java Graphics2D 画图
2024-08-29 09:40:53
在Java中,当需要画一些特殊的形状时,比如说椭圆、矩形等,可以使用 Graphics2D 来绘图。
一些API:
g.drawLine(3,3,50,50);//画一条线段
g.drawRect(80,100,40,25);//画线框
g.drawOval(10,10,60,120);//画椭圆 //画多边形
int px1[]={50,90,10,50};//首末点相重,才能画多边形
int py1[]={10,50,50,10};
g.setColor(Color.blue);
g.fillPolygon(px1,py1,4);
关于画图的更多内容,可以参考网上的一些介绍,或者官方API。
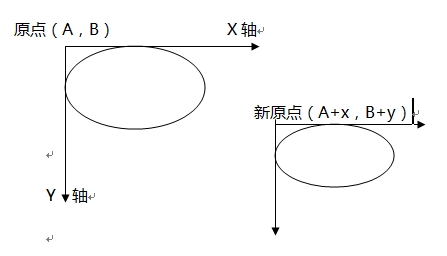
Graphics2D 对象中有个函数是 translate(x,y),该函数的功能如下:
将椭圆的原点移动到 (x,y)。

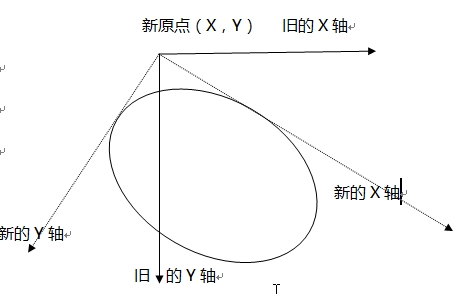
该函数和 rotate函数结合使用,可以实现将一个图形绕一个点旋转。
g2.rotate(Math.PI * rotate / 180.0); //注意该函数是绕着椭圆的原点旋转
比如说,将一个水平的椭圆绕着椭圆的中心点旋转一个角度,需要先将椭圆的原点移动到一个位置,然后再绕着新的原点旋转,示意图如下:

新原点的坐标可以根据水平状态下原点的坐标以及旋转的角度算出来。需要注意的是:先移动原点,然后再旋转,顺序不能乱。
示例代码:
Graphics2D g2 = (Graphics2D)g.create();
g2.setColor(Color.red);
g2.translate(translateX, translateY);
g2.rotate(Math.PI * rotate / 180.0);
g2.drawOval(0, 0, ovalWidth - 1, ovalHeight - 1);
g2.translate(-translateX, -translateY);
g2.dispose();
最新文章
- CryptoJS DES加密
- Asp.net中使用Server.HtmlDecode(string str)的使用
- python 包管理工具
- 优雅的函数式编程--Clojure概述
- 脉络清晰的BP神经网络讲解,赞
- 使用dojo遮罩加载进度。
- python 打印三级菜单
- 负载均衡LVS(DR模式)安装实战
- F2 - Spanning Tree with One Fixed Degree - 并查集+DFS
- springboot+web文件上传和下载
- ASP.NET Core 发布之后通过命令控制监听地址和环境变量
- Sq lServer触发器的使用
- S5PV210 ADC转换
- NLP去特殊字符
- No address associated with hostname
- 电商项目中学到的git命令
- 10 个非常有用的 SVG 动画的 JavaScript 库
- 简单的Django向HTML展示动态图片 案例——小白
- pageHelper插件
- Oracle特殊查询 行列倒转 分页