CSS 基础 例子 背景色 & 背景图片
2024-10-15 09:19:51
背景简写形式 : body {background:#ffffff url('img_tree.png') no-repeat right top;}
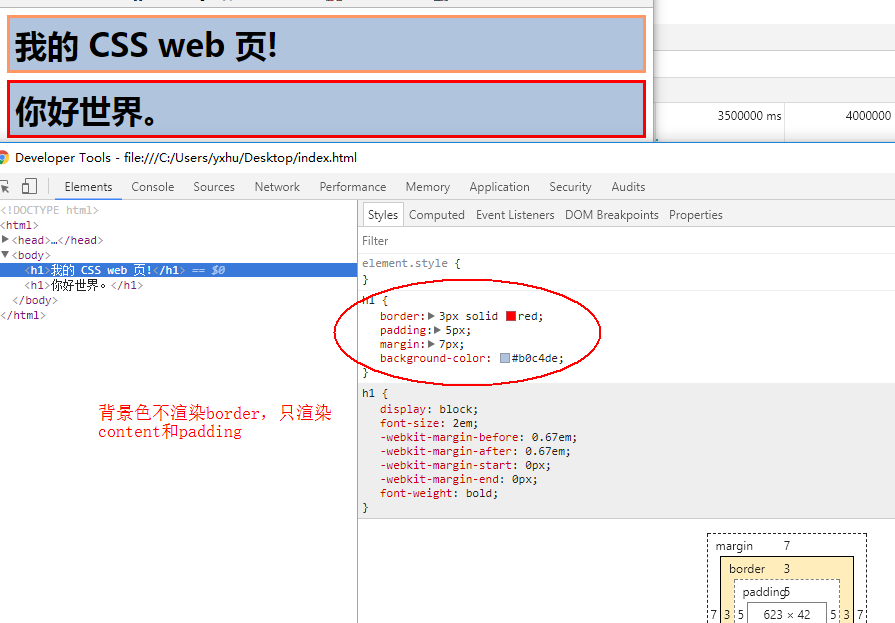
一、背景色 background-color

