Python+Selenium之断言对应的元素是否获取以及基础知识回顾
# coding=utf-8
from selenium import webdriver
driver = webdriver.Firefox()
driver.maximize_window ()
driver.get("https://www.baidu.com")
try:
driver.find_element_by_id("kwf")
print("id is find")
except Exception as e:
print("exception find ",format(e))
driver.quit()
运行结果:

注:该断言判断是否获取对应的元素,再自动化脚本执行时,可以定位出现的问题
2.利用link text定位元素
try:
driver.find_element_by_link_text("新闻")
print ('test pass: element found by link text')
except Exception as e:
print ("Exception found", format(e))
3.利用partial link text定位元素
try:
driver.find_element_by_partial_link_text("主页").click()
print ('test pass: element found by partial link text')
except Exception as e:
print ("Exception found", format(e))
注:partial_link_text与link_text链接定位类似,partial link text就是选择这个元素的link text中一部分字段。
例如:百度首页带链接文字为:“把百度设为主页”。
为了更好的验证是否找到了“把百度添加到首页”这个元素,我在这个地方添加了一个click(),运行代码,可以看到确实点击了这个元素,代表找到了这个元素。
选择partial link text的时候,需要选择一个比较唯一的字段,来区分这个元素。
4.利用class name定位元素

try:
driver.find_element_by_class_name("s_ipt")
print ('test pass: element found by class name')
except Exception as e:
print ("Exception found", format(e))
5.利用name定位元素
try:
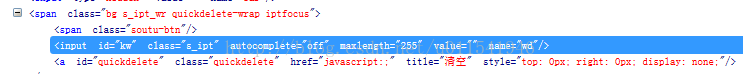
driver.find_element_by_name("wd") # 这里百度搜索输入框有name = 'wd'这个节点信息
print ('test pass: element found by name value')
except Exception as e:
print ("Exception found", format(e))
6.利用css定位元素
参考:http://blog.csdn.net/u011541946/article/details/68927139
7.清楚文本信息
# coding=utf-8
from selenium import webdriver
driver = webdriver.Firefox()
driver.maximize_window ()
driver.get("https://www.baidu.com")
driver.find_element_by_id("kw").send_keys("Selenium")
try:
driver.find_element_by_id("kw").clear()
driver.find_element_by_id ("kw1").send_keys ("Selenium")
print ('test pass: clean successful')
except Exception as e:
print ("Exception found", format(e))
driver.quit()

8.基本页面操作方法
driver.refresh() # 刷新方法 refresh
driver.back() # 从百度新闻后退到百度首页
driver.forward() # 百度首页前进到百度新闻
print(driver.capabilities['version']) # 打印浏览器version的值
print (driver.current_url) # current_url 方法可以得到当前页面的URL
print (driver.title) # title方法可以获取当前页面的标题显示的字段
在浏览器中新开一个界面:
# coding=utf-8
import time
from selenium import webdriver
from selenium.webdriver.common.keys import Keys driver = webdriver.Firefox ()
driver.maximize_window ()
# driver.implicitly_wait (6) driver.get ("http://www.baidu.com/")
time.sleep (1)
ele = driver.find_element_by_tag_name ('body').send_keys (Keys.CONTROL + 't') # 触发ctrl + t 在浏览器中新开一个tab
time.sleep (1)
8.点击单选按钮-Radio Button
勾选一个单选按钮,就是调用元素方法click()
我们利用for语句遍历这两个单选按钮,依次点击他们。


