表格中的checkbox复选框 全选非全选 公共方法 及提交选中结果
2024-10-13 01:27:27
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title></title>
</head>
<script type="text/javascript" src="js/jquery-1.8.0.js"></script> <body> <div>
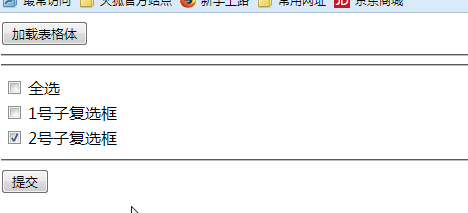
<input type="button" value="加载表格体" onclick="showTbody()"/>
</div>
<hr />
<!--///----------------------只要符合下面这个结构就可以用公共方法------------------------>
<table>
<thead>
<tr>
<td><input type="checkbox" class="allCheck"</td>
<td>全选</td>
</tr>
</thead>
<hr /> <tbody id="tbody1">
<!--<tr>
<td><input type="checkbox" /></td>
<td>子复选框1</td>
</tr>-->
</tbody> </table>
<!--///---------------------------------------------------------------------------------->
<hr /> <div >
<input type="button" value="提交" onclick="mySubmit()"/>
</div> </body>
<script>
$(function(){
$(".allCheck").live("click",checkAll); //给全选按钮绑定全选事件
// $(".allCheck").bind("click",checkAll);
/*
1.这里因为thead标签是写好的,所以也可以用bind,如果thead标签中的全选按钮也是动态加载的话
就必须用live方法,或者像生成td那样在生成的同时就马上bind绑定,否则会无效。 2.如果是通用的给类选择器加的方法,还是尽量用live好。
比如 : 这个可以是所有全选复选框的公共方法,只要给每个全选复选框 加上 class="allCheck"即可
这样就不用给每个全选框都绑定一遍这个方法 3.当然也可以给每一个子复选框都加个 class="childCheckBox",然后写个公共的:
$(".childCheckBox").live("click",cancelCheckAll);
即打开代码中的 带有 “///子复选框方案2************* ” 的行
*/ // $(".childCheckBox").live("click",cancelCheckAll); ///子复选框方案2************* }); ///加载表格体方法
function showTbody(){
var obj = $("#tbody1");
var list = [{id:1,name:"1号子复选框"},{id:2,name:"2号子复选框"}]; //开始拼接tbody
$.each(list, function(i,v) {
var tr = $("<tr>").appendTo(obj);
//子复选框
$("<td>").append($("<input>",{type:'checkbox',value:v.id}).bind("click",cancelCheckAll)).appendTo(tr); ///子复选框方案1
// $("<td>").append($("<input>",{type:'checkbox',value:v.id,class:'childCheckBox'})).appendTo(tr); ///子复选框方案2*************
//显示名称
$("<td>",{
text:v.name
}).appendTo(tr); }); } ///-------------------------公共的全选和非全选方法----------------------------- function checkAll(){ ///实现全选和全不选功能
var allchecked = this.checked;
var checks = $(this).closest("table").children("tbody").find(":checkbox");
$.each(checks,function(index,item){
item.checked = allchecked;
})
} function cancelCheckAll(){ ///实现取消任意一个子选项选中时,自动去掉全选的选中状态 var allCheck = $(this).closest("table").children("thead").find(":checkbox").eq(0);
if(!this.checked){
allCheck[0].checked=false;
}
}
/*
这两个方法可以是多处 有全选功能的复选框 的公共方法,只要目标表格的结构符合 table > thead > tbody 结构,就可以调用上面的两个方法
*/
///------------------------------------------------------ ///提交方法
function mySubmit(){
//获取所有选中的复选框对象
var checkeds = $("#tbody1 :checkbox:checked"); ///tbody下的复选框中选中的
if(checkeds.length==0){
alert("请选择复选框!");
return;
}
var checkedId = "";
for(var i=0;i<checkeds.length;i++){
var id = checkeds[i].value;
checkedId+=id+",";
}
checkedId = checkedId.substring(0,checkedId.length-1);//去掉最后的逗号,
var data = "";
data += "&checkedIds="+checkedId;
alert("data: "+data);
/* 下面可以写 ajax 方法请求后台
$.ajax({
url:"",
data:data,
async:true
success:function(response){ }
});*/
} </script> </html>

最新文章
- BootStrap_01之全局样式
- 关于iOS特定设别推送(特定用户推送)【原】
- 【ACdream 1187】Rational Number Tree(树,递归)
- 解决服务器时间Local time和RTC time不一致的问题
- 【Machine Learning】wekaの特征选择简介
- ubuntu 修改保存报错E37:No write since last change(add ! to override)的解决方法
- SQL笔记(1)索引/触发器
- js从千分位格式
- Ubuntu 14.10 下Ganglia监控Spark集群
- SSH常用命令选项
- javascript if 与 if else 的一点小认识
- linux x86内核中的分页机制
- 实现select联动效果,数据从后台获取
- 封装nodeJS中 $on $emit $off 事件
- 010_React-组件的生命周期详解
- CMake 常用方法
- 在spring中实现quartz2.2.1的动态调度(开始、暂停、停止等)
- tomcat安装与项目部署
- 【黑金原创教程】【FPGA那些事儿-驱动篇I 】实验五:按键模块④ — 点击,长点击,双击
- Spring <import>标签配置