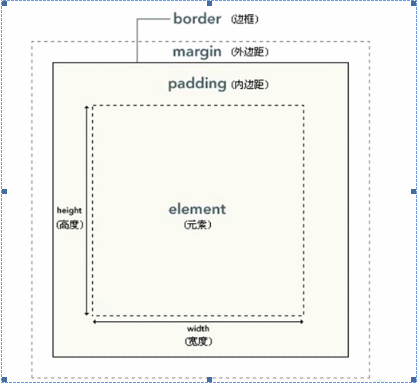
css模型

外边距:
margin:1px 2px 3px 4px;
上 右 下 左
内边距:
padding:1px 2px 3px 4px;
上 右 下 左
边框不影响内边距的内容
width height指的是内容区域的width height
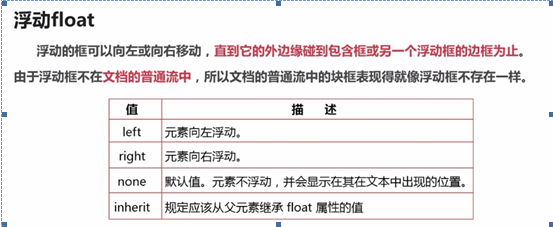
浮动:


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
/*在此定义相应的类选择器,并根据要求设置相关CSS属性*/
/*------法一
.mainBox{width:960px;
height:300px;
background-color:#cff;
clear:left;}
------*/
/*------法二------*/
.mainBox{width:960px;
background-color:#CFF;
overflow:hidden;
*zoom:1;}
.lBox{width:740px;
height:300px;
background-color:#c9f;
float:left;}
.rBox{width:210px;
height:300px;
background-color:#fcf;
float:right;}
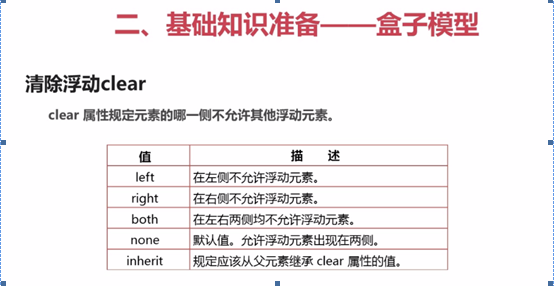
/*------总结:常用的清除浮动的方法。
1、使用空标签清除浮动。我用了很久的一种方法,空标签可以是div标签,也可以是P标签。我习惯用<P>,够简短,也有很多人用<hr>,只是需要另外 为其清除边框,但理论上可以是任何标签。这种方式是在需要清除浮动的父级元素内部的所有浮动元素后添加这样一个标签清除浮动,并为其定义CSS代 码:clear:both。此方法的弊端在于增加了无意义的结构元素。
对于使用额外标签清除浮动(闭合浮动元素),是W3C推荐的 做法。至于使用<br />元素还是空<div></div>可以根据自己的喜好来选(当然你也可以使用其它块级元素)。不过要注意的 是,<br />本身是有表现的,它会多出一个换行出来,所以要设定它的heigh为0,以隐藏它的表现。所以大多数情况下使用空<div>比较合 适。
2、使用overflow属性。此方法有效地解决了通过空标签元素清除浮动而不得不增加无意代码的弊端。使用该方法是只需在需要清除浮动的元素中定义CSS属性:overflow:auto,即可!”zoom:1″用于兼容IE6,也可以用width:100%。
不过使用overflow的时候,可能会对页面表现带来影响,而且这种影响是不确定的,你最好是能在多个浏览器上测试你的页面;
3、使用after伪对象清除浮动。 该方法只适用于非IE浏览器 。具体写法可参照以下示例。使用中需注意以下几点。一、该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像 素;二、content属性是必须的,但其值可以为空,蓝色理想讨论该方法的时候content属性的值设为”.”,但我发现为空亦是可以的。
此三种方法各有利弊,使用时应择优选择,个人习惯于第一种,比较稳定可靠。
参考链接:http://www.cnblogs.com/fengzheng126/archive/2012/05/19/2508778.html
------*/
</style>
</head>
<body>
<!--在此添加相应的div标签-->
<div class="mainBox">
<div class="lBox"></div>
<div class="rBox"></div>
</div>
</body>
</html>
最新文章
- 星云opencv总结
- tcpdum使用
- 内置函数callable(object)
- 【转】RHCE 7系列—RHCE考试
- 邻接表无向图(三)之 Java详解
- word-wrap、white-space和word break的区别
- Oracle取TOP N条记录(转载)
- AutoTest简介
- Linux用户组与用户组进阶命令
- JDBC getMetaData将结果集组装到List
- ubuntu 15.04开放mysql远程连接
- 利用开源项目使discus论坛与java应用同步登录和注册
- <转>HTML中的table转为excel
- Zlib文件压缩和解压
- jQuery ui 利用 datepicker插件实现开始日期(minDate)和结束日期(maxDate)
- Git合并分支出现的冲突解决
- 对于所有对象都通用方法的解读(Effective Java 第二章)
- 201521123003《Java程序设计》第6周学习总结
- gitlab安装备忘录
- 【ARC102E】Stop. Otherwise...(容斥原理,动态规划)