二、背景图片
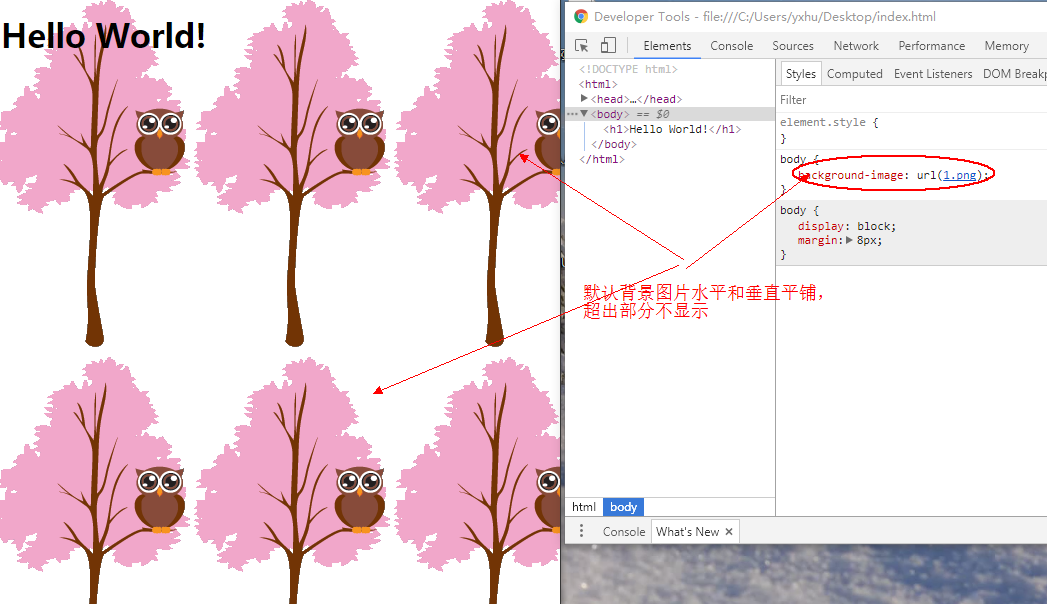
- background-image
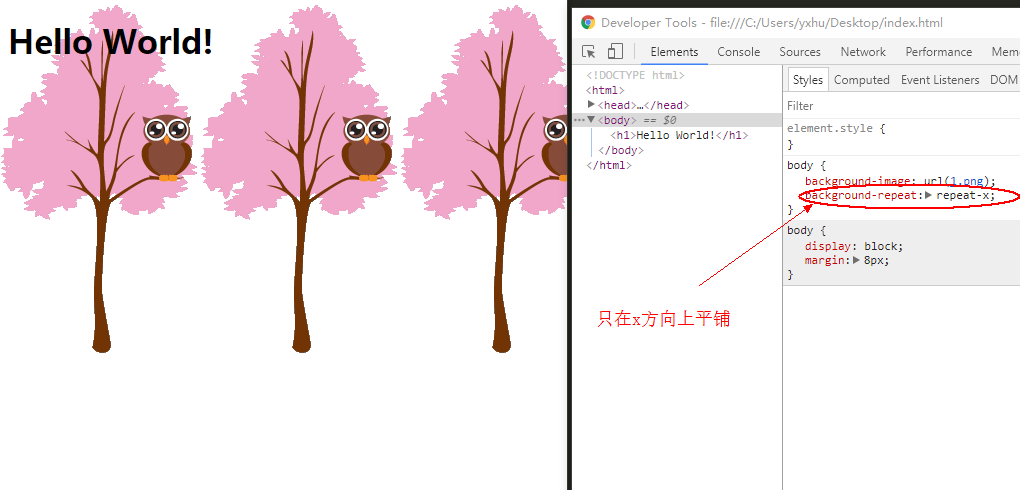
- background-repeat
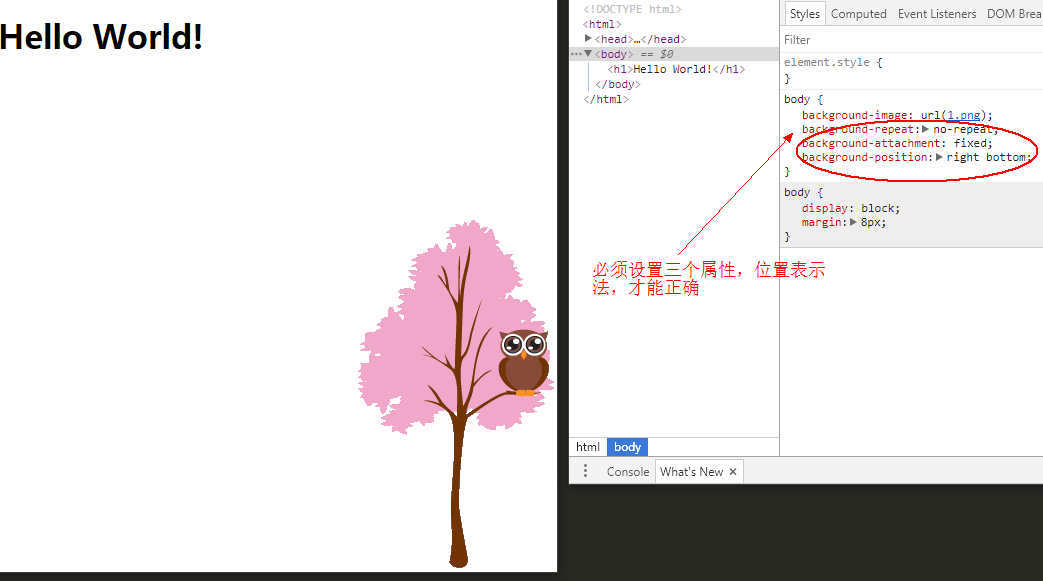
- background-attachment
- background-position
background-image 默认是水平和垂直平铺

