不为人知的easy-mock-cli
初识easy-mock-cli,始于一场缘分
在谈及easy-mock-cli的时候,先说一下easy-mock是什么把?官方解释是:Easy Mock 是一个可视化,并且能快速生成 模拟数据 的持久化服务。通俗易懂的话,就是假数据。使用的目的就是为了在前后端开发的过程中,前端会比后端先行一步,在还原完页面就需要等后端的接口在去开发功能,这样,就会造成前后端开发时间不同步,浪费开发的时候,mock的出现就解决了这个困境。前端在还原完页面之后,可以根据与后端定义好的mock接口,进行开发。等后端开发完成之后,与后端联调。项目大功告成,也没有谁等谁,互相嫌弃的问题了。
easy-mock-cli 的自我介绍
Easy Mock 是一个可视化,并且能快速生成模拟数据的服务。以项目管理的方式组织 Mock List,能帮助我们更好的管理 Mock 数据,不怕丢失。
Easy Mock CLI 是一个基于 Easy Mock 快速生成 API 调用文件的命令行工具。
可以根据你mock的接口,结合axios生成的api层,一开始觉得真好啊,不用去一个个手写api层,自动生成了mock中所有的,觉得真开心呀,省事省力,然后就开始用mock模拟数据,进行接口测试。
easy-mock-cli的安装
npm install -g easy-mock-cli
创建配置文件 .easymockrc
{
"output": "api",
"template": "axios",
"projects": [
{
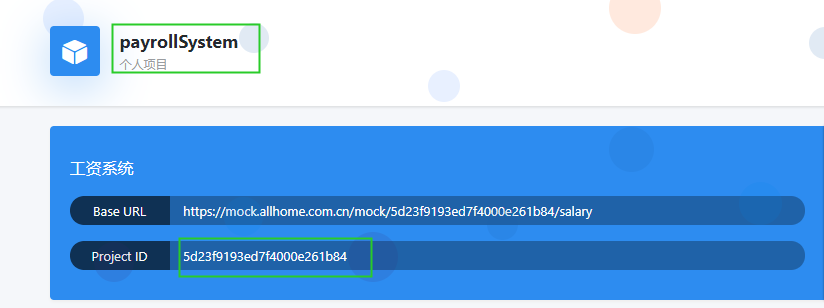
"id": "你要创建的 Easy Mock 项目的 id",
"name": "demo"
}
]
}

- 配置文件的参数
| 属性名 | 描述 | 可空 | 类型 | 默认值 |
|---|---|---|---|---|
| host | 指定一个源,将在该源下获取接口数据 | true | String | https://www.easy-mock.com |
| output | 生成 API 的基础目录(基于项目目录,无需手动创建) | true | String | easy-mock-api |
| template | 指定一个 API 模板 | false | String | |
| projects | 项目列表 | false | Array | |
| projects[id] | Easy Mock 项目 | id | false | String |
| projects[name] | 项目名(开心就好,尽量简单,不用中文) | false | String | |
| projects[white] | 白名单(只生成白名单中的接口) | true | Array[String] | |
| projects[black] | 黑名单(不生成黑名单中的接口) | true | Array[String] |
配置文件的命名格式
支持以下文件格式- json
- yml
- ymal
- js
生成api层
easymock init .
结果如下:

