内容基本完成,最初目标已经达到,代码放在了github上,如果之后有空还会再完善或添加功能
最新文章
- AnjularJS系列3 —— 数据的双向绑定
- 【初级】linux mv 命令详解及使用方法实战
- 理解inode
- lua学习:游戏中的Lua
- PHP JSON 操作总结
- 第八篇、UITableView常用功能(左滑出现多个按钮,多选删除等)
- spring cloud+dotnet core搭建微服务架构:Api网关(三)
- Strange fuction
- LCT总结
- SpringBoot之旅第四篇-web开发
- cocos creator主程入门教程(八)—— 代码结构
- 生产者消费者C++实现
- mac os x 编译spark-2.1.0 for hadoop-2.7.3
- 前端工程化基础-vue
- 为linux主机增加file description
- (zhuan) Notes on Representation Learning
- [转]windows环境下使用virtualenv对python进行多版本隔离
- Oracle学习(十一):PL/SQL
- popupWindow 用法总结 控制位置
- Struts2的OGNL遍历数组、List、简单的Map