CSS布局学习(二) - flex属性
2024-10-13 22:22:02
flex属性
定义
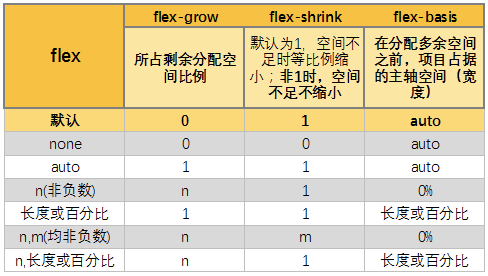
flex布局包括最外层的容器和内部的元素,flex属性是内部元素属性。flex属性是flex-grow, flex-shrink, flex-basis三个属性的简写
flex-grow
设置元素占flex容器所剩空余空间的比例
flex-shrink
设置元素的收缩倍数,当元素的默认尺寸大于flex容器时,元素根据flex-shrink值缩小尺寸。
flex-basis
在不设置box-sizing属性的情况下,flex-basis设置flex元素的内容区(content box)的初始尺寸。
如果一个元素同时设置了flex-basis与width(如果flex-direction:column那么就是height)属性,flex-basis有更高的优先级
名词解释
主轴:flex-direction设置主轴方向,默认值为row,对应的主轴尺寸为width值(如果flex-direction是column那么主轴尺寸为height值)
父容器尺寸:外部容器在主轴上的尺寸(此例中为width值)
初始占用空间:内部元素设置好flex属性后,会有初始指定的占用空间
剩余可分配空间:父容器尺寸 - 初始总占用空间(所有内部元素的初始占用空间)

实例讲解
<div class="parent">
<div class="item-1"></div>
<div class="item-2"></div>
<div class="item-3"></div>
</div> <style type="text/css">
.parent {
display: flex;
width: 600px;
}
.parent > div {
height: 100px;
}
.item-1 {
width: 140px;
flex: 2 1 0%;
background: blue;
}
.item-2 {
width: 100px;
flex: 2 1 auto;
background: darkblue;
}
.item-3 {
flex: 1 1 200px;
background: lightblue;
}
</style>
运行结果

初始值
主轴上父容器总尺寸: 600px(此例中主轴为x轴,主轴尺寸为width)
- item-1的初始占用空间为 0% 即0px
- item-2的初始占用空间为 auto 即 100px(元素flex-basis设置为auto时,元素初始尺寸为width)
- item-3的初始占用空间为 200px
子元素的总初始占用空间: 0px + 100px + 200px = 300px
剩余空间分配
剩余空间 :600px - 300px = 300px
元素的放大系数由flex-grow决定,放大系数和为 item-1 (2) + item-2 (2) + item-3 (1) = 5
- item-1 剩余分配空间 2/5 * 300px = 120px
- item-2 剩余分配空间 2/5 * 300px = 120px
- item-3 剩余分配空间 1/5 * 300px = 60px
每个元素的最终width = 初始占用空间 + 剩余分配空间
- item-1 120px + 0px = 120px
- item-2 100px + 120px = 220px
- item-3 200px + 60px = 260px
最新文章
- HTTP历程
- HDU1857题解(逆向思维trie)
- Delphi编写自定义控件以及接口的使用(做了一个TpgDbEdit)
- NDK GDB 中打印vector , vector<vector <> >
- 实现WebService的调用与被调用
- CentOS 6.4 x64 Cacti 监控安装配置
- Entity Framework Core 2.0 新特性
- web程序员标准环境之DreamWeaver【…
- [转]Ubuntu Linux 安装 .7z 解压和压缩文件
- ArcCore重构-Makefile模块化
- sass—使用自定义function和@each实现栅格布局
- ACM之路——上车了
- 【tmos】SpringBoot+WebSocket打包时候的注意点
- 02:openf-falcon安装
- Python标准模块--concurrent.futures(进程池,线程池)
- 控件布局_FrameLayout(网格布局)
- Linux 之 AT&T汇编语言 mov、add、sub指令、数据段
- 【WPF】修改数据层ViewModel后,UI界面未同步更新
- java.util.concurrent.ExecutionException: org.apache.catalina.LifecycleException
- Git Flow 代码版本控制模型