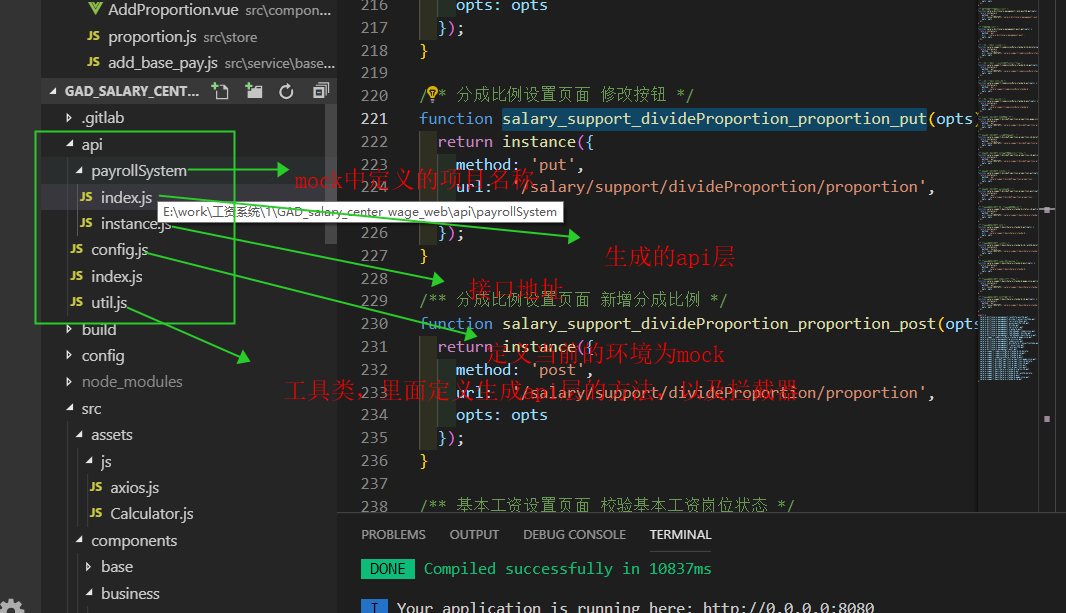
- 文件的介绍

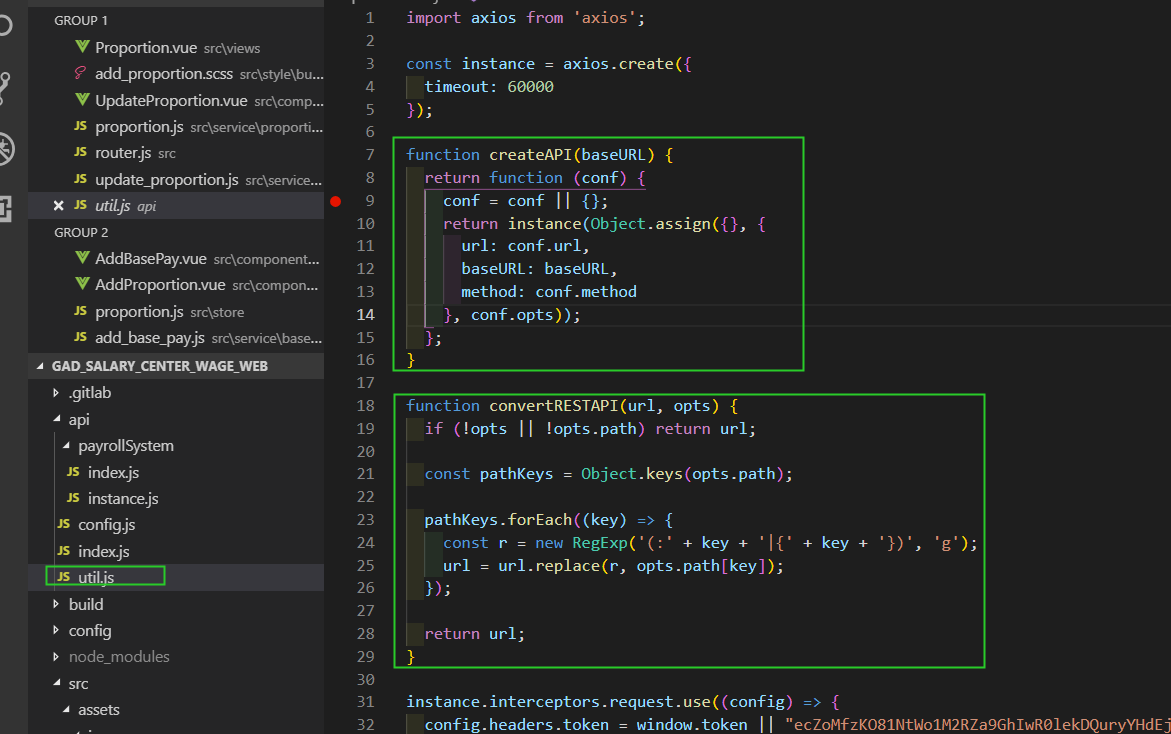
这个文件是根据你的mock自动生成的api层,注释是你mock中对接口的描述,函数名是你路由和方法的拼接。

