JPlayer-MP3播放器(带播放列表)
2024-08-31 23:22:05
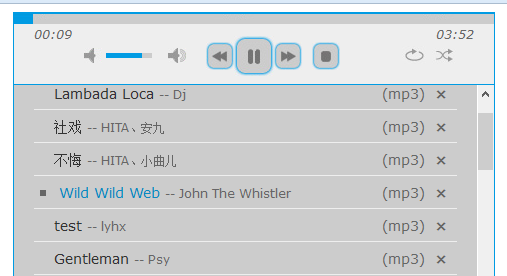
第一篇随笔,写的不好的地方,各位不要见笑。其他的也不多说了,下面是我在工作中用的一个基于JQuery开源的插件,官方地址:http://www.jplayer.org/。先看下要实现的效果图:

首先引用需要的css和js文件:
<link href="Styles/jplayer.blue.monday.css" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery-1.8.2.js" type="text/javascript"></script>
<script src="Scripts/jquery.jplayer.min.js" type="text/javascript"></script>
<script src="Scripts/jplayer.playlist.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.blockUI.js" type="text/javascript"></script><!--只是模拟加载等待的一个插件-->
接下来就是播放器的布局了,原本是英文的,在这里我只翻译了常用的:
<!--播放器设计开始-->
<div style="width: 482px; margin: 0px auto 0px auto;">
<div id="jp_container_N" class="jp-video jp-video-270p">
<div class="jp-type-playlist">
<div id="jquery_jplayer_N" class="jp-jplayer">
</div>
<div class="jp-gui">
<div class="jp-interface">
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar">
</div>
</div>
</div>
<div class="jp-current-time">
</div>
<div class="jp-duration">
</div>
<div class="jp-controls-holder">
<ul class="jp-controls">
<li><a href="javascript:;" class="jp-previous" tabindex="1" title="上一首">上一首</a></li>
<li><a href="javascript:;" class="jp-play" tabindex="1" title="播放">播放</a></li>
<li><a href="javascript:;" class="jp-pause" tabindex="1" title="暂停">暂停</a></li>
<li><a href="javascript:;" class="jp-next" tabindex="1" title="下一首">下一首</a></li>
<li><a href="javascript:;" class="jp-stop" tabindex="1" title="停止">停止</a></li>
<li><a href="javascript:;" class="jp-mute" tabindex="1" title="静音">静音</a></li>
<li><a href="javascript:;" class="jp-unmute" tabindex="1" title="调节音量">调节音量</a></li>
<li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="最大声音">最大声音</a></li>
</ul>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value">
</div>
</div>
<ul class="jp-toggles">
<li><a href="javascript:;" class="jp-shuffle" tabindex="1" title="shuffle">shuffle</a></li>
<li><a href="javascript:;" class="jp-shuffle-off" tabindex="1" title="shuffle off">shuffle
off</a></li>
<li><a href="javascript:;" class="jp-repeat" tabindex="1" title="单曲循环">单曲循环</a></li>
<li><a href="javascript:;" class="jp-repeat-off" tabindex="1" title="关闭单曲循环">关闭单曲循环</a></li>
</ul>
</div>
<div class="jp-title">
<ul>
<li></li>
</ul>
</div>
</div>
</div>
<div class="jp-playlist" style="height: 500px; overflow-y: auto;">
<ul>
<!-- The method Playlist.displayPlaylist() uses this unordered list -->
<li></li>
</ul>
<div id='divButton' style='width: 103px; height: 30px; margin: 230px auto 200px auto;
display: none;'>
</div>
</div>
<div class="jp-no-solution">
<span>Update Required</span> To play the media you will need to either update your
browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/"
target="_blank">Flash plugin</a>.
