最全面!2019年最新UX设计趋势预测合集
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。
追逐潮流是每个行业都必做的一件事,对于直接影响数字产品定位和用户感知方式的UX设计也是如此。
不论你赞成与否,一年中仅仅发生一两次破坏性变化的日子已经一去不复返了,所以跟随大流已是大势所趋。如今的科技领域比以往任何时候都更具活力,同时也更具有竞争性。只有密切关注行业潮流才能更好的满足用户预期。若想在这个竞赛中拔得头筹,那你必须先发制人。
所以,在这篇文章里面,我们将对2018年UX设计趋势做一个简要的总结,并对未来一年的新兴UX设计趋势进行大胆的预测。
1. 扁平化设计到材料设计的转变选择这个转变作为这篇文章的第一个话题并非偶然。 Web和移动应用程序的用户界面采用极简主义的设计方法已经流行几年了。虽然扁平设计仍占主导地位,但在2019年,web和移动应用的界面设计将会向材料设计靠拢。
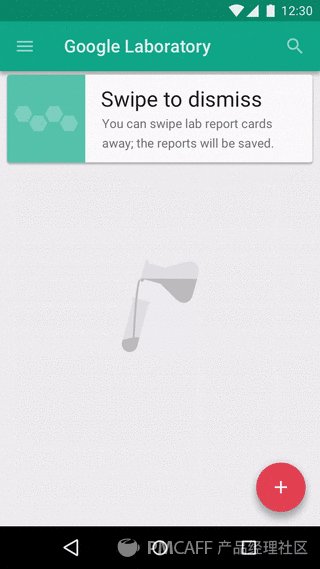
不管是材料设计还是扁平化设计,它们的共同目的都是专注于简化用户界面并提高其可用性。扁平化设计依赖于2D插图,强烈的色彩层次和明显的重要元素,例如,链接和CTA按钮。而材料设计则尝试以更高级的方式再现真实纸张和墨水的感觉(见下图)。
2019年Material design特征的主要侧重点:
- 基于网格的界面布局
- 排版设计(排版,颜色,图像)
- 阴影
- 动效
2. 提高导航的功能性去年,我们主张导航功能简单化。2019年,导航功能结合用户体验会更加强调功能性。因为用户体验设计在简化用户生活方面的总体方向仍然是相同的,改变的只是我们所用的工具不同而已。
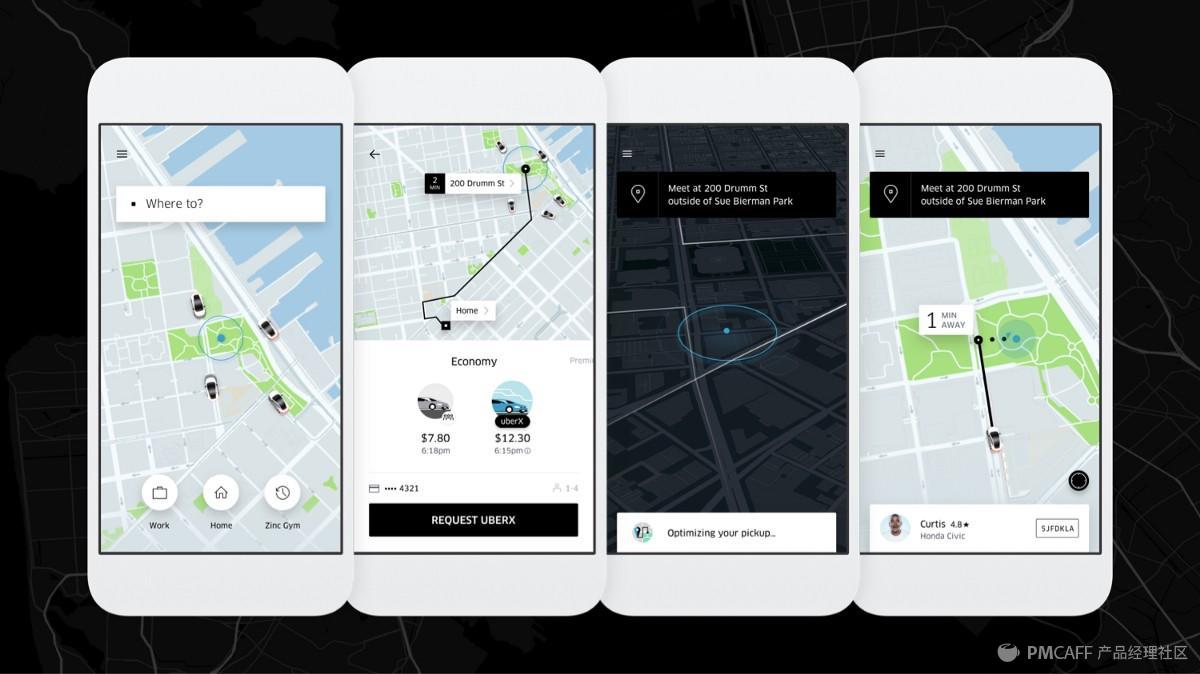
3. 线性导航线性导航,就是“挖掘”用户体验。换言之,就是让用户在处理一个流程时有一个直接贯通的使用体验,通过在每一张界面中告诉用户他们该做的事来完成最终的任务。
作为线性导航的经典案例,Uber是比较具有参考价值的(见下文)。不过你也可以探索一下其他目标驱动的移动应用和网页应用来获得一些灵感,例如亚马逊。
4. 手势交互2017年,iPhone X采用了无实体按键的设计,标志着无按键手机时代的开始。2018年,谷歌推出的Google Pixel 3和Pixel 3 XL也确认了手势交互将成为一种新的趋势。如何更好的设计并定义人和智能手机之间的交互操作成为一个热门的研究点。对于UX设计师来说,这将是一个非常具有挑战性的变化。