咱们在项目中使用的提供的axios模板,所以,他已经在util.js文件中创建了axios的实例,所以,咱们之前在assets中的axios.js就不生效了。需要在util.js中进行拦截器的处理。
mock联调与yu后端联调的battle
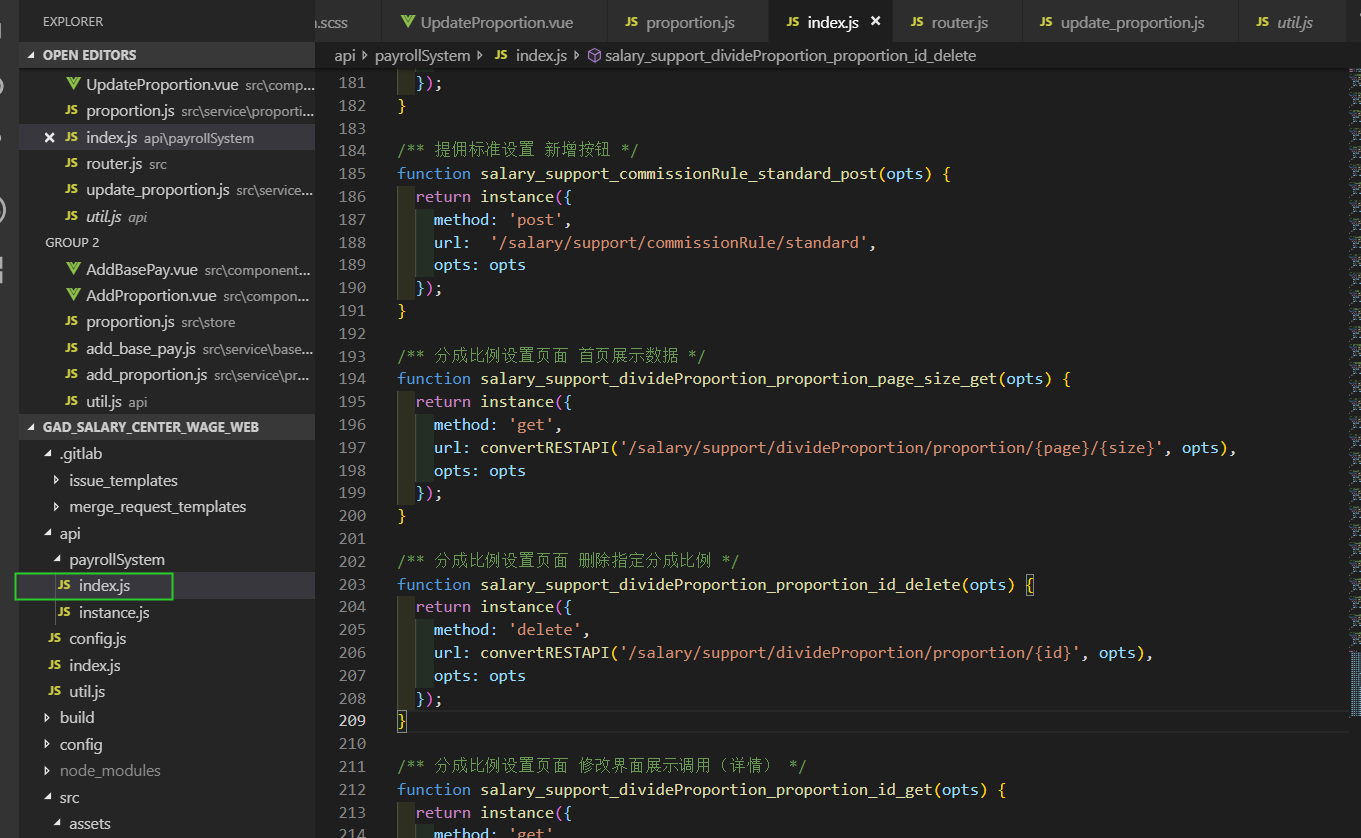
因接口规范规定,再获取表格数据的时候,我们需要把分页的信息拼接在路由上,但是我们在mock上制定的url是 /salary/support/divideProportion/proportion/page/size,但是真的在真机联调的时候,我们传给后端的是具体的page和size,所以,就造成mock与后端联调造成不一致的问题。有没有解决的方案,让mock联调与与后端联调保持一致呢?这样子,也不用为难我们前端了。easy-mock-cli中没有详细的介绍,如何解决。但是你看utils的文件 就能发现其中的奥妙。