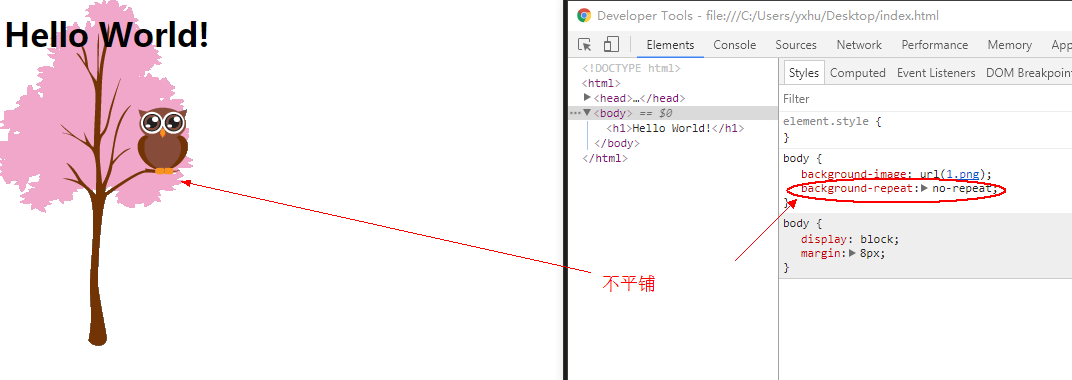
设置 background-repeat 控制平铺方向,如repeat,repeat-x,repeat-y,no-repeat;

不平铺:

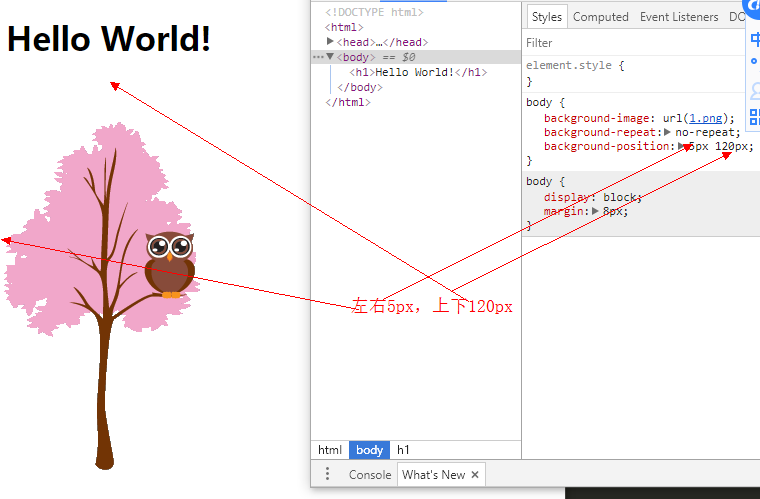
设置 background-position,精确控制位置:可以使用数值或位置

background-attchement

最新文章
- cron(CronTrigger)表达式用法
- Expert 诊断优化系列-------------针对重点语句调索引
- IE10开始支持CSS3 Transitions, Transforms 和 Animations
- spring schedule
- 解决安卓SDK更新连不通问题
- Nginx基本配置备忘
- Codeforces Round #339 Div.2 B - Gena's Code
- ant风格是什么?
- android151 笔记 3
- vs快捷键及常用设置(vs2012版)
- Java StringTokenizer分割字符串
- sharepoint 2013 附件控件FileUpload怎样检验是否为图片的方法
- 转:loadrunner经典面试题
- java 中的值传递和引用传递
- centos 7安装pycharm
- leetcode 730 Count Different Palindromic Subsequences
- java Queue的用法
- M2 Daily SCRUM要求
- ContentPresenter
- [Arc063F] Snuke's Coloring 2