CSS实现跳动的桃心
2024-08-30 10:45:39
又来刷题--CSS动画实现跳动的桃心,从哪里跌倒就从哪里爬起来,哈哈哈~
分析:首先,得画出一个桃心,然后再用动画效果让它跳起来(关于动画,实在是弱项啊~~~,得补补了)。
第一步:画桃心,思路是一个正方形+两个半圆,拼起来,然后旋转45度(百度告诉我的,嘿嘿)
1.用CSS绘制一个正方形+两个半圆
画正方形、圆、半圆可以参考这篇文章 https://blog.csdn.net/lzgs_4/article/details/46827761
.heart {
height: 100px;
width: 100px;
background-color: red;
display: inline-block;
}
.semicircle-horizontal {
border-radius: 100px 100px 0 0;
height: 50px;
}
.semicircle-vertical {
border-radius: 100px 0 0 100px;
width: 50px;
}
<article class="wrapper">
<div class="heart semicircle-vertical"></div>
<div class="heart"></div>
<div class="heart semicircle-horizontal"></div>
</article>
 依次画出这三个图形后发现它们之间有间隔,检查了margin,发现是0,所以又求助百度,这个是解决方法https://www.zhangxinxu.com/wordpress/2012/04/inline-block-space-remove-%E5%8E%BB%E9%99%A4%E9%97%B4%E8%B7%9D/
依次画出这三个图形后发现它们之间有间隔,检查了margin,发现是0,所以又求助百度,这个是解决方法https://www.zhangxinxu.com/wordpress/2012/04/inline-block-space-remove-%E5%8E%BB%E9%99%A4%E9%97%B4%E8%B7%9D/
2. 调整位置,将三个图形拼起来
.wrapper {
font-size: 0; /*去除inline-block各元素之间的间距*/
}
.semicircle-horizontal {
border-radius: 100px 100px 0 0;
height: 50px;
margin-bottom: 100px; /*调整位置*/
margin-left: -100px;
}
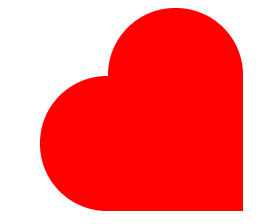
 这是拼起来的效果,再旋转45度就完成桃心了。
这是拼起来的效果,再旋转45度就完成桃心了。
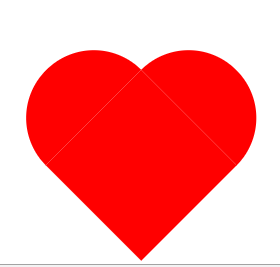
3.旋转45度,把桃心放正
.wrapper {
font-size: 0; /*去除inline-block各元素之间的间距*/
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-o-transform: rotate(45deg);
-moz-transform: rotate(45deg);
}
 效果图
效果图
第二步、实现动画效果,用transfrom:scale() 实现
演示地址:https://codepen.io/jessy90/pen/BVOQLX
最新文章
- centos 安装rmagick 2.13.4出错
- MySQL 的乐观并发控制Optimistic concurrency control
- Windows Store App 全球化:在XAML元素中引用文件资源
- hadoop部署中遇到ssh设置的问题
- p168习题
- Linux进程调度和切换过程分析
- CentOS 手动增加、删除swap区
- listctrl中的cell如何支持被复制
- 2018届研究生招生预推免(THU,HIT)经历分享——guochengtao
- iframe结构的项目,登录页面嵌套
- bzoj千题计划274:bzoj3779: 重组病毒
- nw 引用 sqlite
- 爬虫-day02-抓取和分析
- 生成器(generator,yield),next,send
- 牛客第二场 J farm
- HDU 6181 第k短路
- htop VS top
- JS URL 使用base64加密与解密和MD5解密
- Oracle sql 优化の常用方式
- 试用log4jdbc