F5刷新缘何会引起表单重复提交
2024-08-25 04:48:52
首先,页面第一次加载,在未进行任何操作,表单没有提交过的前提下,此时点击F5刷新,是没有任何问题的。
F5刷新引起表单重复提交
前提条件:
用户已通过
(1)submit按钮
(2)js的form.submit()方式提交过表单。
(3)其他方式,我不了解,希望有大神知道可以告知
提交了一次表单。
根据提交表单的方式,查看提交表单后分两种情况,
get:在地址栏,可看到页面地址栏变化:

?后面是表单提交时传递的参数。毫无疑问,F5刷新时是会把这些参数重新提交的。
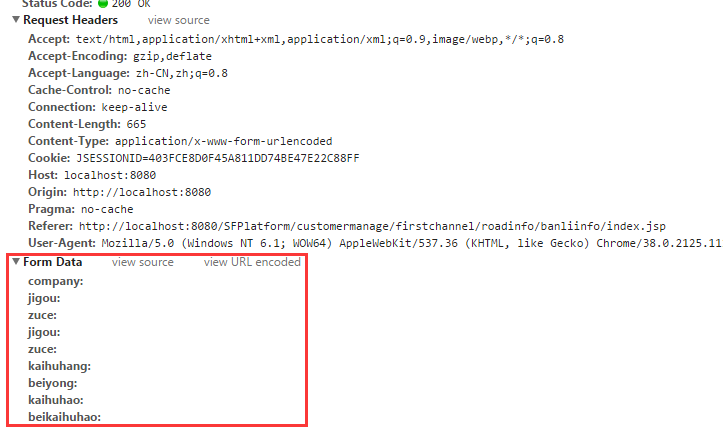
post:chrome下打开开发者工具,可看到表单提交的数据

可见,F5刷新时,也是会造成把数据重新提交的。
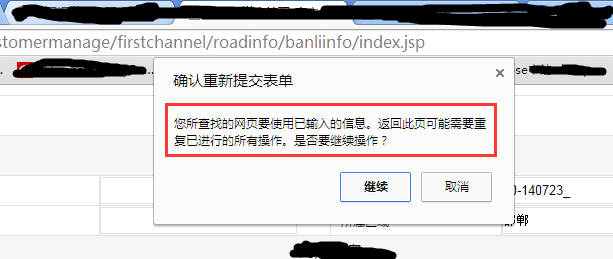
至于只有post提交方式时,浏览器才会提示

是因为“标准约定”post会改变服务端数据,而get方式不会。实际上不管是get还是post,服务端接收参数后如何去操作服务端数据,那是服务端的问题,与客户端无关。
最新文章
- 获取QQ缓存图片
- java布局学习 (一)
- [bzoj2118]墨墨的等式【dijk+堆】
- iOS开发-迭代器模式
- SQL SERVER 数据库实用SQL语句
- matlab:对一个向量进行排序,返回每一个数据的rank 序号 。。。
- java 实现mysql数据库导出
- highstock实现股票分时
- 基于DDD的现代ASP.NET开发框架--ABP系列之2、ABP入门教程
- Web端的Tab控件在切换Tab时Load数据出错的处理
- JS分析URL字符串,取得参数名,AJAX传参请求代码示例
- 动态加载、移除js、css
- Python基础(3)if_else、for、while、break与continue
- GitFlow原理浅析
- vue2之对象属性的监听
- Guests组里的用户和其它组里的用户相比,在系统权限上有什么不同?
- Codeforces 844D Interactive LowerBound - 随机化
- 【做题】CF119D. String Transformation——KMP
- 在系统中使用Bean Validation验证参数
- SSKeychain
热门文章
- 【NumberValidators】工商营业执照号码和统一社会信用代码验证
- 使用ASP.NET Core2.2创建WebApp
- Could not load file or assembly 'Microsoft.AnalysisServices.SharePoint.Integration'
- MVC 5使用ViewBag(对象)显示数据
- Android------------------的快捷键的使用
- 基本数据类型补充 set集合 深浅拷贝
- vue教程2-03 vue计算属性的使用 computed
- 剑指offer四之重建二叉树
- Linux 数据重定向
- linux centos挂载数据盘教程