DedeCMS自定义表单制作和调用办法
[摘要]在很多建站需求中,需要一些额外的表单供前台用户提交,以便于收集、统计、分析及处理更多的数据,利用DedeCMS自带提供的自定义表单功能即可满足大多数的此类需求,本文就讲一下如何使用DedeCMS自带提供的自定义表单功能 。
在很多建站需求中,需要一些额外的表单供前台用户提交,以便于收集、统计、分析及处理更多的数据,比如:在线订单、在线报名等一些常见的互动应用。
dedecms自定义表单调用
dedecms5.6 自定义表单内容首页调用代码举例:
{dede:loop table='dede_diyform1' sort='' row='10' if=''}
<a href='[field:lianjie/]' target="_blank">[field:shenghuo/]</a>
{/dede:loop}
'dede_diyform1' 是你要调用的表的名称 [field:lianjie/] 是你添加的表的字段名称, 要想无需审核,提交之后立刻显示,在增加新表单的“前台列表和内容页公开?:”选项选择“完全公开”。
dedecms自定义表单制作:
利用织梦内容管理系统(DedeCMS)自带提供的自定义表单功能即可满足大多数的此类需求。
1、自定义表单管理
自定义表单位于主菜单“核心”选项卡下的[频道模型]——[自定义表单],如图:

2、新建自定义表单
创建一个完成的自定义表单共分为如下五步:
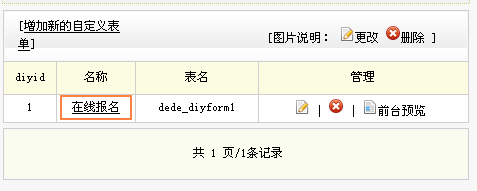
第一步:我们点击图一中的“自定义”表单后,进入到管理界面。开始创建一个新的自定义表单,如图:

第二步:进入创建表单界面后,根据您自己的需求先创建一个表,如图:

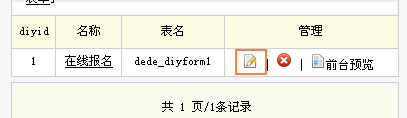
第三步:成功完成第二步后,返回到“自定义表单管理”界面,点击“ ”小图标进行编辑以新增表单字段,如图:
”小图标进行编辑以新增表单字段,如图:

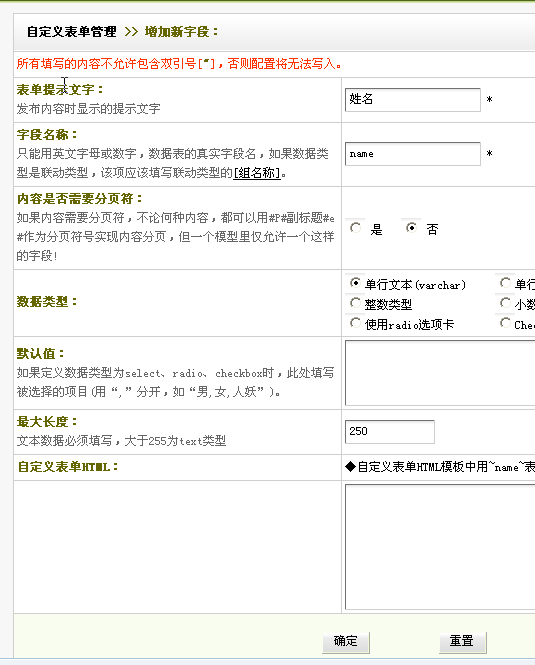
第四步:进入表单编辑界面以后,点击“添加新字段”,如图:

第五步:进入“添加新字段”界面后,根据您自己的需求添加好您的字段信息,如图:

3、表单提交及管理
前台提交:
前台表单的提交地址,可以在2中的第三步中,点击“前台预览”。进入前台列表界面后,点击右上角的“发布信息”即可提交,如图:

进入“发布信息”界面以后,就可以看到具体的表单信息并提交了。如图:

后台管理
按照图一进入“自定义表单”管理界面后,可以看到具体的表单列表。当我们点击“名称”超链接,就可以看到前台所提交的所有信息了。如下图:


最新文章
- SpringMVC后台接收list类型的数据的实现方式
- 基于jQuery的自适应图片左右切换
- hdu 5073
- AFNetworking3.0 Https P12证书
- GNU CMAKE 笔记
- springMVC传对象参数、返回JSON格式数据
- 浅析点对点(End-to-End)的场景文字识别(图片文字)
- python 文件夹操作
- 使用vue-cli构建多页面应用+vux(三)
- Sass之Compass学习笔记
- 深入了解Map
- 微信小程序使用nginx方向代理实现内嵌非业务域名
- Entity Framework 6源码学习--设置调试EF环境
- Leetcode:263
- 使用vue+koa实现一个简单的图书小程序(1)
- char与TCHAR相互转换(拒绝中文乱码,好用!)
- git 使gitnore立即生效
- UVA 11019 Matrix Matcher 矩阵匹配器 AC自动机 二维文本串查找二维模式串
- Python开发【数据结构】:排序练习
- 软工读书笔记 week 1