Apple和谷歌决定采用基于手势的界面导航,主要是能为应用程序节省更多屏幕空间。然而,这样的设计也意味着隐藏控件,用户有可能会对操作感到困惑,从而导致糟糕的用户体验。
为了避免这种不愉快的情况发生,这里有两个可以帮你兼顾手势导航和可用性的小技巧:
- 采用标准手势(用户已经熟知的手势),比如下拉刷新。
- 如果不能将标准手势应用到移动设备中,可以使用动效提示来引导用户进行操作。
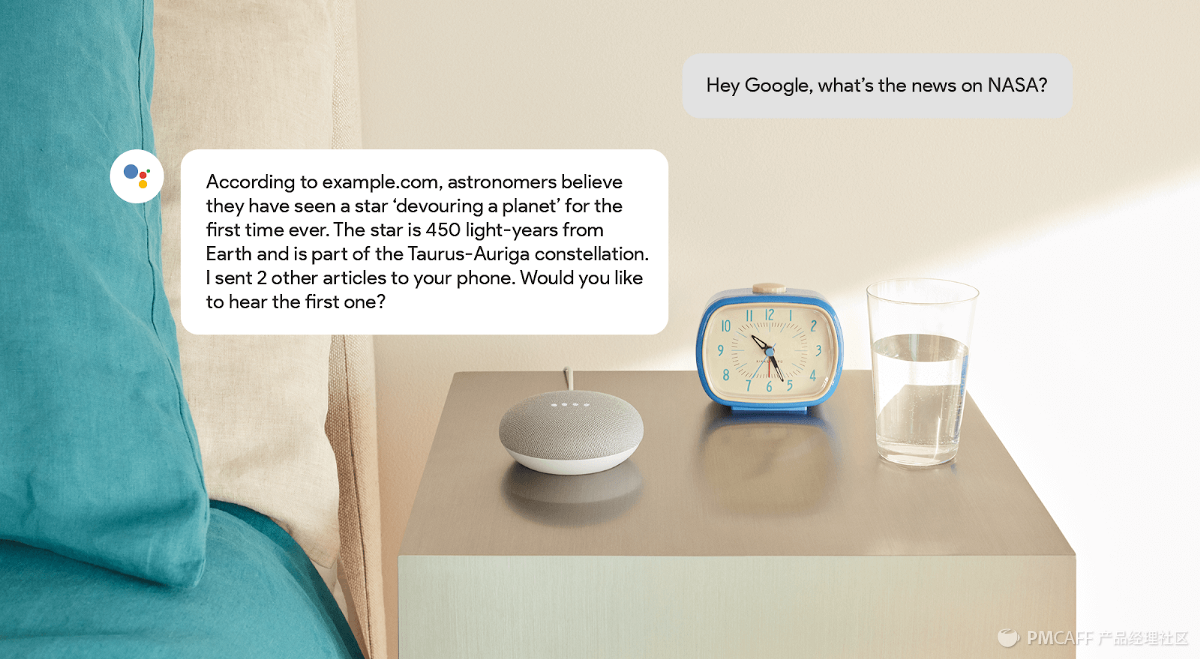
5. 智能语音技术这也是去年的一个趋势。2019年,智能语音技术会更加持续不断的发展。
根据Statista的数据,71%的美国受访者表示他们喜欢在键盘上使用语音助手来在线查找信息。今年7月,Google宣布Speakable是一个标记,允许发布商选择由Google智能助理和Google Home设备大声朗读文章。
鉴于语音识别模式近年来在不断改进,预计语音搜索在2019年也将继续普及。
6. 数位叙事几年前,商业故事被认为是一种触动消费者情绪的有效工具,有助于消费者从意识上了解整个品牌,从而使品牌自身脱颖而出。
因此,讲好一个引人注目的故事是至关重要的。同样重要的,是它的传递方式。那这时,用户体验设计就有它的用武之地了,既可以帮助公司塑造故事也能吸引用户。
7. 视频内容为主三年前,思科做了一项研究,预计到2019年,80%的互联网流量会来自于视频。可能在当时这些数字听起来有点难以置信,但随着2019愈加逼近,我们也不得不相信这个预测。
许多公司已经开始使用视频向消费者介绍品牌,例如关于我们页面或产品视频广告。 但大多数用户更愿意用智能手机来获取他们感兴趣的商品和服务,因此在线视频的作用呈指数级增长。所以视频不应仅限于欢迎页面和传统广告。
小技巧:教你如何在2019年优化视频内容
- 创建与产品相关的介绍视频。例如,如果你拥有一家葡萄酒商店,那制作一个教葡萄酒与食物搭配的视频就是一个非常棒的视频内容。
- 尽量不要过头。 在当今快节奏的世界里,人们的注意力越来越容易分散。 因此,尽量创建涵盖一个主题的短视频。
- 利用社交媒体。Instagram的故事和Facebook Live都很有用。
8. AR更贴近用户视频的作用在于讲述品牌故事,而增强现实(AR)技术可以帮助将用户融入到故事中,弥合公司/产品与消费者之间的差距。
去年,我们预计使用Apple的AR套件和Google的AR Core可以更轻松地创建AR应用。 通过时间的验证,这个预测已经实现了。随着2018年9月iOS 12更新,AR Core退出测试版,AR驱动的应用程序似乎指日可待。
