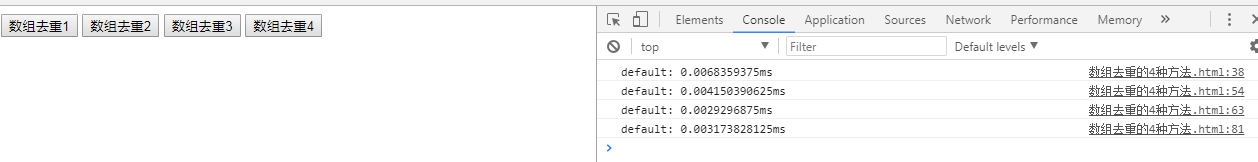
数组去重的4种方法(Which one is the fastest???嘻嘻嘻....)
2024-08-26 12:29:49
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" value="数组去重1" onclick="show()">
<input type="button" value="数组去重2" onclick="run()">
<input type="button" value="数组去重3" onclick="qq()">
<input type="button" value="数组去重4" onclick="spl()">
</body>
</html>
<script type="text/javascript">
//方法一
console.time()
function has(arr,num){
for(var i=0;i<arr.length-1;i++){
if(arr[i]==num){
return true;
}
}
return false;
}
function norepeat(arr){
var newarr=[];
for(var i=0;i<arr.length-1;i++){
if(has(newarr,arr[i])==false){
newarr.push(arr[i]);
}
}
return newarr;
}
function show(){
var arr=[4,6,4,7,3,7,5,8,9,10];
alert(norepeat(arr));
}
console.timeEnd()
//方法二
console.time()
function nore(arr){
var newarr=[];
for(var i=0;i<arr.length;i++){
if(newarr.indexOf(arr[i])<0){
newarr.push(arr[i]);
}
}
return newarr;
}
function run(){
var arr=[4,6,4,7,3,7,5,8,9,10];
alert(nore(arr));
}
console.timeEnd()
//方法三
console.time()
function qq(arr){
var arr=[4,6,4,7,3,7,5,8,9,10];
var arr1=new Set(arr);
arr1=Array.from(arr1);
alert(arr1);
}
console.timeEnd()
//方法四
console.time()
function norepeat1(arr){
for(var i=0;i<arr.length;i++){
for(var j=i+1;j<arr.length;j++){
if(arr[i]==arr[j]){
arr.splice(j,1);
j--;
}
}
}
return arr;
}
function spl(){
var arr=[4,6,4,7,3,7,5,8,9,10];
alert(norepeat1(arr))
}
console.timeEnd()
</script>

最新文章
- Permutations II
- Codeforces Round #188 (Div. 1) B. Ants 暴力
- jquery的小插件(按钮抖动)——衍生QQ窗口抖动
- javascript学习代码--点击按钮显示内容
- 【Java】WEB-INF目录与META-INF目录的作用
- 十六、C# 常用集合类及构建自定义集合(使用迭代器)
- VS插件 热
- zookeeper集群实例
- 关于MVC项目中的主管放行
- 原生的AJAX
- mongo分布式集群搭建手记
- golang核心Goroutine和channel
- visual studio常用技法相关
- TP5 强制下载PDF
- Java JDK版本切换--绝逼好使
- FireDac 组件说明二
- altium designer 快捷键
- 了解WCF的前世今生之实现服务端(一)
- 业务ID 生成规则
- Unix socket的准备(一)