html5--5-4 绘制矩形
2024-10-05 13:38:59
html5--5-4 绘制矩形
学习要点
- 掌握绘制矩形的方法:strkeRect()/fillRect()
- 掌握绘制路径的 beginPath()和closePath()
矩形的绘制方法
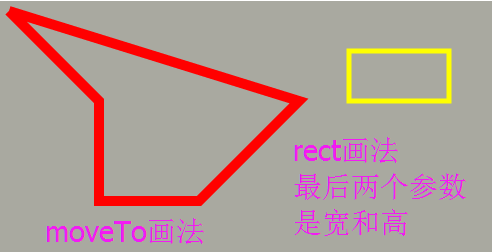
- rect(x,y,w,h)创建一个矩形
- strokeRect(x,y,w,hx,y,w,h) 绘制矩形(无填充)
- fillRect(x,y,w,h) 绘制"被填充"的矩形
- stroke() 绘制已定义的路径
Canvas的路径方法
- moveTo() 定义绘制路径的起点(在直线中就是定义直线的起点)
- lineTo() 添加一个新点,(在我们的直线案例中就是定义直线的终点,但是后边继续绘制的话,它就变成中间点)
- stroke() 绘制已定义的路径
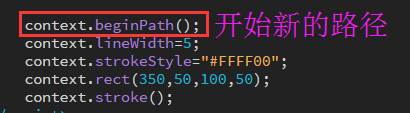
- beginPath() 用来创建新的路径
- closePath() 从当前点回到起始点的来封闭路径
绘制直线段流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 指定线宽:lineWidth= 数值
- 指定颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定起点:moveTo(x坐标,y坐标)
- 设定终点:lineTo(x坐标,y坐标)
- 开始绘制:stroke()
绘制矩形流程:
- 在HTML5文档中添加canvas元素,并且设置的宽高和ID
- 在canvas元素中添加提示语句,让不支持canvas的浏览器能够显示友好的提示语句
- 添加script元素
- 获取画布/设置绘图绘图环境:此为固定语句,暂时记住、了解即可,后续课程还会继续讲解
- 绘制空心矩形
- 指定线宽:lineWidth= 数值
- 指定轮廓颜色:strokeStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:strokeRect(x,y;width,height)
- 绘制填充矩形
- 指定填充颜色:fillStyle=颜色值(只适用用轮廓,线段等,填充色用:fillStyle=颜色值
- 设定矩形的基本参数:fillRect(x,y;width,height)
实例


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
</head> <body>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
canvas{background: #A9A9A0}
</style>
</head>
<body>
<canvas id="mycanvas" width="500px" height="300">
您的浏览器暂不支持HTML5的canvas元素!!
</canvas>
<script type="text/javascript">
//定义变量获取画布DOM
var canvas=document.getElementById("mycanvas");
//设置绘画环境为2d
var context=canvas.getContext("2d");
//设置线宽
context.lineWidth=10;
//设置颜色
context.strokeStyle="#FF0000";
//用moveto设置起点
context.moveTo(10,10);
//用lineTo设置终点
context.lineTo(100,100);
context.lineTo(100,200);
context.lineTo(200,200);
context.lineTo(300,100);
context.lineTo(10,10);
//开始画线
context.stroke(); context.beginPath();
context.lineWidth=5;
context.strokeStyle="#FFFF00";
context.rect(350,50,100,50);
context.stroke();
</script>
</body>
</html>
最新文章
- 【C++】输入多行数字到数组
- Mac10.9用brew搭建Eclipse4.4+Maven3.2.3+JDK1.8运行环境
- Mybatis 批量更新 ORA-00911: 无效字符的错误
- Pyqt 窗体间传值
- js 性能基准测试工具-告别可能、也许、大概这样更快更省
- 基于CentOS与VmwareStation10搭建Oracle11G RAC 64集群环境:2.搭建环境-2.5. 配置网络
- 考上好大学,然后进入IT行业是穷人孩子晋级中产的唯一出路?
- C++ string的常用功能
- 给定一颗二叉搜索树,请找出其中的第k小的结点。例如, 5 / \ 3 7 /\ /\ 2 4 6 8 中,按结点数值大小顺序第三个结点的值为4。
- js 行列操作
- VC++6.0打开文件出错的解决办法
- jquery自定义事件
- 【POI每日题解 #8】DYN-Dynamite
- 【洛谷p1319】压缩技术
- PTA——天平找小球
- 微信小程序开发踩坑日记
- JQuery的ajax函数执行失败,alert函数弹框一闪而过
- 奇异值分解(SVD)详解
- (STM32F4) IAP程式碼實現
- PHP扩展--Suhosin保护PHP应用系统
热门文章
- SVG动画基础篇
- 黑科技:CSS定制多行省略
- Android view 数据缓存
- android 获取GPS定位
- 【spring mvc】后台spring mvc接收List参数报错如下:org.springframework.beans.BeanInstantiationException: Failed to instantiate [java.util.List]: Specified class is an interface
- 【IntelliJ IDEA】idea显示工具栏
- 机器学习(十三)——机器学习中的矩阵方法(3)病态矩阵、协同过滤的ALS算法(1)
- Proftpd快速搭建FTP服务器
- iOS上如何让按钮(UIbutton)文本左对齐展示
- 使用 rman duplicate from active database 搭建dataguard 手记--系列二