以Google的Just a Line应用程序为例,在2018年初发布的版本中,用户已经可以在AR技术的帮助下进行绘制。
另一个很好的例子就是Air Measure。 他们的应用程序可以测量真实世界空间而无需真正的卷尺。
9. VR增强用户体验虚拟现实技术也是讲好故事的工具,它可以使用户身临其境的感受整个故事。
虽然VR在2018年因为高昂的VR设备价格没能成为一个火爆的趋势,但在2019年随着技术的进步,也是极有可能的。Facebook的独立耳机Oculus Quest预计将于明年春天发布,价格也比较亲民- 只需要399美元。这可能会使近几年的用户体验面临新的局面。
2018年9月,Mozilla发布了针对独立VR和AR耳机的Firefox Reality浏览器。所以,这方面的进展非常有希望,也不免让我们更加期待2019年的到来。
10. 提升交互性使用移动的东西比使用静态元素更容易吸引用户的注意。这就是为什么动画(功能性的和令人愉悦的)仍然是一个不断发展的趋势。
11. 动态界面随着材料设计和手势导航的日益普及,界面变得更加动态化。这为用户带来了很多好处。首先,如果屏幕上的按钮和字段发生变化,用户会更容易注意到已完成的操作。其次,动画可以指导用户进行下一步操作,使用过程变得非常方便且可以增加用户愉悦度。
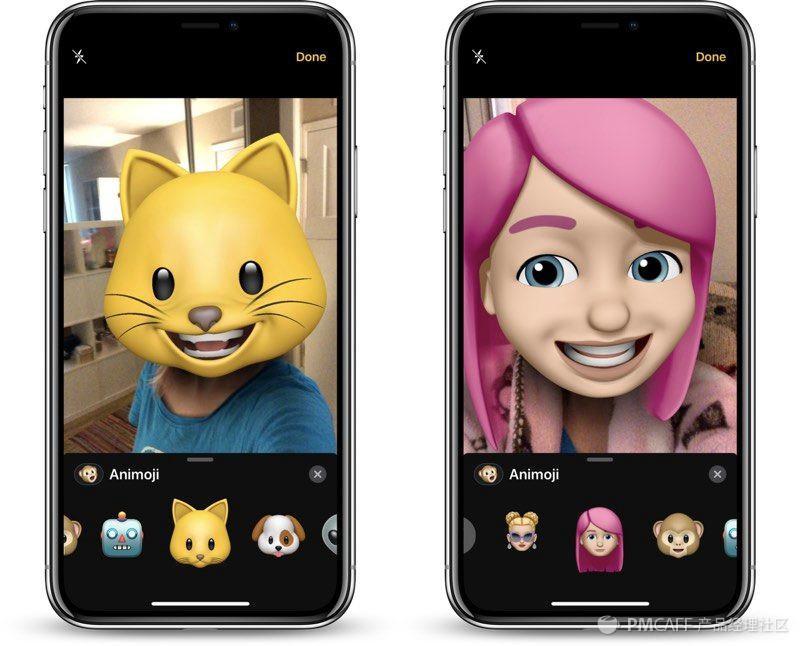
12. MemojiiOS 11 在2017年推出了Animoji,iOS 12推出了更高级的版本 - Memoji。iPhone用户可以 使用Memoji创建自己的3D卡通版本。 这使得动画不仅成为界面设计的基本元素之一,也使界面设计变得更加个性化。
13. 基于数据的设计随着机器学习和人工智能的兴起,企业能够根据用户的行为习惯和要求采用更个性化的方法为客户提供服务。人们对这个领域的期望比以往任何时候都高。在使用一些常用应用时,我们希望它能了解我们的使用习惯。例如,当我们打开Uber应用程序时,我们希望它能准确获取我们的位置,得到一些相关的建议。
然而,现在讨论诸如年龄响应设计之类的高级个性化工具还为时过早,预计基于数据的设计将在2019年得到更多的关注。
因此,预测是,2019年,个性化的设计或许将从“产品最好具备”过渡到“产品必须具备”。这一点很适用于电子商务,和其他日常相关的应用程序,如食物订购、购买电影票、预订衣服等。
14. 全渠道支付这种趋势也和个性化有关。根据Juniper的研究,到2019年,移动用户的数量将达到21亿。但是,尽管目前是移动支付占主导,但购买过程还是应该针对不同类别的客户进行定制。因此,苹果和Google Pay的集成是必须的,但也不要急于在2019年摆脱传统的支付方式。
