jQuery EasyUI/TopJUI上传多个附件并可以进行删除操作
2024-08-27 22:26:12
jQuery EasyUI/TopJUI上传多个附件并可以进行删除操作
html
<table data-toggle="topjui-datagrid"
data-options="id:'productDg',
url:'../../json/datagrid/product-list.json'">
<thead>
<tr>
<th data-options="field:'id',title:'ID',checkbox:true"></th>
<th data-options="field:'name',title:'商品名称'"></th>
<th data-options="field:'code',title:'商品编号'"></th>
<th data-options="field:'spec',title:'规格型号'"></th>
<th data-options="field:'danwei',title:'规格型号'"></th>
<th data-options="field:'sale_price',title:'销售单价'"></th>
</tr>
</thead>
</table> <!-- 用户 表格工具栏 -->
<div id="productDg-toolbar" class="topjui-toolbar"
data-options="grid:{
type:'datagrid',
id:'productDg'
}">
<!--<a href="javascript:void(0)"
data-toggle="topjui-uploader"
data-options="iconCls:'fa fa-check-circle',
btnCls:'topjui-btn-brown',
parentGrid:{
type:'datagrid',
id:'productDg',
unselectedMsg:'请先选中要上传附件的数据!'
}">webUploader上传</a>-->
<a href="javascript:void(0)"
data-toggle="topjui-menubutton"
data-options="method:'upload',
extend:'#productDg-toolbar',
iconCls:'fa fa-cloud-upload',
btnCls:'topjui-btn-green',
accept:'file',
dialog:{
title:'附件批量上传'
},
parentGrid:{type:'datagrid', id:'productDg'},
uploadUrl:_ctx + '/json/response/upload.json?uuid={uuid}'">批量上传</a>
</div>
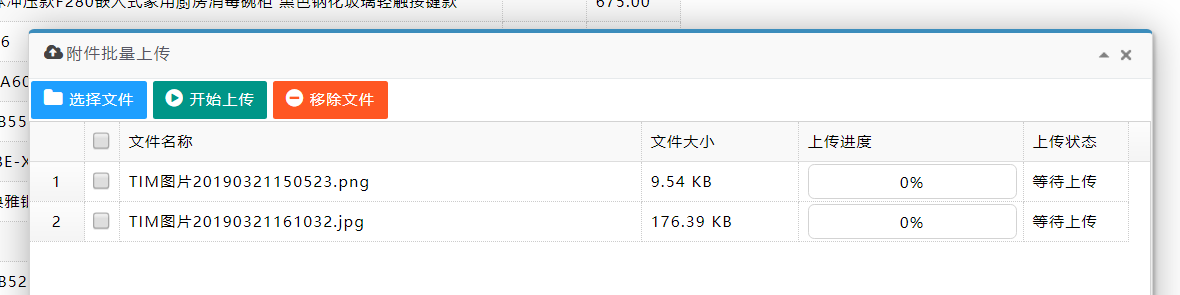
页面效果展示

选择文件

开始上传

注意:目前批量上传控件必须要有Grid的界面才能使用,上传文件界面是以弹窗的形式展示。
EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com
最新文章
- 【JUC】JDK1.8源码分析之LinkedBlockingQueue(四)
- diff 比较两个文件的差异
- angularJs之定时器
- bootstrap2.0与3.0的区别
- ubuntu14.04设置开机亮度
- VR教育旋风来袭,各大公司争先进军虚拟现实教育
- UartDma工作方式
- javaweb学习总结(四十五)——监听器(Listener)学习二
- Oracle EBS-SQL (QA-2):检查接收未检验.SQL
- NSIS:检查某注册表键是否存在
- java_JDBC字段对应
- 微信最新跳转浏览器功能源码,实现微信内跳转手机浏览器访问网页url
- Clion设置字体大小和护眼色
- 语义化标签和jQuery选择器
- 搭建apache本地服务器·Win
- Android 简单记事本
- AspNetPager分页控件的使用方法
- python模块之序列化
- JSON序列——保存修改数据
- 开始一个django项目的流程