详细分享UICollectionView的自定义布局(瀑布流, 线性, 圆形...)
前言:
本篇文章不是分享collectionView的详细使用教程, 而是属于比较'高级'的collectionView使用技巧, 阅读之前, 我想你已经很熟悉collectionView的基本使用, 如果不是很熟悉, 建议在以后熟悉一下. 那么在本篇结束后, 你也能够很轻松的使用collectionView来实现, 当下比较流行和比较炫酷的效果以及你想要自己实现的其他的效果.这里就实现三种比较常用的效果: 线性布局, 瀑布流布局, 圆形布局, 其他的各种自定义的布局你将是会有能力自己实现的
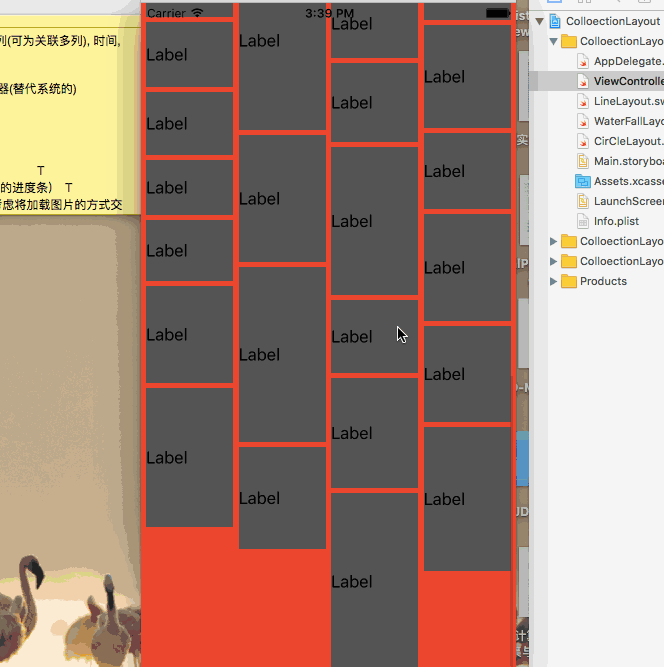
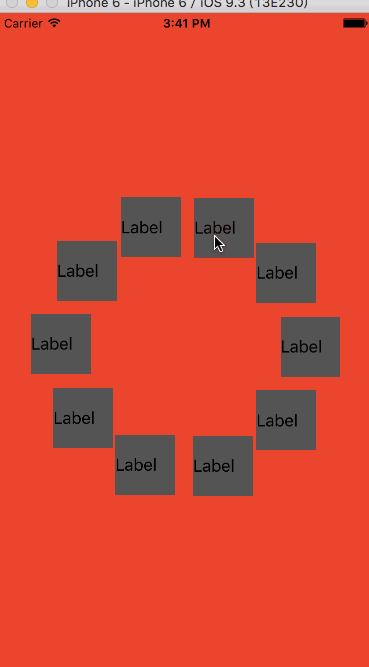
最终效果



一` 首先了解下UICollectionViewLayoutAttributes,
- 当你看这些属性的时候, 有没有感觉到是一个view应该有的属性, 实际上, collectionVIew里面的所有的cell我们并没有给它直接设置过他在collectionView上面的frame等属性, 它的相关的设置都是由UICollectionViewLayoutAttributes来完成的.
- 每一个cell都对应的有一个UICollectionViewLayoutAttributes来设置他的一些属性, 当我们在修改他对应的UICollectionViewLayoutAttributes的相关的属性的时候, 就间接的实现了对响应的cell的相关属性的修改.
- 所以我们对collectionViewCell的很多自定义就落在了对相应的UICollectionViewLayoutAttributes上面
public var frame: CGRect
public var center: CGPoint
public var size: CGSize
// 用于实现一些3D效果
public var transform3D: CATransform3D
@available(iOS 7.0, *)
public var bounds: CGRect
@available(iOS 7.0, *)
// 更改transform可以方便的实现一些缩放, 旋转效果
public var transform: CGAffineTransform
public var alpha: CGFloat
public var zIndex: Int // default is 0
// 初始化方法, 分别对应为collectionView里面的几种reusebleView
//cell
public convenience init(forCellWithIndexPath indexPath: NSIndexPath)
//SupplementaryView
public convenience init(forSupplementaryViewOfKind elementKind: String, withIndexPath indexPath: NSIndexPath)
// DecorationView
public convenience init(forDecorationViewOfKind decorationViewKind: String, withIndexPath indexPath: NSIndexPath)二` 了解UICollectionViewFlowLayout
- 要完成collectionView的布局是需要设置他的属性 collectionViewLayout, 当使用storyboard的时候是默认为UICollectionViewFlowLayout
- UICollectionViewFlowLayout是系统提供的一种网格布局, 通常情况下你只需要设置一下下面列举的一些属性, 就可以达到普通的collectionView的使用效果---网格效果, 同时你可以使用UICollectionViewDelegateFlowLayout 来实现一些比较简单的动态更改cell的布局的效果
// 最小的行距
public var minimumLineSpacing: CGFloat
// 最小的列距
public var minimumInteritemSpacing: CGFloat
// cell的大小
public var itemSize: CGSize
// collectionView的滚动方向
public var scrollDirection: UICollectionViewScrollDirection // default is UICollectionViewScrollDirectionVertical
// headersize
public var headerReferenceSize: CGSize
public var footerReferenceSize: CGSize
public var sectionInset: UIEdgeInsets
``` ####三` 强大的UICollectionViewLayout
* 要完成collectionView的布局是需要设置他的属性 collectionViewLayout, 当使用storyboard的时候是默认为UICollectionViewFlowLayout, 实际上UICollectionViewFlowLayout是继承自UICollectionViewLayout, 由系统实现的一种collectionView的布局
* 所以我们可以继承UICollectionViewLayout来自定义我们想要的布局
