BBS--首页、个人站点、ORM
2024-08-25 09:58:01
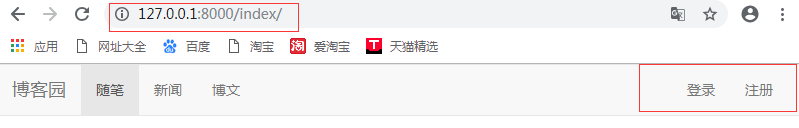
首页
首页文章排版渲染
登录不登录两种情况
1、bootstrap导航条
点击session



创建登陆后创建人物图表
bootstrap--样式


<li><a href="#"><span id="user_img" class="glyphicon glyphicon-user"></span>{{ request.user }}</a></li>
-----
<style type="text/css">
#user_img{margin-right: 20px;font-size: 18px}
</style>
2、栅格系统设计主体页面
将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。

利用Django--admin组件插入文章数据
admin组件
admin(不是必需的):
Django内部的一个组件:后台数据管理组件(web页面) python manage.py createsuperuser 针对用户认证组件对应的用户表 admin注册:
admin.site.register(models.UserInfo)




python manage.py createsuperuser
admin注册:
admin.site.register(models.UserInfo)
在admin.py文件中做注册

再刷新得到:

如何利用admin录入数据
利于超级用户登录的
一个用户对应一个blog对象



在Article表中录入数据

文章列表的渲染

在settings.py调整一下时区
TIME_ZONE = 'Asia/shanghai'
views.py
def index(request):
article_list=models.Article.objects.all()
return render(request, 'index.html', locals())
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/blog/bootstrap-3.3.7/css/bootstrap.css">
<script src="/static/JS/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="/static/blog/bootstrap-3.3.7/js/bootstrap.min.js"></script>
<style type="text/css">
#user_img{margin-right: 20px;font-size: 18px}
.pub_info{margin-top: 10px}
.pub_info .glyphicon-comment{vertical-align: }
</style>
</head>
<body>
{#{{ request.user }}#}
{#<h3>this is my index</h3>#}
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">博客园</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">随笔 <span class="sr-only">(current)</span></a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">博文</a></li>
</ul> <ul class="nav navbar-nav navbar-right">
{% if request.user.is_authenticated %}
<li><a href="#"><span id="user_img" class="glyphicon glyphicon-user"></span>{{ request.user }}</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">设置<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">修改密码</a></li>
<li><a href="#">修改头像</a></li>
<li><a href="/logout/">注销</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
{% else %}
<li><a href="/login/">登录</a></li>
<li><a href="/register/">注册</a></li>
{% endif %} </ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav> <div class="container-fluid">
<div class="row">
<div class="col-md-3">
<div class="panel panel-info">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div> </div>
<div class="col-md-6">
{# 文章样式#}
<div class="article_list">
{% for article in article_list %}
<div class="article-item small">
<h5><a href="/{{ article.user.username }}/articles/{{ article.pk }}">{{ article.title }}</a>
</h5>
<div class="article-desc">
<span class="media-left">
<a href="/{{ article.user.username }}/"><img width="" height=""
src="media/{{ article.user.avatar }}"
alt=""></a>
</span>
<span class="media-right">
{# 文章摘要#}
{{ article.desc }}
</span>
</div>
<div class="small pub_info">
<span><a href="/{{ article.user.username }}/">{{ article.user.username }}</a></span>
<span>发布于 {{ article.create_time|date:"Y-m-d H:i" }}</span>
{# 对应图表#}
<span class="glyphicon glyphicon-comment"></span>评论({{ article.comment_count }})
<span class="glyphicon glyphicon-thumbs-up"></span>点赞({{ article.up_count }})
</div>
</div>
<hr>
{% endfor %}
</div>
</div>
<div class="col-md-3">
<div class="panel panel-success">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
</div>
</div>
</div>
</body>
</html>

(1)class="media-left
(2)class="small ---字体小号
(3)垂直对齐 vertical-align: -1px;
最新文章
- windows下 安装 rabbitMQ 及操作常用命令
- NodeJs入门学习(一)
- 简析将shp导入Oracle并利用geoserver将导入的数据发布
- Linux 学习笔记
- [AlwaysOn Availability Groups]排查:AG超过RTO
- 9月23日JavaScript作业----用DIV做下拉列表
- Java 8新特性
- 面向对象中this问题
- JS 退出系统并跳转到登录界面的实现代码
- Net use命令
- How to join a Ubuntu to Windows Domain
- RehHat enterprise 5.4 安装git
- STC15?MSP430?ARM?DSP?
- shell 中最常使用的 FD (file descriptor)
- Django-ORM增删改查
- vue_vuex
- 协程实现多并发socket,跟NGINX一样
- 7.18python进程池
- winform 控件没有Cursor属性时的处理办法
- CRM 安装过程 AD+SQL+CRM