写在最后
当然,上面的列表并非详尽无遗,我们只是以专业的UX设计师的眼光来进行一些分析和预测。但是,正如前面提到的,UX设计是动态的,不断变化的,一旦有新的想法涌现就会立即得到传播。因此,我们需要时刻留意新趋势,做好随时应对的准备。
原文链接:https://uxplanet.org/the-state-of-ux-for-2019-7713...
学习工具,但不受限于某种工具。Mockplus做原型,更快更简单,现在下载Mockplus,免费体验畅快的原型设计之旅。
你可以再看看:
最新文章
- Lisp和SICP
- 1、.NET平台概述
- ANT_HOME is set incorrectly or ant could not be located .Please set ANT_HOME.
- OpenCascade Shape Representation in OpenSceneGraph
- wiredtiger - hazard pointers
- 用的比较多的linux命令
- Sql server之路 (三)添加本地数据库SDF文件
- Qt通过QToolTip显示浮动信息
- Html.DropDownListFor
- 使用DX绘制3D物体时新手常犯错误,看不见物体时可以一一排查
- HTML5表单内元素的required属性
- nvl()函数
- MacOS copy图标shell脚本
- 用BlockingQueue实现的简单发布订阅模式
- 项目代码迁移(使用git)
- Java对象序列化和反序列化的工具方法
- 18.jwt加密
- bindpose定义
- IntelliJ IDEA 14 Keygen
- 【Unity/C#】DateTime时间字符串,月份用英文显示
热门文章
- multi_compile
- jps,jstack
- cdh 安装系列3--cdh manager 安装 cdh 6.01 版本
- js dongtai xianshi textarea zishu
- VS2013 error C2556: “const int &Array<int>::operator [](int)”: 重载函数与“int &Array<int>::operator [](int)”只是在返回类型上不同
- tf.layers.dense()
- Python+Selenium学习--定位一组对象
- TOJ 2778 数据结构练习题――分油问题(广搜和哈希)
- python使用elasticsearch模块操作elasticsearch
- DBCO