数据可视化之3D中国
2024-08-28 17:05:11
本文链接:https://blog.csdn.net/zhai_865327/article/details/82983489
其实一般情况下2D平面地图就够用了,但是为了更加美观及突出效果,就需要3D来展示
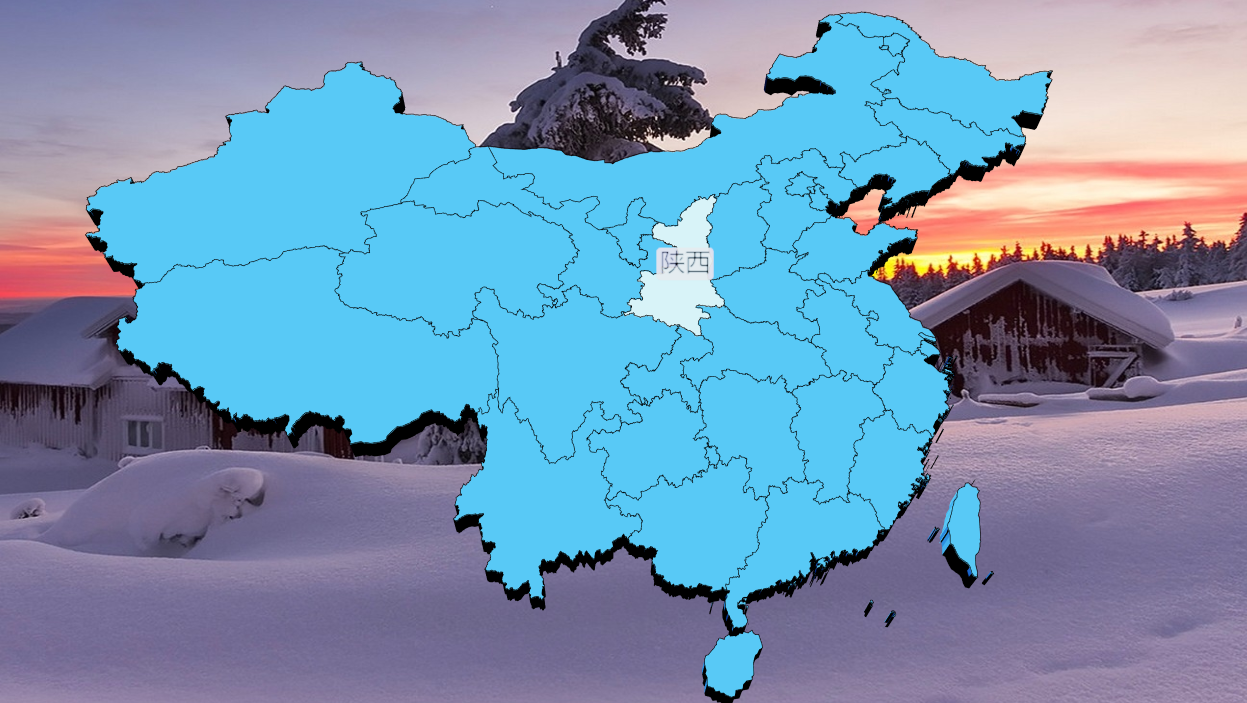
效果图:

<div class="box" style="height: 700px;width: 100%;margin: auto">
<div id="container" style="height: 700px"></div>
</div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-gl/echarts-gl.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-stat/ecStat.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=AOYt7bbAGAh7CTgODH53V579ESQPivmn"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/simplex.js"></script>
<script>
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {}, option = null;
myChart.setOption({
backgroundColor: 'rgba(0,0,0,0)',//canvas的背景颜色
// environment: './img/star.jpg',//背景星空图
geo3D: { //地图的具体参数
map: 'china', //地图范围
// shading: 'lambert', //光照带来的明暗
light: { // 光照相关的设置。在 shading 为 'color' 的时候无效。
main: { //场景主光源的设置
intensity: 10,//主光源的强度
shadow: true,//主光源是否投射阴影
shadowQuality: 'high',//阴影的质量
alpha: 30, //主光源绕 x 轴偏离的角度
beta:190 //主光源绕 y 轴偏离的角度
},
ambient: { //全局的环境光设置。
intensity: 0//环境光的强度
}
},
viewControl: {//用于鼠标的旋转,缩放等视角控制
distance: 88,//默认视角距离主体的距离
panMouseButton: 'left',//平移操作使用的鼠标按键
rotateMouseButton: 'right',//旋转操作使用的鼠标按键
alpha:50 // 让canvas在x轴有一定的倾斜角度
},
postEffect: {//为画面添加高光,景深,环境光遮蔽(SSAO),调色等效果
enable: true, //是否开启
SSAO: {//环境光遮蔽
radius: 1,//环境光遮蔽的采样半径。半径越大效果越自然
intensity: 1,//环境光遮蔽的强度
enable: true
}
},
temporalSuperSampling: {//分帧超采样。在开启 postEffect 后,WebGL 默认的 MSAA 会无法使用,分帧超采样用来解决锯齿的问题
enable: true
},
itemStyle: {//三维图形的视觉属性
color:'#2355ac',
borderWidth:0.5,
borderColor:'#000'
},
regionHeight: 2,//区域的高度
series: []
}
});
最新文章
- 谷歌浏览器如何查看或获取Cookie字符串
- BZOJ4520 [Cqoi2016]K远点对
- jQuery 事件
- Windows Phone App Studio 无码开发手机应用
- KCF目标跟踪方法分析与总结
- 对于(function(){}())和function(){}实例的作用域分析(里面有很多问题……)
- (转) TensorFlow深度学习,一篇文章就够了
- IOS-闪光灯操作
- JScript中的prototype(原型)属性研究
- Spring AOP AspectJ Pointcut 表达式例子
- css 自适应布局阮一峰
- Linux 环境变量详解
- POJ-2299 Ultra-QuickSort---树状数组求逆序对+离散化
- SQLserver2008一对多,多行数据显示在一行
- python 高阶函数之 reduce
- Python 上下文管理协议中的__enter__和__exit__基本理解
- HTTP redirect 重定向到 HTTPS
- sar监控工具详解
- springboot中@webfilter注解的filter时注入bean都是null
- 服务器初识、linux安装、linux初识