Easy UI combogrid动态加载数据
2024-08-28 15:29:56
场景:
datagrid的每一行允许编辑,一行中有一个字段,编辑时,提供下拉框选项,供选择。
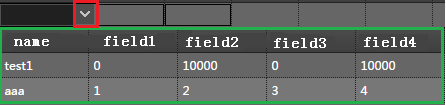
下拉框选项有多个列。如下图所示:(点击红框内的下拉按钮,会弹出绿框内的内容)

要求:
每行弹出的下拉框内容并不完全一致,需要根据某些变化的条件,随机获取。
代码:
path是datagrid的一个字段,这个字段在编辑时,需要以下拉选项的形式出现。
这里只展示一个字段的编辑选项,是如何配置combogrid动态加载下拉框选项值的。
{
// datagrid的其他字段...
},
{
field : 'path', // 实际属性
title : 'Path', // 页面显示的列名
editor : {
type:'combogrid', // 指定使用combogrid组件
options:{ // combogrid组件的属性设置
panelWidth : 450,
panelHeight : 250,
idField : 'id', // 选中下拉选项时,实际保存的值,来自columns
textField : 'path', // 选中下拉选项时,框中显示的值,来自columns
method : "GET", // ajax动态请求的方式
url : '/rest/test?id=' + $('#id_select').val(), // 在这里配置url,并不好用。url的值需要在每次请求前动态修改才可以。
mode : 'remote', // 指定是调用远程方法获取
fitColumns : true,
multiple: false,
editable: false, // 不可编辑
columns : [[
{
field : 'id',
title : 'id',
width : 50,
hidden : true
},
{
field : 'path',
title : 'Path',
width : 150
},
]],
onBeforeLoad : function(){
// 关键代码:在每次ajax请求前,修改url的值
$(this).datagrid('options').url = '/rest/test?id=' + $('#id_select').val();
},
loadFilter: function (respose){
// 关键代码:将返回的值,转为combogrid可识别的数据。
// combogrid只要两个字段:total,总数;rows,所有列的数据,是一个数组。
// response.data是一个对象list
respose.total = respose.data.length;
respose.rows = respose.data;
return respose;
},
}
},
},
{
// datagrid的其他字段...
}
最新文章
- BIT祝威博客汇总(Blog Index)
- 【PHP】phpcms html去除空白
- HDU4456-Crowd(坐标旋转+二位树状数组+离散化)
- Table 样式设置
- OpenCV(2)-Mat数据结构及访问Mat中像素
- JS对于字符串的切割截取
- C# 匿名表达式(Lambda表达式)
- 从面试小白走向master
- Spring实现IoC的多种方式
- .NET 动态脚本语言
- 修改GDAL库支持RPC像方改正模型
- 分布式进阶(十) linux命令行下载文件以及常用工具:wget、Prozilla、MyGet、Linuxdown、Curl、Axel
- UISegmentedControl在Swift中的使用
- Luogu P4944 【PION贪吃蛇】
- db2系统表相应功能
- Java Base64编码
- Android 状态栏开发
- oracle11g的dmp文件导入oracle10g时报错:头部验证失败
- Python 元组 index() 方法
- 洛谷P1393 动态逆序对(CDQ分治)