jquery 文字向上滚动+CSS伪类before和after的应用
2024-10-03 04:56:57
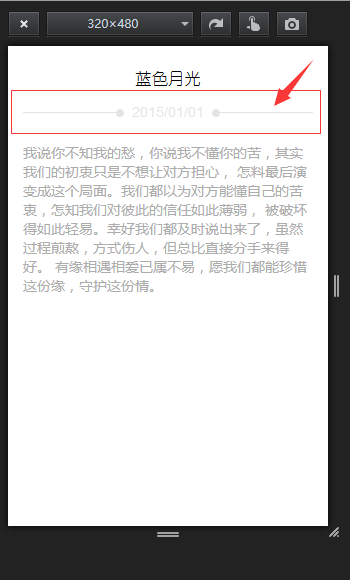
汇总常用技巧——CSS伪类before和after的应用
先上效果图,建议遵循有图有真相的原则,可以上图的地方,还望不要嫌麻烦,毕竟有图的话 可以让读者少花些时间!

<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.span-right:before,.span-right:after{
content: '';
display:inline-block;
width: 20%;
margin: 5px 5%;
border-bottom: 1px solid #cacaca;
}
.span-right:after{
clear: both;
}
.round{
width:16px;
width: 16px;
height: 16px;
display: inline-block;
font-size: 1.5rem;
text-align: center;
color: #000;
text-decoration: none;
}
</style>
</head>
<body> <div>
<span class="span-right"><a href="#" class="round">●</a>2015-07-22<a href="#" class="round">●</a></span>
</div>
</body>
</html>
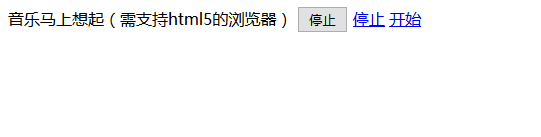
2015-10-20 实现页面加载自动播放音乐

说明:这里有个小坑,如果用jquer改写下面的js代码 执行时暂停不了 如果出现这个问题 就使用原声的js吧
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title class="link_names">
audio html5 自动波放 背景音乐 iganlei</title>
<head> <script type="text/javascript">
function musicPaused(f) {
var music = document.getElementById("clickSound");
if(f == 1){
music.pause();//停止播放
}else{
music.play();//正常播放
}
}
</script>
<audio id=" " autoplay="autoplay">
<source src="http://www.austgl.com/34830913.mp3">
</audio>
音乐马上想起(需支持html5的浏览器)
<input id="btn" type="button" onclick="musicPaused(1)" value="停止" />
<a href="#" onClick="musicPaused(1)">停止</a>
<a href="#" onClick="musicPaused(0)">开始</a>
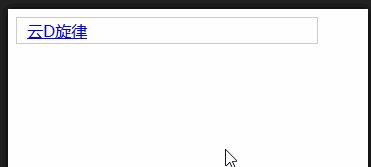
jquery 实现文字向上滚动:如图

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"/>
<title>test</title>
<meta charset="UTF-8">
<style type="text/css">
ul,li{margin:0;padding:0}
#scrollDiv{width:300px;height:25px;line-height:25px;border:#ccc 1px solid;overflow:hidden}
#scrollDiv li{height:25px;padding-left:10px;}
</style>
<script type="text/javascript" src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
function AutoScroll(obj){
$(obj).find("ul:first").animate({
marginTop:"-25px"//每次向上滚动的高度
},500,function(){
$(this).css({marginTop:"0px"}).find("li:first").appendTo(this);
});
}
$(document).ready(function(){
setInterval('AutoScroll("#scrollDiv")',3000)//定时函数 每隔3s执行一次上面的滚动函数AutoScroll
});
</script>
</head> <body>
<div id="scrollDiv">
<ul>
<li><a href="http://i.cnblogs.com/EditPosts.aspx?postid=4666543">云D旋律</a></li>
<li><a href="http://i.cnblogs.com/EditPosts.aspx?postid=4666543">云D旋律</a></li>
<li><a href="http://i.cnblogs.com/EditPosts.aspx?postid=4666543">云D旋律</a></li>
<li><a href="http://i.cnblogs.com/EditPosts.aspx?postid=4666543">云D旋律</a></li>
<li><a href="http://i.cnblogs.com/EditPosts.aspx?postid=4666543">云D旋律</a></li>
</ul>
</div>
</body>
</html>
最新文章
- java规范(二)
- 简约而不简单:网站着陆页的设计(Landing Page Design)
- TCP中close和shutdown之间的区别
- Loadrunner关联
- PHP time() 函数
- servlet 项目
- 大数据架构:flume-ng+Kafka+Storm+HDFS 实时系统组合
- 笔记:java并发实践2
- Volley 设置 RetryPolicy 不起作用, 重复提交
- html一些东东
- Java中的修饰符
- 浅谈JavaWEB入门必备知识之Servlet入门案例详解
- Tomcat7安装(linux环境)
- D - Mayor's posters(线段树+离散化)
- JAVA写接口傻瓜(%)教程(五)
- 浙江省赛之Singing Everywhere
- 致C#,致我这工作一年(下)
- linux基本介绍
- c++中虚析构函数
- PAT 1037 在霍格沃茨找零钱