</div>
</div>
</div>
</div>
<!--播放器设计结束-->
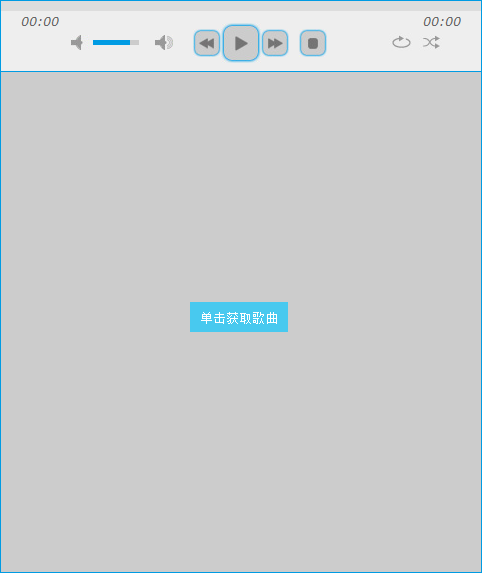
再来看一下运行的效果图:

然后就是将磁盘的歌曲添加到列表中,我是通过ajax请求将本地歌曲库的所有歌曲重新复制一遍到项目的一个存取歌曲的文件夹中。那先看下js代码:
<script type="text/javascript">
var mTitle, mArtist, path = "";
var myPlaylist = new jPlayerPlaylist();
$(function () {
myPlaylist = new jPlayerPlaylist({
jPlayer: "#jquery_jplayer_N",
cssSelectorAncestor: "#jp_container_N"
}, [
], {
playlistOptions: {
enableRemoveControls: true
},
swfPath: "Scripts",
supplied: "mp3",
wmode: "window"
});
$("#divButton").html("<input type='button' id='btnSearchMusic' value='单击获取歌曲' style='border:1px solid #48C9EF; background:#48C9EF; cursor:pointer; color:#fff; height:30px;' />").show();
$("#btnSearchMusic").click(function () {
$.blockUI({ message: '<h2>正在加载歌曲,请稍候。。。</h2>' });
$("#divButton").hide();
myPlaylist.remove();
$.ajax({
url: "play.ashx?action=GetResourceLists",
cache: false,
success: function (data) {
var json = eval("(" + data + ")");
if (json.length > 0) {
for (var i = 0; i < json.length; i++) {
var fileName = json[i].OriginalPath;
path = json[i].FullPath;
var singer = fileName.substring(9, fileName.length);
mArtist = singer.substring(0, singer.indexOf("-"));
var song = singer.substring(0, singer.lastIndexOf("."));
mTitle = song.substring(song.lastIndexOf("-") + 1);
//console.log(mArtist);
myPlaylist.add({
title: mTitle,
artist: mArtist,
free: true,
mp3: "http://localhost:3881/MiniPlay/Resources/" + encodeURI(singer)
});
}
}
}
});
$.unblockUI();
});
});
</script>
下面是ashx(一般处理程序)的关键代码:
//转换json格式
public string FormatJson(int count, List<FileInfo> list)
{
string str = "";
DataContractJsonSerializer json = new DataContractJsonSerializer(list.GetType());
using (MemoryStream ms = new MemoryStream())
{
json.WriteObject(ms, list);
str = Encoding.UTF8.GetString(ms.ToArray());
}
return str;
} //获取所有文件
public void GetResourceLists(HttpContext context)
{
List<FileInfo> files = new List<FileInfo>();
if (File.Exists(context.Server.MapPath(@"~/config.ini")))
{
StreamReader strReader = new StreamReader(context.Server.MapPath(@"~/config.ini"));
var path = strReader.ReadToEnd().Substring();
strReader.Close();
var localFileLists = Directory.GetFiles(path);
var targetPath = context.Server.MapPath(@"~/Resources");
if (!Directory.Exists(targetPath))
{
Directory.CreateDirectory(targetPath);
}
if (localFileLists.Count() > )
{
foreach (var counts in localFileLists)
{
if (counts.Substring(counts.LastIndexOf(".")) == ".mp3")
{
if (!File.Exists(Path.Combine(targetPath, Path.GetFileName(counts)))) //如果目标存在该文件,不复制
{
File.Copy(counts, Path.Combine(targetPath, Path.GetFileName(counts)));
}
files.Add(new FileInfo(counts));
}
}
context.Response.Write(FormatJson(files.Count(), files));
}
}
else
{
context.Response.Write("no exist");
}
}
到这里,要实现上面的功能基本已经完成了!
原文地址:http://www.cnblogs.com/JasonLong/p/jplayer-mp3.html
最新文章
- ASP.NET MVC 5 - 添加一个模型
- android控件的对齐方式(转)
- JavaScript Patterns 5.9 method() Method
- zju 1002
- 直接使用docker而无须加sudo
- grootJs 系统常用API接受
- 【xml 报错】xml编译错误
- jQuery Ajax 简单的实现跨域请求
- Java和C++的区别
- 用c写99乘法表
- 关于VS2013连接远程数据库服务器的蛋疼问题
- 前台技术--通过javaScript提交表单
- AC日记——统计难题 hdu 1251
- Java 别名(Aliasing)
- Bootstrap实现注册界面
- Shell脚本学习 - 运算符
- promise在angular中的基本使用
- Android开发怎么让自己的APP UI漂亮、大方(配色篇二)
- java通过配置文件(Properties类)连接Oracle数据库代码示例
- C语言结构体和指针
热门文章
- 摘录-Mybatis - Integer值为0的数据 return false
- 《iOS Human Interface Guidelines》——Segmented Control
- Android注冊短信验证码功能
- Android接口安全 - RSA+AES混合加密方案
- win7注册表常用设置
- Using Eredis, Redis With Erlang
- springboot 使用传统方式部署
- Adaptive partitioning scheduler for multiprocessing system
- linux 时间同步ntp
- 【29.41%】【codeforces 724D】Dense Subsequence