深扒那些艺术的CSS
概览
使用单个div做css绘图,会充分利用到:
- before、after伪元素
- 使用
border-radius、border来控制图形的形状。 - 使用叠加的
box-shadow来创建多个相同的形状(可以有不同的大小、位置、颜色、模糊)。 - 在
background-image、border-image属性上叠加使用渐变(线性、径向、圆锥、重复),叠加的渐变可以有不同的位置、大小颜色。
这几个属性配合起来就可以绘制出许多物体了。
当我们充分利用好了单个div,再用多个div来绘图就更加容易了。
常用属性
1.border与伪元素
bofore、after伪元素会创建一些不在文档树中的元素,并为其添加样式。注意区分伪元素与伪类的区别,看本小节后面的代码示例。
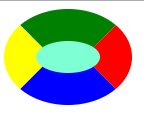
border是分为top、left、right、bottom四个方向的,它们是怎么划分势力范围的呢?答案是平分,像这样:
div {
position: absolute;
height: 0em;
width: 0em;
background-color: aquamarine;
border-right: 2em solid red;
border-bottom: 2em solid blue;
border-top: 2em solid green;
border-left: 2em solid yellow;
/* border-radius: 50%; */
}

给它加一个border-radius:

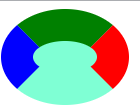
设置一下height、weight:

把border-bottom改成透明色transparent吧:

所以使用四个方向的border结合透明色transparent、border-radius可以轻松画出矩形、三角形、梯形(直角、等腰、不等腰)、弧形、环形。
好,改一改画个羽毛球吧

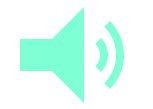
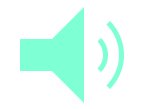
好吧,不怎么像,去掉border-radius再改一改就是喇叭了:

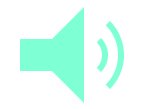
再给喇叭加一点音浪,像上面那样利用after、before在喇叭右边画两个1/4圆环吧!

使用rotate旋转的话,元素和它的before、after伪元素是作为整体一起的

我们给喇叭的音浪加一点震动的动画吧

这里要把音波的box-sizing设置为border-box,以免动画中改变border-width而使元素不对齐。
音波小喇叭的完整css代码在下面,也可以在我的codepen里面找到。
@keyframes shock {
from{
border-width: 0.1em;
}
to{
border-width: 0.6em;
}
}
div {
position: relative;
height: 2em;
width: 2em;
background-color: aquamarine;
border-right: 2em solid transparent;
border-bottom: 2em solid white;
border-top: 2em solid white;
border-left: 2em solid white;
border-radius: 0;
}
div:after,div:before{
position: absolute;
content: '';
box-sizing: border-box;
border-radius: 50%;
border-right: 0.5em solid aquamarine;
border-bottom: 0.5em solid transparent;
border-top: 0.5em solid transparent;
}
div::after{
top: -0.5em;
right:-3.5em;
height:3em;
width:3em;
animation: shock 1s linear 0s infinite alternate;
}
div:before{
top: -2em;
right:-4.5em;
height: 6em;
width: 6em;
animation: shock 1s linear 0s infinite alternate;
}
2.border-radius
border-radius用于设置元素外边框圆角,本质上是设置4个圆角对应椭圆的长轴、短轴(共8个轴),轴长可以是百分数或者长度,负值无效。
你可以这样统一设置8个轴为一样的长度:
border-radius: 20px;

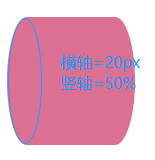
当然长轴和短轴是可以分开设置的,形如长轴(水平轴) / 短轴(竖轴),后面的同理:
border-radius:20px / 50%;

也可以设置2个值(分别对应左上与右下、右上与左下,其其长轴=短轴=对应值):
border-radius: 20px 60px ;

也可以分别设置4个值(分别对应左上、右上、右下、左下的圆角,其长轴=短轴=对应值):
border-radius: 20px 40px 60px 80px ;

综上所诉,你还可以这样写:
border-radius: 20px 80px / 50%;
border-radius: 20px 40px 60px 80px / 50%;
border-radius: 20px 40px 60px 80px / 50% 10% 20% 30%;
3.box-shadow
box-shadow以多个逗号分隔的列表来描述一个或多个阴影,阴影和原元素的形状相同,位置、大小、颜色、模糊可以不同。
box-shadow: h-shadow v-shadow blur spread color inset , ... ;
| 值 | 说明 |
|---|---|
| h-shadow | 必需的。水平阴影的相对位置。允许负值 |
| v-shadow | 必需的。垂直阴影的相对位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的相对大小 |
| color | 可选。阴影的颜色,默认黑色 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
阴影们按列表顺序渲染,后面的阴影被前面的阴影遮挡覆盖
给出几个栗子
最新文章
- 腾讯云 安装mono
- 在WPF中使用变通方法实现枚举类型的XAML绑定
- UML学习(三)-----序列图
- c++ bind1st 和 bind2nd的用法
- 使用UIKit制作卡牌游戏(一)ios游戏篇
- HDU1853 & 蜜汁建图+KM模板
- Leveldb Advanced
- chrome jsonView插件安装
- Java中ArrayList源码分析
- etrace 跟踪程序函数动态执行流程
- Sublime 插件安装
- Java-----instanceof、isInstance、isAssignableFrom
- exists
- MySQL 修改最大连接数
- C# 禁止ALT+F4(钩子)
- 老男孩Python视频教程:第一周
- IdentityServer(12)- 使用 ASP.NET Core Identity
- JS中获取session中传过来的值对象
- Java中CAS原理详解
- 【转】JVM内存结构 VS Java内存模型 VS Java对象模型