from selenium import webdriver
import time
driver = webdriver.Firefox ()
driver.maximize_window ()
driver.get ('http://news.baidu.com')
# driver.implicitly_wait (8)
print(driver.find_elements_by_xpath ("//*/input[@type='radio']"))
for i in driver.find_elements_by_xpath ("//*/input[@type='radio']"):
i.click ()
time.sleep (5)
9.获取元素页面上的文字
# coding=utf-8
import time
from selenium import webdriver
from selenium.webdriver.common.keys import Keys driver = webdriver.Firefox ()
driver.maximize_window ()
# driver.implicitly_wait (6) driver.get ("http://www.baidu.com/")
time.sleep (1)
driver.find_element_by_xpath ("//*[@id='u1']/a[7]").click ()
time.sleep (1) driver.find_element_by_xpath ("//*[@id='TANGRAM__PSP_10__submit']").click () # 断言方法二,本文重点介绍方法
error_mes = driver.find_element_by_xpath ("//*[@id='TANGRAM__PSP_10__error']").text
print(error_mes)
try:
assert error_mes == u'请您填写手机/邮箱/用户名'
print ('Test pass.')
except Exception as e:
print ("Test fail.", format (e))
注:不同版本的火狐浏览器,定位的元素会有所不同
10.验证控件是否选中
# coding=utf-8
import time
from selenium import webdriver driver = webdriver.Firefox ()
driver.maximize_window ()
# driver.implicitly_wait (6)
driver.get ("http://news.baidu.com/")
time.sleep (1)aluse
try:
# driver.find_element_by_xpath ("//*[@id='news']").is_selected ()
assert driver.find_element_by_xpath ("//*[@id='newstitle']").is_selected () == True
print ('Test Pass.')
except Exception as e:
print ('Test fail', format (e))
总结:
元素方法is_selected()返回是是布尔值(True /Faluse),用来判断单选或者多选控件是否被选中,或者下拉选择菜单是否选择一个默认的option,都可以通过这个方法去判断。
11.获取页面元素的大小
# coding=utf-8
import time
from selenium import webdriver driver = webdriver.Firefox ()
driver.maximize_window ()
# driver.implicitly_wait (6)
driver.get ("http://baidu.com/")
time.sleep (1)
Size = driver.find_element_by_id("su")
print(Size.size)
12.多窗口之间的切换
场景:在页面A点击一个连接,会触发在新Tab或者新窗口打开页面B,由于之前的driver实例对象在页面A,但是你接下来的脚本是操作页面B的元素,这样就造成了找不到元素的报错。本来介绍selenium中switch_to.window()方法来处理这个问题。
测试场景:打开百度新闻(页面A),点击热点新闻中第一个新闻链接(一般是国家领导人的新闻),会在第二个窗口打开这个新闻的具体详情页(页面B),测试需要去判断你点击这个这个新闻,在打开的详情页是否正确。
问题拆分:
1. 我们已经知道switch_to.window()方法可以处理窗口切换的问题
2. 在页面A跳转到页面B之前,我们需要用一个变量保存这个新闻的标题
3. 切换到页面B后,我们获取这个新闻标题,然后和前面这个变量保存的值去对比,如果相等,那么就测试通过。
我们分两个步骤去解答这个测试需求:
1. 先实现页面A切换到页面B
2. 页面A和页面B两个新闻标题进行对比
先看看窗口切换的脚本代码:
# coding=utf-8
import time
from selenium import webdriver driver = webdriver.Firefox ()
driver.maximize_window ()
driver.get ('http://news.baidu.com')
time.sleep (3) driver.find_element_by_xpath ("//*[@id='pane-news']/div/ul/li[1]/strong/a").click ()
time.sleep (3)
print (driver.current_window_handle) # 输出当前窗口句柄
handles = driver.window_handles # 获取当前全部窗口句柄集合
print (handles) # 输出句柄集合 for handle in handles: # 切换窗口
print(handle)
if handle != driver.current_window_handle:
print(handle)
print ('switch to second window', handle)
driver.close () # 关闭第一个窗口
driver.switch_to.window (handle) # 切换到第二个窗口
print(handle)
注:通过driver.current_window_handle获取的当前窗口句柄,无论打开多少个窗口,只要不使用driver.switch_to.window()就是第一次打开的窗口。
使用driver.window_handles获取的窗口为当前打开的所有窗口。
只有driver.switch_to.window()才能切换到对应的窗口,获取窗口句柄。
# coding=utf-8
import time
from selenium import webdriver # driver = webdriver.Chrome()
driver = webdriver.Firefox()
# driver.maximize_window ()
driver.get ('http://news.baidu.com')
time.sleep (1) news_link = driver.find_element_by_xpath ("//*[@id='pane-news']/div/ul/li[1]/strong/a")
page1_title_string = news_link.text # 得到页面A新闻标题
print(page1_title_string)
news_link.click () # 点击新闻链接
time.sleep (1)
handles = driver.window_handles for handle in handles: # 切换窗口(切换到搜狗)
if handle != driver.current_window_handle:
print( 'switch to second window', handle)
driver.close () # 关闭第一个窗口
driver.switch_to.window (handle) # 切换到第二个窗口
page2_title_string = driver.find_element_by_xpath ("/html/body/div[2]/div[2]/div[4]/div[2]/div/div[1]").text print(page2_title_string)
# 详情页有一个原标题 try:
assert page1_title_string in page2_title_string # 判断页面B标题是否包含页面A标题
print ('Test Pass.')
except Exception as e:
print ('Test Fail')
注:
1.一般编程的过程中,要提前设置浏览器最大化,不要使用drive.maxisize_window()去设置窗口的大小。否者当浏览器窗口最大时,使用该方法浏览器就会变成最小,导致有些元素通过xpath定位失效。
2网页的title与新闻详情页的title是不一样的概念,前者通过driver.title即可获取,后者通过元素定位获取。
13.处理iframe切换
问题:发现元素定位没问题,在测试回放的过程,发现就是找不到元素报错。
由于没有找到合适的iframe网站,这里不好用代码举例,简单文字加图片来介绍。
driver.switch_to.frame("iframe1")
# 操作目标元素,这个目标元素在 iframe1里面,这里就是百度文本输入框输入文字
driver.switch_to.default_content()
14.处理alert弹框
driver.switch_to_alert().accept() # 点击弹出里面的确定按钮
#driver.switch_to_alert().dismiss() # 点击弹出上面的X按钮
15.获取当前页面的全部图片信息
# coding=utf-8
import time
from selenium import webdriver driver = webdriver.Chrome ()
driver.maximize_window ()
driver.implicitly_wait (6)
driver.get ("http://news.baidu.com")
time.sleep (1)
print(driver.find_elements_by_tag_name ("img"))
for image in driver.find_elements_by_tag_name ("img"):
print (image.text)
print (image.size)
print (image.tag_name)