* 实现自定义的布局并不是很复杂, 官方文档中已经说明了相关的方法, 这里直接分享给大家 下面是自定义UICollectionViewLayout时比较常用到的一些方法 . collectionView每次需要重新布局(初始, layout 被设置为invalidated ...)的时候会首先调用这个方法prepareLayout()所以Apple建议我们可以重写这个方法来为自定义布局做一些准备的操作,
在cell比较少的情况下, 我们一般都可以在这个方法里面计算好所有的cell布局
并且缓存下来, 在需要的时候直接取相应的值即可, 以提高效率
func prepareLayout(). 然后会调用layoutAttributesForElementsInRect(rect: CGRect)方法获取到rect范围内的cell的所有布局, 这个rect大家可以打印出来看下, 和collectionView的bounds不一样, size可能比collectionView大一些, 这样设计也许是为了缓冲
Apple要求这个方法必须重写, 并且提供相应rect范围内的cell的所有布局的
UICollectionViewLayoutAttributes, 如果之前我们已经计算好了,
就可以直接返回就可以了, 当然你可以比如只返回rect范围内的cell的布局,
而不是所有的cell的布局, 不过这样的话你需要设置下一个方法
func layoutAttributesForElementsInRect(rect: CGRect) -> [UICollectionViewLayoutAttributes]?. 当collectionView的bounds变化的时候会调用
shouldInvalidateLayoutForBoundsChange(newBounds: CGRect)这个方法如果我们的布局是会时刻变化的, 需要在滚动的过程中重新布局 , 那么我们需要
设置这个方法的返回值为true, 默认为false- 当返回值为true的时候会将collectionView的layout设置为invalidated,
将会使collectionView重新调用上面的prepareLayout()...方法重新获得布局 - 同时, 当屏幕旋转的时候collectionView的bounds也会调用这个方法
如果设置为false, 那么将不会达到屏幕适配的效果, - 需要注意的是, 当collectionView执行一些操作(delete insert reload)等的时候,
不会调用这个方法, 会直接重新调用上面的prepareLayout()...方法重新获得布局
public func shouldInvalidateLayoutForBoundsChange(newBounds: CGRect) -> Bool
4. 需要设置collectionView 的滚动范围 collectionViewContentSize()
自定义的时候, 必须重写这个方法, 并且返回正确的滚动范围, collectionView才能正常的滚动
public func collectionViewContentSize() -> CGSize. 以下方法, Apple建议我们也重写, 返回正确的自定义对象的布局
因为有时候当collectionView执行一些操作(delete insert reload)等系统会调用这些方法获取布局, 如果没有重写, 可能发生意想不到的效果自定义cell布局的时候重写
public func layoutAttributesForItemAtIndexPath(indexPath: NSIndexPath) -> UICollectionViewLayoutAttributes?
自定义SupplementaryView的时候重写
public func layoutAttributesForSupplementaryViewOfKind(elementKind: String, atIndexPath indexPath: NSIndexPath) -> UICollectionViewLayoutAttributes?
自定义DecorationView的时候重写
public func layoutAttributesForDecorationViewOfKind(elementKind: String, atIndexPath indexPath: NSIndexPath) -> UICollectionViewLayoutAttributes?6. 这个方法是当collectionView将停止滚动的时候调用, 我们可以重写它来实现, collectionView停在指定的位置(比如照片浏览的时候, 你可以通过这个实现居中显示照片...)
public func targetContentOffsetForProposedContentOffset(proposedContentOffset: CGPoint, withScrollingVelocity velocity: CGPoint) -> CGPoint
最新文章
- [转]第1讲 什么是EMI滤波器
- Spark源码系列(五)分布式缓存
- 如何在windows上搭建ftp服务器
- RESRful API 和 HTTP状态码
- Oracle数据库作业-2 添加主键 外键
- Android app Splash页的替代方案
- python+django+wusgi+nginx安装部署
- Intellij IDEA快速编写代码经验总结
- 非正确使用浮点数据由项目产生BUG讨论的问题
- Java 内存架构
- cocos2dx 举例说明 convertToNodeSpace 与 convertToWorldSpace 的使用
- java 基础知识2
- JavaScript在智能手机上的应用-使用手机GPS定位用户所在城市
- Mybatis学习之道(一)
- 通过ajax记录网站UV、PV数
- linux的常用命令介绍
- dell服务器raid设置
- Oarcle 入门之where关键字
- Java 深拷贝,浅拷贝
- nginx的hash