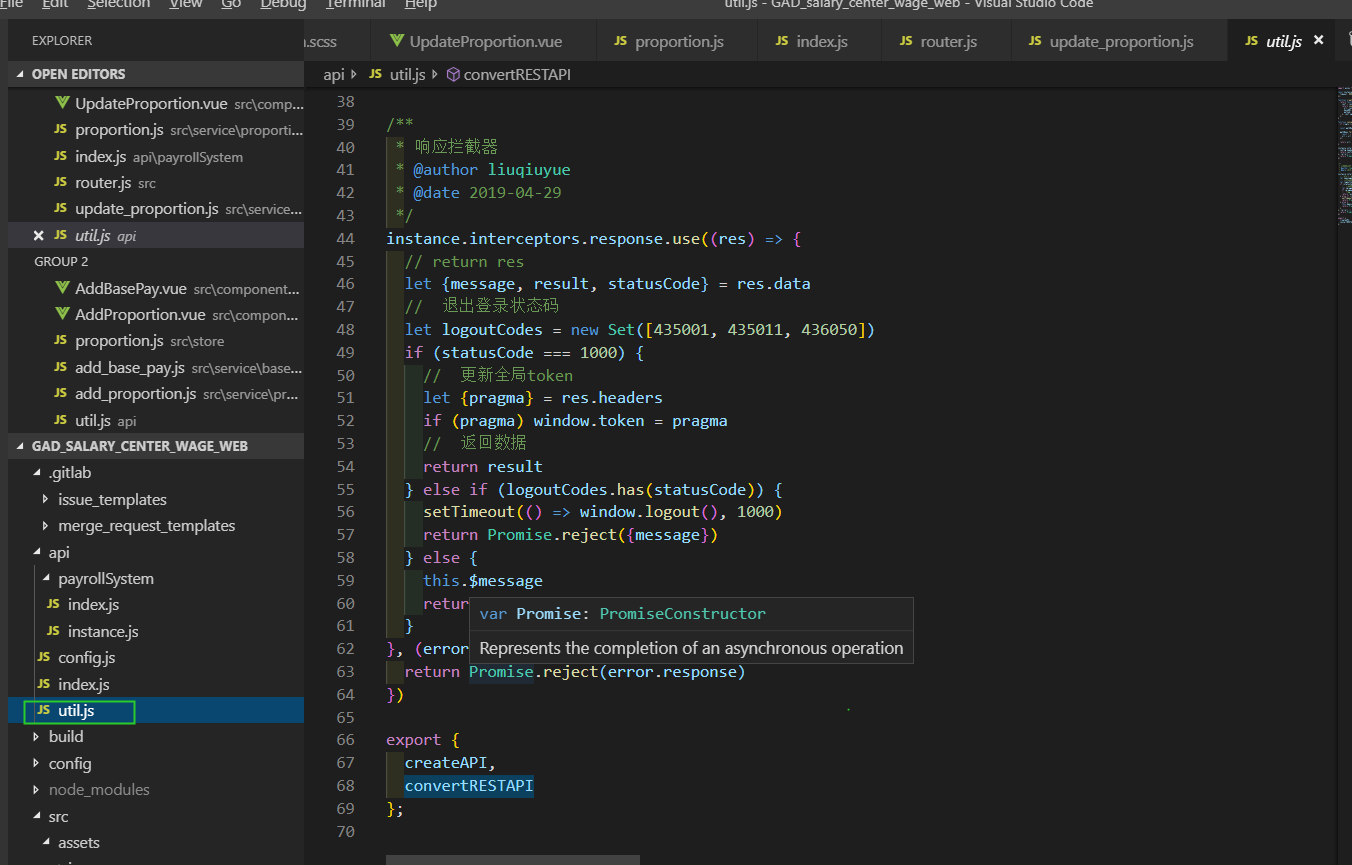
上图中的第一个函数creatAPI,就是为了生成api层的模板,第二个函数convertRESTAPI()就是为了在路由上拼接参数,通过path字段来标识,这对象中的数据是拼接在路由上的。
在项目中的使用:
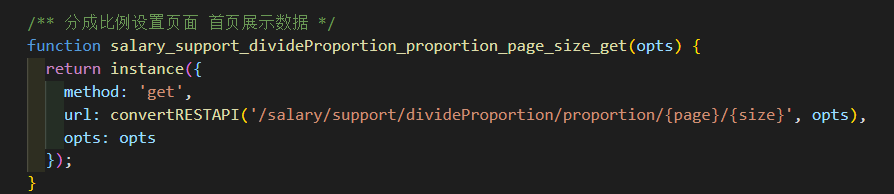
mock接口的定义:

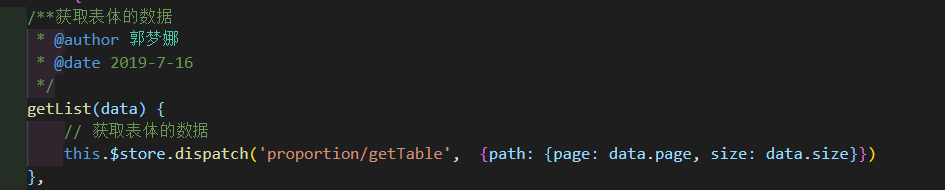
数据的请求:

在mock的接口地址中,需要使用{}来表明路由中的哪些字段是变量,在请求传参的时候,需要用path字段来标识。
不经意间发现的惊喜
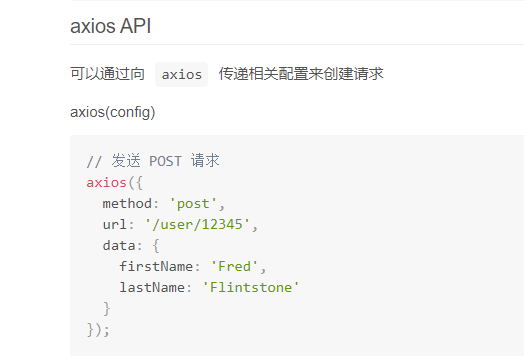
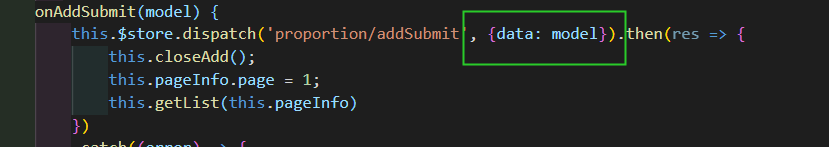
在post请求传参的时候,发现在与后端的联调过程中,参数传不过去,好可怕呀,又要掉坑了!!axios的官网上的使用说明中,post 请求的参数 是通过data 来标识的,
如下:

而easy-mock-cli中没有指定data参数,所以,咱们再数据请求传参的时候,需要加data标识

这样子,感觉终于能够再mock联调完之后,不用在去更改api层在去与后端联调了。只要保证前后端开发的过程中,按着mock定好的接口,我们就可以很顺利的联调了。
自力更生,丰衣足食
除了使用 easy-mock-templates 提供的模板外,我们还可以自定义模板,以满足不同的需求。如果你的业务需求,easy-mock-cli的模板不能满足,就可以自己创建模板。关于他的介绍,在这里就不做太多的讲解了。 可以看官方文档学习一下:https://easy-mock.github.io/easy-mock-cli/#/?id=自定义模板
完美的ending
本篇博客介绍了easy-mock-cli如何在项目中使用,以及在使用的过程中遇见的坑。easy-mock-cli的两大核心就是配置文件和API模板,首先要安装好easy-mock-cli,然后配置你的mock的路径,输出文件,项目的名字和id。对项目进行初始化,这样,生成api文件,你就离胜利只有一步之遥了。然后就要去看他util.js文件,通过看他的代码来了解他的思想,因为他的官方文档比较简单的介绍了如何使用,而没有具体的讲解怎么避免与mock的联调和与后端联调 保持一致的问题。这种时候,就需要我们去看人家的源码来理解。他是如何生成api层,如何通过axios进行数据的请求的。
突然发现在好多网站发现转载,如需转载请注明来源,本博客只为了与大家分享,谢谢。
转载地址:https://i.cnblogs.com/EditPosts.aspx?postid=11242197
最新文章
- 基于Composer Player 模型加载和相关属性设置
- thinkphp模型
- Jquery.load() 使用
- archlinux中c语言的rpc编程
- 第一次在linux上登录博客
- Dubbo 与 ImmutableList冲突解决
- 【hibernate】 hibernate的主键策略
- XidianOJ 1097 焊板子的xry111
- nginx参数的详细说明
- 分布式缓存管理平台XXL-CACHE
- 《Dare To Dream》第六次作业:团队项目系统设计改进与详细设计
- spring集成JMS访问ActiveMQ
- 浅谈Android MVP
- MathExam
- 详解Java中的final关键字
- Textrank权值提取文本标签提取:
- POJ-1753 Flip Game (BFS+状态压缩)
- 如何干净的清除Slave同步信息
- 累计进度条 PSP 饼图
- java web 程序---留言板
热门文章
- Oracle数据库密码重置、导入导出库命令
- Qt优雅地结束线程(两种方法都是用Mutex锁住bool变量进行修改,然后由bool变量控制耗时动作的退出,即正常退出)
- 关于这次KPL春季决赛的感悟
- IIS6利用URLScan修复IIS短文件名漏洞
- STL函数static void (* set_malloc_handler(void (*f)()))()与函数指针解析
- Spring中如何获取request的方法汇总及其线程安全性分析
- Spring Boot配置篇(基于Spring Boot 2.0系列)
- STL-空间配置器、迭代器、traits编程技巧
- 玩转Java多线程(乒乓球比赛)
- java中list和Arrylist的区别