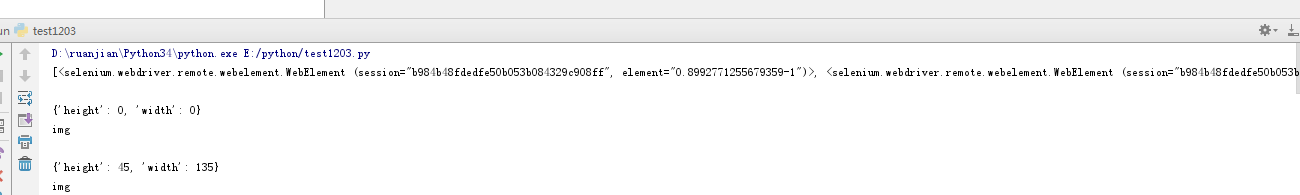
运行结果:
运行结果,发现没有图片名称打印出来,说明百度新闻页面,所有图片都没有给出text这个属性,前端的妹子没有写图片的text属性
16.获取页面元素的herf属性
通过Selenium获取页面元素的某一个属性。一个元素可能有多个属性,例如 class, id, name, text, href, vale等等。这里我们举例一个爬虫中经常需要处理的链接问题:找出当前页面所有的超链接。
已百度首页为例,打印所有包含href的元素的链接
# coding=utf-8
import time
from selenium import webdriver driver = webdriver.Firefox()
driver.maximize_window()
# driver.implicitly_wait(6)
driver.get("https://www.baidu.com")
time.sleep(1)
print(driver.find_elements_by_xpath("//*[@href]"))
for link in driver.find_elements_by_xpath("//*[@href]"):
print(link)
print(link.get_attribute('href'))
driver.quit()


17.如何截图并保存
# coding=utf-8
import time
from selenium import webdriver driver = webdriver.Firefox()
driver.maximize_window() driver.get("https://www.baidu.com")
time.sleep(1) driver.get_screenshot_as_file("C:\\Users\\fyr\\Desktop\\新建文本文档 11(2).png")
time.sleep(4)
driver.quit()
最新文章
- 关于rank、dense_rank、ROW_NUMBER及OVER(PARTITION BY)、OVER(ORDER BY)的一些用法
- Bootstrap学习(3)
- iOS开发UI篇—ios应用数据存储方式(XML属性列表-plist)
- LTE Module User Documentation(翻译6)——物理误差模型、MIMO模型、天线模型
- HDU 查找最大元素 2025
- linux 目录说明
- Swift - 基本数据类型,及常/变量声明
- xcode6 iOS sdk8.1隐藏系统状态栏
- mentohust 使用
- 可变与不可变类型数据,列表的copy方法
- php curl请求和获取接口数据
- 软考自查:数据流图(DFD)
- 高效、易用、功能强大的 api 管理平台
- 美团codeM预赛A轮 倒水
- cenos下配置Apache+PHP最新版7.1.6+MySQL最新版(5.7.18)
- solt插槽的使用。
- 使用hive分析nginx访问日志方法
- jsp-servlet(2)响应HTML文档-书籍管理系统
- Mongoose Connection best practice
- POI Excel文件的读取与写入
热门文章
- adt eclipse 配置问题 error:could not open ...jvm.cfg
- POJ 2311 Cutting Game (博弈)
- 远程抓取win7 的用户登录时间
- 牛客多校3 C-Shuffle Cards(rope大法解决数组分块)
- CodeForces - 505B Mr. Kitayuta's Colorful Graph 二维并查集
- ASP.NET in C#,ClientScript.RegisterStartupScript与ClientScript.RegisterClientScriptBlock用法之己见
- iptable学习
- U3D Shader基础
- 自动化测试工具 Test Studio入门教程
- thinkphp5修改入口文件位置及相应的问题